本記事は
GA4 Week
2日目の記事です。
📈
1日目
▶▶ 本記事 ▶▶
3日目
🔍

はじめまして、橋本俊哉と申します。業務では、Google マーケティング プラットフォーム(GMP)のテクニカルサポートを担当しています。
後輩たちがどんどん記事を投稿するので私も負けないよう今回 GA4 Week 2日目の記事を書かせていただきます。
本記事では、Google アナリティクス 4(GA4)のクロスドメイン測定について紹介します。
クロスドメイン測定について
GA では、端末やブラウザごとに発行されるファーストパーティ Cookie のデータを利用しユーザーを識別しています。
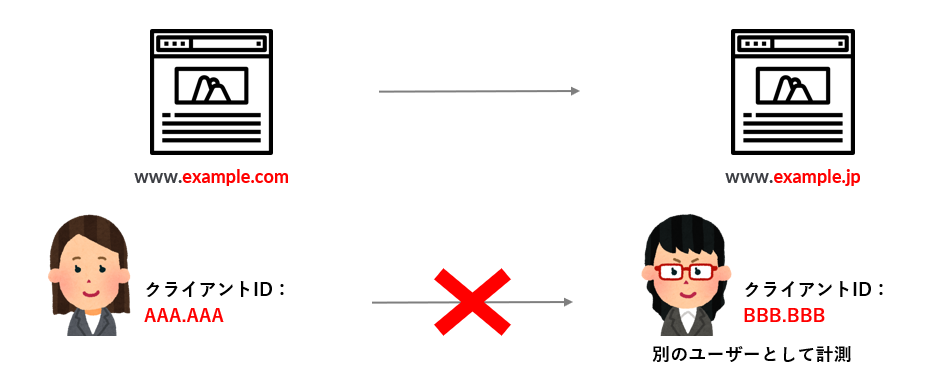
基本的にこの Cookie はサブドメインを除くドメイン単位で発行されます。もし、サブドメインを除くドメインが異なるページに遷移した場合、新しい Cookie とクライアント IDが発行されるため、遷移前と遷移後でそれぞれ別のユーザーとして計測されます。
※Cookie に格納されるユーザー識別用の ID を「クライアント ID」と呼びます。

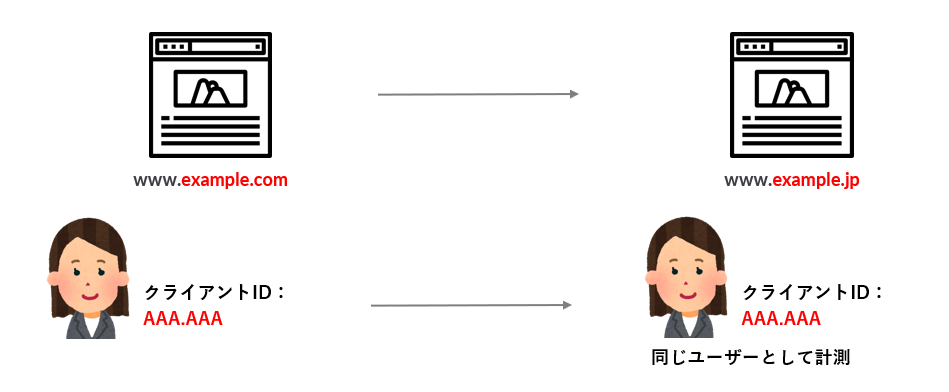
クロスドメイン測定を設定すると、サブドメインを除くドメインが異なるページに遷移した際、遷移前と同じクライアント ID が Cookie に引き渡されるため、遷移後でも同じユーザーとして計測されます。
公式ヘルプ:[GA4] クロスドメイン測定のセットアップ - アナリティクス ヘルプ

クロスドメイン測定の設定方法について
「GA4 の管理画面」「GTM」のどちらかの方法で設定できます。通常「GA4 の管理画面」で設定頂くのが推奨になります。
GA4 の管理画面から設定する場合
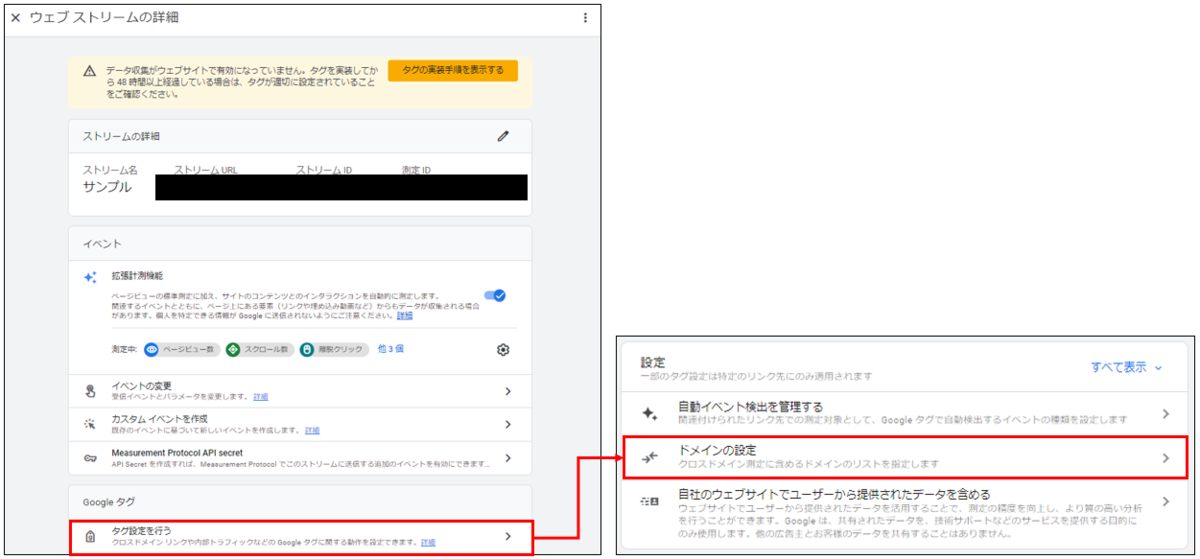
GA4 の「管理>データ ストリーム」でウェブ ストリームを選択した後 「タグ設定を行う > ドメインの設定」より設定できます。

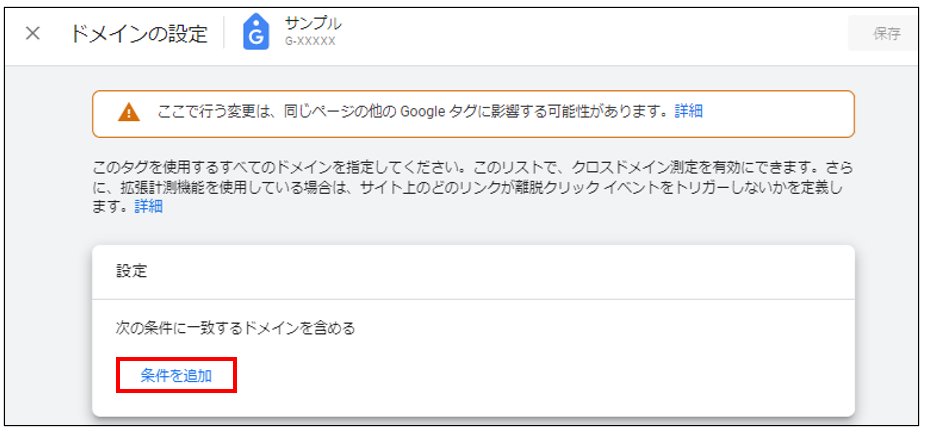
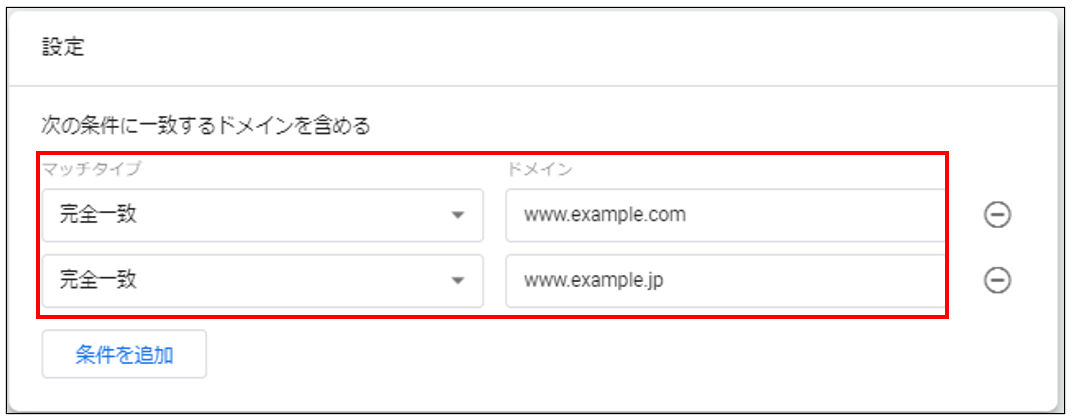
 「www.example.com」と「www.example.jp」のクロスドメイン測定を設定する場合、「条件を追加」より対象のドメインを入力します。
「www.example.com」と「www.example.jp」のクロスドメイン測定を設定する場合、「条件を追加」より対象のドメインを入力します。
 なお、マッチタイプは以下の中から選択できます。
なお、マッチタイプは以下の中から選択できます。
- 含む
- 先頭が一致
- 次で終わる
- 完全一致
- 正規表現に一致
「次で終わる:.example.com」と設定すると、「www.example.com」「sub.example.com」などのサブドメイン違いのドメインをまとめて指定できます。
ドメインを入力し「保存」を押下した直後からクロスドメイン測定が反映され、クロスドメイン測定対象のドメイン間を遷移した際、遷移先の URL の末尾にパラメータ「gl」が付与されます。(例:www.example.jp/?gl=1*abcde5*)
パラメータ「gl」が付与されることで、遷移先のページに表示ゆれやシステムエラーが発生しないかどうか必ず確認しましょう。
GA4 の管理画面で設定する場合の注意点
管理画面上でお手軽に設定できる機能ではありますが、以下の注意点があります。
- 設定内容がすぐに反映されてしまい、クロスドメイン測定を設定した場合のサイトの挙動を事前に検証できない。
- 「gl」をパラメータでなくハッシュ形式(#gl=~)で付与できない。
- 特定のドメイン間の遷移に対してクロスドメイン測定を有効・無効にすることができない。
たとえば、「www.example.jp」 にパラメータが付与されるとシステムエラーになってしまう場合、「www.example.com」から「www.example.jp」への遷移ではクロスドメイン測定を無効にする(パラメータを付与しない)といった柔軟な設定はできません。
少し複雑にはなりますが、上記の対策として GTM を利用した設定方法をご紹介します。
※これからご紹介する方法は GTM で GA4 の計測を行っていることが前提になります。
GTM で設定する場合
クロスドメイン測定対象のドメインを定義する変数の作成
まず、以下の内容で変数を作成します。
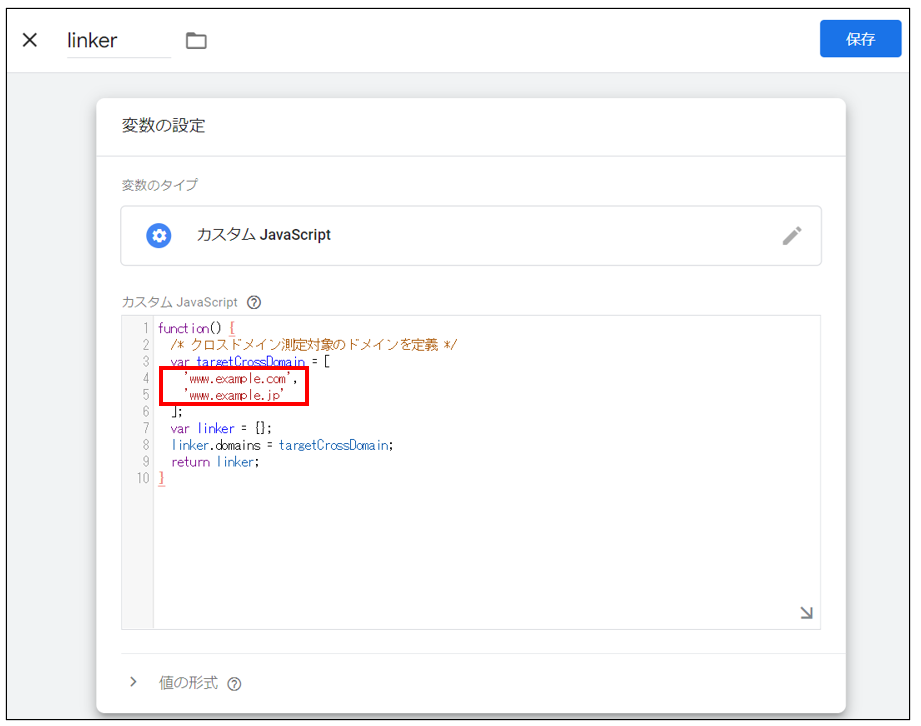
 [変数のタイプ] → カスタム JavaScript
[変数のタイプ] → カスタム JavaScript
[変数の名前] → 任意(今回は例として「linker」と設定)
[カスタム JavaScript] → 下記のコード
「targetCrossDomain」にクロスドメイン測定対象のドメインを記述してください。
※このコードはあくまでサンプルです。
function() { /* クロスドメイン測定対象のドメインを定義 */ var targetCrossDomain = [ 'www.example.com', 'www.example.jp' ]; var linker = {}; linker.domains = targetCrossDomain; return linker; }
「GA4 設定」タグの設定
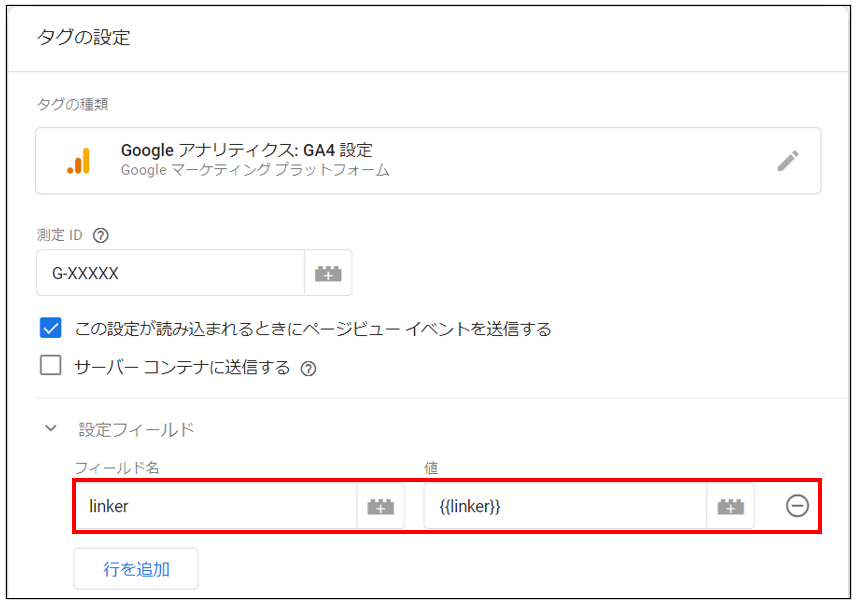
次に「Google アナリティクス:GA4 設定」タグの設定フィールドに以下の設定を追加してください。
 [フィード名] → linker
[フィード名] → linker
[値] → 前の手順で作成した変数名(今回の場合{{linker}})
動作確認
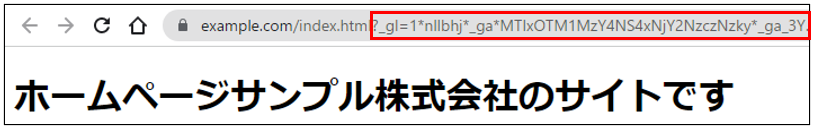
設定後、GTM のプレビュー機能で想定通りにパラメータ「_gl」が付与されるか確認しましょう。
GTM のプレビューを有効にした状態で、クロスドメイン測定対象のドメインに遷移します。

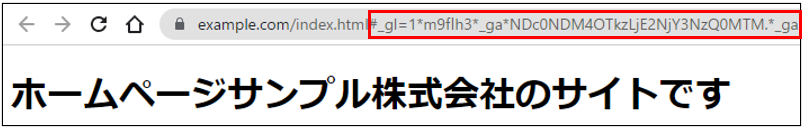
遷移後の URL にパラメータ「_gl」が付与されていればクロスドメイン測定は有効です。
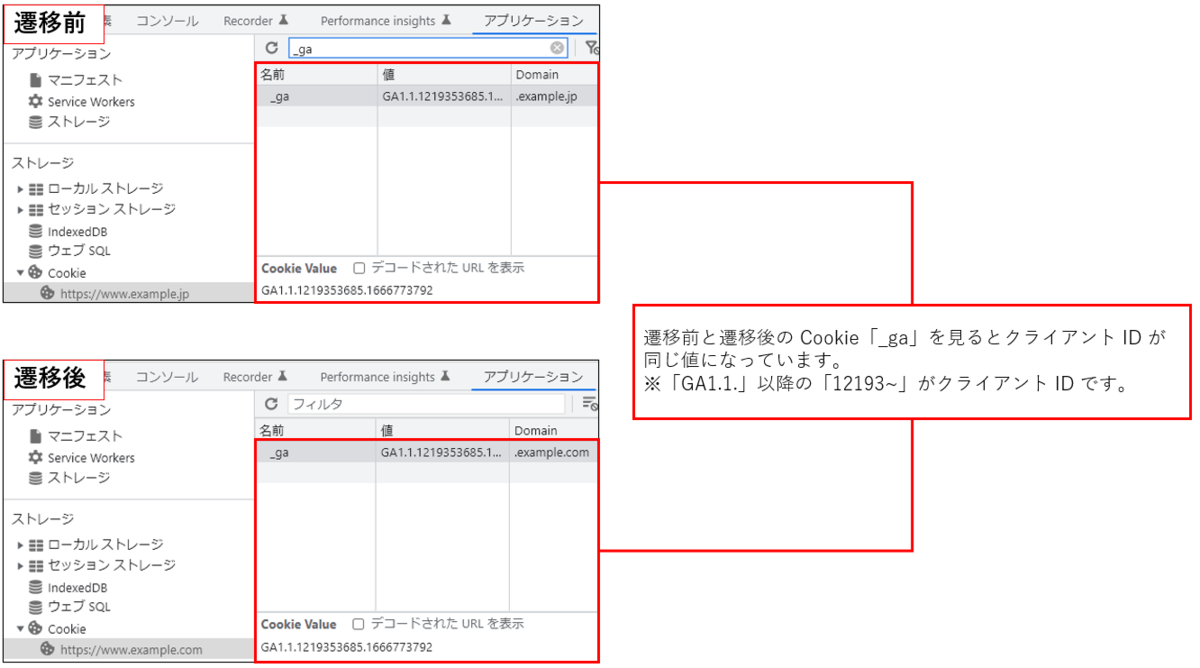
※Chrome のデベロッパーツール(アプリケーション > Cookie)を確認すると、遷移前・遷移後ともに同一のクライアント ID が設定されているため GA 上では同じユーザーとして計測されます。

(補足①)ハッシュ形式で設定する場合
パラメータによってコンテンツの内容・処理を変えているサイトなど、遷移先の URL にパラメータ「gl」を付与できない場合、ハッシュ形式で「gl」を付与する方法があります。(例:www.example.jp/#gl=1*abcde5*)
ハッシュ形式(#_gl=~)でパラメータを付与したい場合は、フィールド「linker」(前述の「クロスドメイン測定対象のドメインを定義する変数の作成」)用の変数に「'url_position': 'fragment'」を追加します。
今回の場合、「 /* ハッシュ形式(#)でパラメータを付与 */」部分を設定すれば OK です。
function() { /* クロスドメイン測定対象のドメインを定義 */ var targetCrossDomain = [ 'www.example.com', 'www.example.jp' ]; var linker = {}; linker.domains = targetCrossDomain; /* ハッシュ形式(#)でパラメータを付与 */ linker.url_position = 'fragment'; return linker; }
※GTM のプレビュー機能で確認すると遷移先の URL にハッシュ形式で「_gl」が付与されます。

(補足②)特定のドメインに対して個別にクロスドメイン測定対象のドメインを定義する場合
サイトの都合上、そもそも遷移先の URL にパラメータ「gl」を付与できない場合、特定のドメイン間ではパラメータが付与されないよう制御する必要があります。
フィールド「linker」用の変数を変更すれば、特定のドメインに対して個別にクロスドメイン測定対象のドメインを定義できます。
下記では「BBB.example.com」から「CCC.example.com」への遷移でパラメータ「_gl」が付与されないようにクロスドメイン測定対象のドメインを変更しています。
function() { /* クロスドメイン測定対象のドメインを定義 */ var targetCrossDomain = [ 'AAA.example.com', 'BBB.example.com', 'CCC.example.com', 'www.example.jp' ]; /* ドメイン「BBB.example.com」のクロスドメイン測定を個別に定義 */ var hostname = {{Page Hostname}}; if(hostname.indexOf('BBB.example.com') < 0){ targetCrossDomain = [ 'AAA.example.com', 'www.example.jp' ]; } var linker = {}; linker.domains = targetCrossDomain; return linker; }
最後に
今回 GTM で設定する方法について紹介しましたが、必ずしもこの方法で設定頂く必要はございません。
事前に検証する時だけ GTM で確認し、問題なければ GA4 の管理画面上で設定するという方針でも問題ないかと思います。
GA4 で複数ドメインを計測している場合、より高度な分析を実現するためには、クロスドメイン測定が必要不可欠です。
もし今回の記事が設定のお手伝いになりましたら幸いです。
また、説明の都合上 GA4 のユーザー識別の詳細や、GTM の設定(GA4 設定タグ)に関する説明は割愛しています。
こちらは Google の公式ヘルプや、神崎さんが執筆した書籍「プロが教えるいちばん詳しいGoogle アナリティクス 4」をぜひご覧ください。
Google の公式ヘルプ:Analytics Help
書籍紹介記事:『プロが教えるいちばん詳しいGoogle アナリティクス 4』という書籍が出版されました! - NRIネットコムBlog