本記事は
GA4 Week
1日目の記事です。
📈
イベント告知
▶▶ 本記事 ▶▶
2日目
🔍

3回目の投稿になります、高橋栞です。
GA4と早く仲良くできるよう、"相手を理解すること"をモットーにアプローチを進めております。
今回はGA4 Weekとのことで、本日から5日間GAのテクニカルサポートに携わるメンバーたちでGA4に関する記事を書いていきます!ぜひ5日間チェックしてください!!
また、これまでもGA4に関連する記事はいくつか投稿していますので、ぜひこちらもチェックしていただけると嬉しいです!
さて、本記事ではGA4を理解しようと奮闘する中で気づいた、履歴の変更に基づくGA4のページビュー計測の注意点についてご紹介したいと思います。
- 「ページビュー」のタイミングだけじゃない! GA4で「ページビュー数」が計測されるタイミングについて
- GTMの「履歴の変更」トリガーとGA4の拡張計測機能「ブラウザの履歴イベントに基づくページの変更」の違い
- まとめ
「ページビュー」のタイミングだけじゃない! GA4で「ページビュー数」が計測されるタイミングについて
GA4でページビューの計測を既に行っている方は多いと思いますが、みなさんGA4の「ページビュー数」が計測されるタイミングについてきちんと確認したことはありますか?
実は従来版のユニバーサル アナリティクス(UA)と違う点があります。それは、拡張計測機能「ページビュー数」では標準で「ブラウザの履歴イベントに基づくページの変更」が有効化されている点です。
この機能について紹介できればと思いますが、まずは拡張計測機能について確認していきましょう。
拡張計測機能とは
拡張計測機能とは、有効化することでプロパティの管理画面上で特定のイベントの計測を行うことができる機能です。
UAでイベントを計測するにはGoogle タグ マネージャー(GTM)の設定やJavaScript のコードを実装する必要があったので、それらの手間なしにイベントの計測を行うことができるのは便利ですよね。
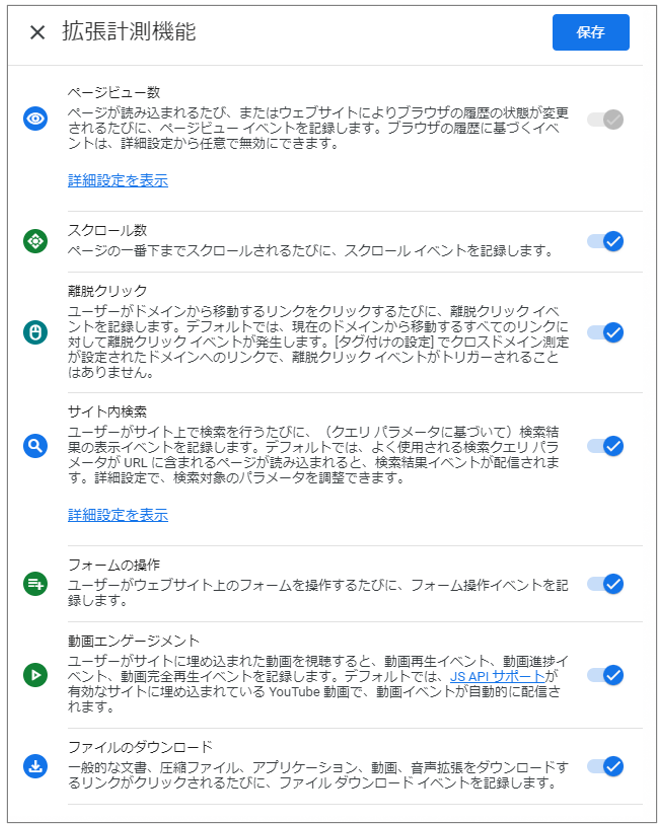
拡張計測機能はデータ ストリーム作成時に標準で有効化されていて、以下のイベントが計測可能です。
「フォームの操作」の計測は最近追加されました。
- ページビュー数
- スクロール数
- 離脱クリック
- サイト内検索
- フォームの操作
- 動画エンゲージメント
- ファイルのダウンロード

それぞれのイベントがどのタイミングで計測されるかなど、詳細を知りたい方は下記のヘルプを見てみてください。
公式ヘルプ:[GA4] 測定機能の強化イベント - アナリティクス ヘルプ
拡張計測機能の設定は、プロパティの管理画面のプロパティ列「データ ストリーム」から計測を行っているウェブ ストリームを選択し、ウェブ ストリームの詳細画面の「拡張計測機能」の歯車マークから確認することができます。

拡張計測機能は基本的に標準で有効化されていますが、「フォームの操作」の計測機能が追加される以前に作成されたウェブ ストリームでは、「フォームの操作」が無効になっている場合があります。この機会にご自身で管理されているプロパティがどうなっているか、ぜひご確認ください。
拡張計測機能「ページビュー数」
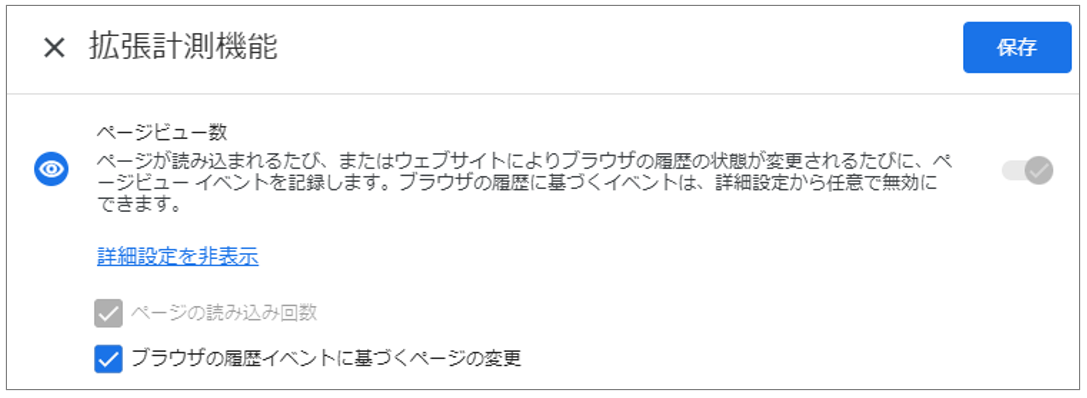
拡張計測機能を開くと、一番上に「ページビュー数」があり、有効化/無効化の選択はできないようになっています。
ページビューはまず計測するので特に深く考えずにスルーしてしまいそうになりますが、よく見ると以下の記載があります。

ページが読み込まれるたび、またはウェブサイトによりブラウザの履歴の状態が変更されるたびに、ページビュー イベントを記録します。ブラウザの履歴に基づくイベントは、詳細設定から任意で無効にできます。
また、その下の「詳細設定を表示」をクリックすると、「ブラウザの履歴イベントに基づくページの変更」のチェックボックスが標準で有効化された状態で表示されます。

つまり、GA4のページビューの計測は以下の点で注意が必要です。
- 標準で「ページが読み込まれるたび」だけでなく「ブラウザの履歴の状態が変更されるたび」にページビューが計測される
- 拡張計測機能で「ブラウザの履歴の状態が変更されるたび」に計測を行いたくない場合は無効にする必要がある
ブラウザの履歴の変更とは
そもそも「ブラウザの履歴イベントに基づくページの変更」のチェックボックスが何のためにあるのかというと、SPA(シングルページアプリケーション)サイトのなどのウェブサイト(以降はひとまとめにSPAサイトと表現します。)の計測を行えるようにするためです。
SPAサイトではページ遷移時にURLは変わるものの、ページの読み込みが発生しない場合があります。
UAでこのような遷移を計測したい場合は、ウェブページへの JavaScript のコード追加や、GTMの設定追加が必須です。
SPAサイト計測時の注意点
GTM経由でSPAサイトの計測を行うときに、「履歴の変更」トリガーを利用されている方はいませんか?
そんな方の内、以下の3点すべてに当てはまった方は、二重計測が発生している可能性があるので、今すぐ確認してみてください。
これからGA4導入を進める方も注意していただければと思います。
- SPAサイトをGTM経由で計測している
- GA4 設定タグに「履歴の変更」トリガーを設定している
- GA4の拡張計測機能の「ページビュー数」で、「ブラウザの履歴イベントに基づくページの変更」が有効化されている。
上記3点に当てはまってしまうと、ページ遷移時に以下の2つのタイミングでページビューが計測されてしまう可能性があるため、二重計測が発生する恐れがあります。
①GTMの「履歴の変更」トリガーが動作したタイミング
②GA4の拡張計測機能で「ブラウザの履歴イベントに基づくページの変更」を検知したタイミング
UAの計測からGA4の計測へ移行を行っていると、ついUAのページビュー計測タグで設定しているトリガーと同じトリガーを設定してしまいそうになりますが、意外にも落とし穴があるので注意してください。
GTMの「履歴の変更」トリガーとGA4の拡張計測機能「ブラウザの履歴イベントに基づくページの変更」の違い
SPAサイトの計測を行うときに、以下のどちらの方法でGA4の計測を行うか悩んだことがある方もいらっしゃるのではないでしょうか。
- ページ遷移はGA4の拡張計測機能を用いて計測を行う
- ページ遷移はGA4の拡張計測機能「ブラウザの履歴イベントに基づくページの変更」をオフにして、GTMの「履歴の変更」トリガーで計測を行う
どちらも同じ計測になるだろうと思ってしまいますが、実は違いがあるようなんです。
ここからはGTMの「履歴の変更」トリガーとGA4の拡張計測機能「ブラウザの履歴イベントに基づくページの変更」の違いについて調査していきます。
今回は実際にSPAサイトであるNRIネットコムで履歴に関するイベントを発生させて調査していきたいと思います。
見やすいようにGTMのデバック画面を利用して確認します。
「NRIネットコム」(www.nri-net.com/)から 「デジタルマーケティング事業 | サービス | NRIネットコム」(www.nri-net.com/service/digital-marketing/)へ遷移したときに、ページの読み込みが発生しないため、「Container Loaded」や「DOM Ready」などのページビューに関するイベントは発生しませんが、
URLは変わっているのでイベント「History」は発生します。
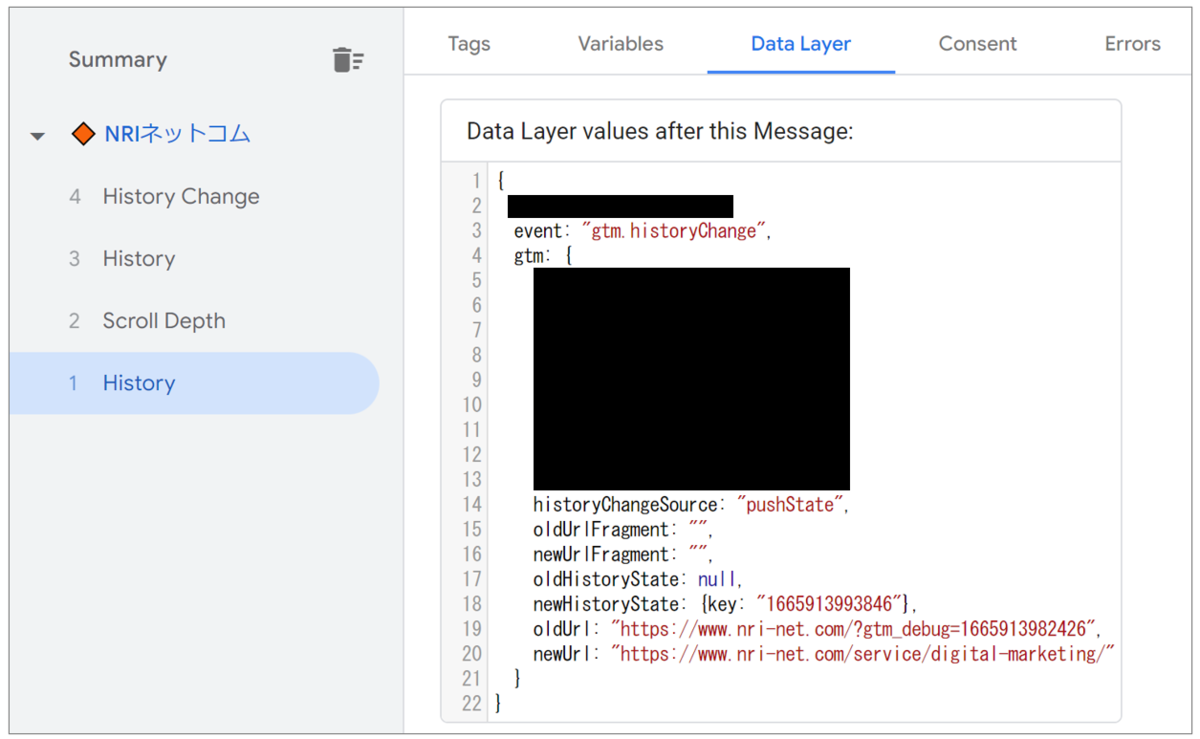
ここでGTMのデバック画面を確認してみると...
「History」が2回発生しているうえに、「History Change」というイベントも発生しています。

この1番目に発生した「History」はGTMの「履歴の変更」が検知されたタイミング、
2番目に発生した「History」はGA4の拡張計測機能「ブラウザの履歴イベントに基づくページの変更」が検知されたタイミング、
最後の「History Change」はGA4の拡張計測機能によるページビューが計測されるタイミングのようです。
それぞれのイベントを詳しく見ていきましょう。
GTMの「履歴の変更」トリガー
History(gtm.historyChange)
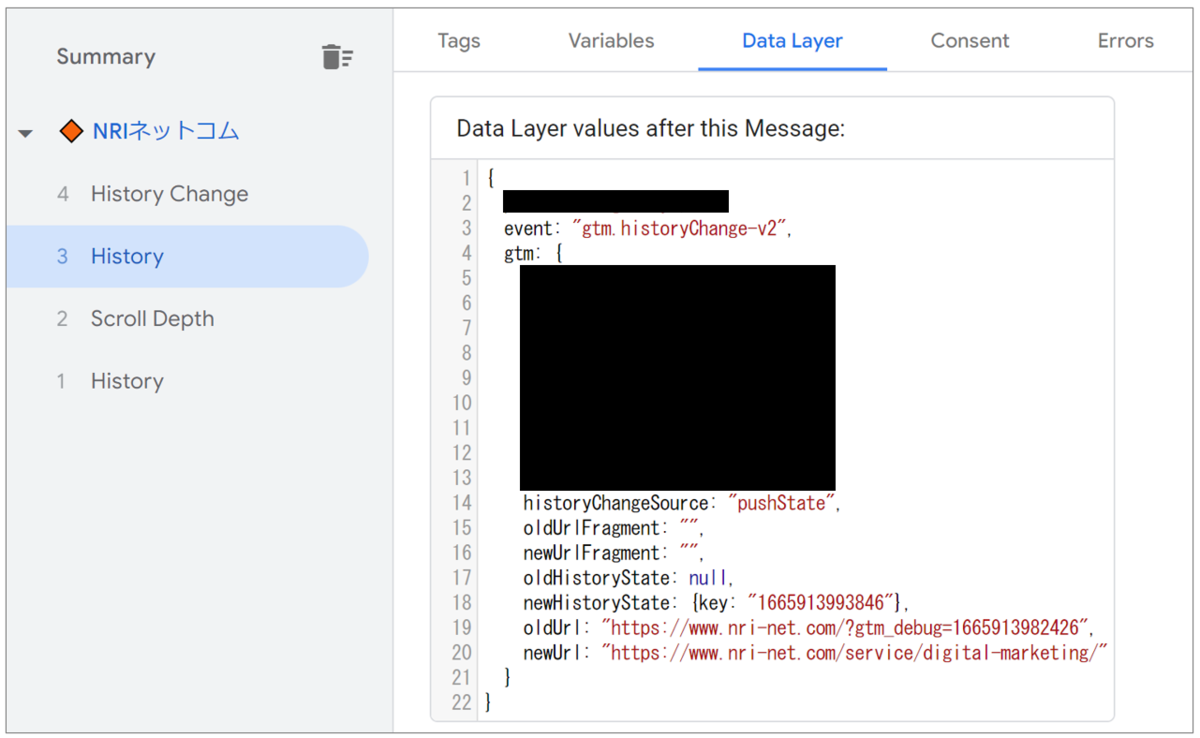
1番目に発生した「History」のタイミングでのデータレイヤーの値を確認してみます。
※必要な部分が見やすいように、今回の調査に関係ない部分は黒塗りしています。

データレイヤーの「gtm.historyChange」というイベントが発生していることがわかります。
また、「historyChangeSource」や「old〇〇」、「new〇〇」というデータレイヤーの変数名が確認できます。
| データレイヤーの変数名 | 取得できる値 | 対応する組み込み変数 |
|---|---|---|
| historyChangeSource | 「gtm.historyChange」イベントを発生させたWindow インターフェイスのイベント | History Source |
| oldUrlFragment | 「gtm.historyChange」イベント前のページ URL の一部分(ハッシュ)の文字列 | Old History Fragment |
| newUrlFragment | 「gtm.historyChange」イベント後のページ URL の一部分(ハッシュ)の文字列 | New History Fragment |
| oldHistoryState | サイトの pushState の呼び出しによって「gtm.historyChange」イベントが発生する前にアクティブだったステート オブジェクト | Old History State |
| newHistoryState | サイトの pushState の呼び出しによって「gtm.historyChange」イベントを発生させたステート オブジェクト | New History State |
| oldUrl | 「gtm.historyChange」イベント前のページ URL(ハッシュ無し)の文字列 | - |
| newUrl | 「gtm.historyChange」イベント後のページ URL(ハッシュ無し)の文字列 | - |
公式ヘルプ:ウェブサイト用コンテナの組み込み変数 - タグ マネージャー ヘルプ
「gtm.historyChange」イベントは以下の操作時に発生することが確認できました。 その際に「historyChangeSource」には以下のような値が計測されます。
| ユーザーの操作 | historyChangeSourceの値 |
|---|---|
| URLが変化したとき | pushState |
| URLのハッシュが変化したとき | popstate |
| ブラウザの「戻る」/「進む」で遷移したとき | popstate |
公式ヘルプ:履歴の変更 - タグ マネージャー ヘルプ
URLのハッシュが変化したときに「gtm.historyChange」が発生するので、履歴の変更トリガーでページビュー計測タグを動作させる場合は以下の点で注意が必要です。
ハッシュ付きリンクのクリックでページ内スクロールが発生するページを計測すると、ハッシュ付きリンクのクリックのたびにハッシュ無しのURLが計測されます。このようなページ内スクロールをページビューとして計測したくない場合や、ハッシュ付きのURLを計測したい場合は工夫が必要です。
また、「gtm.historyChange」のタイミングでページビュー計測用のタグを動作させると、
GAで計測されるページタイトルが遷移前のページのままとなってしまうようでした。
例えば、「NRIネットコム 」→ 「デジタルマーケティング事業 | サービス | NRIネットコム」と遷移すると、
ページタイトルとして「デジタルマーケティング事業 | サービス | NRIネットコム」が計測されてほしいところですが、「NRIネットコム」が計測されます。
具体的にどのような計測になるか見てみたいと思います。
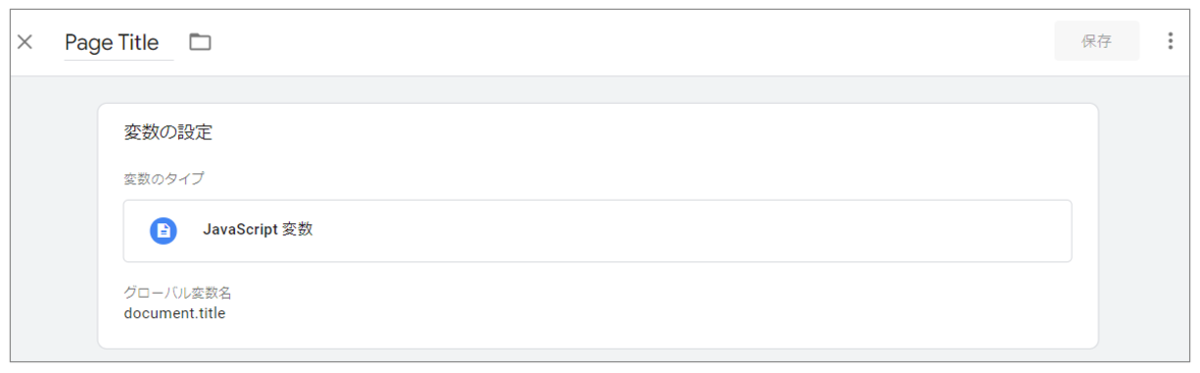
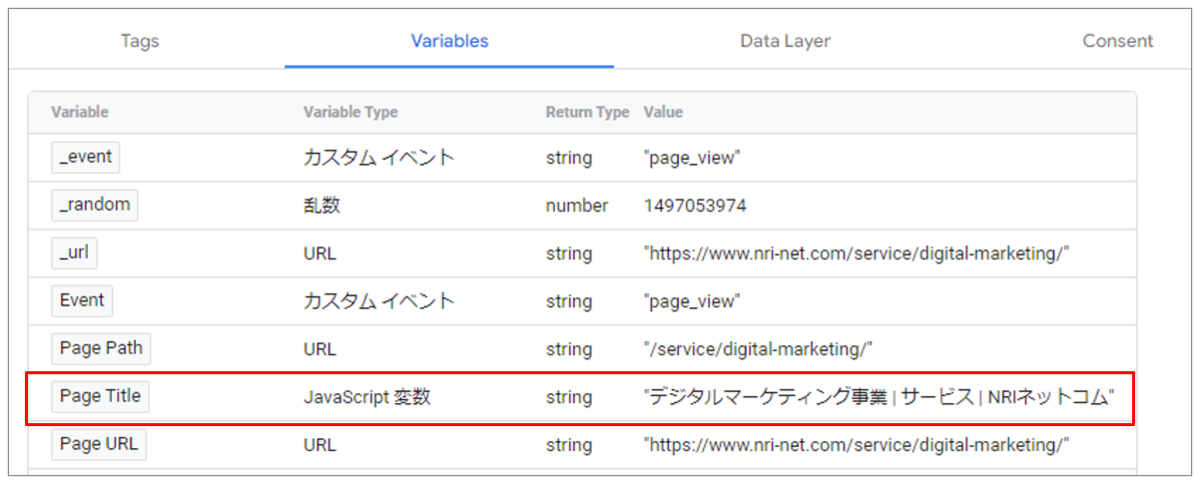
GTMのデバッグ画面からページタイトルを確認するために、以下の変数「Page Title」を作成しました。この変数で実際に確認してみます。

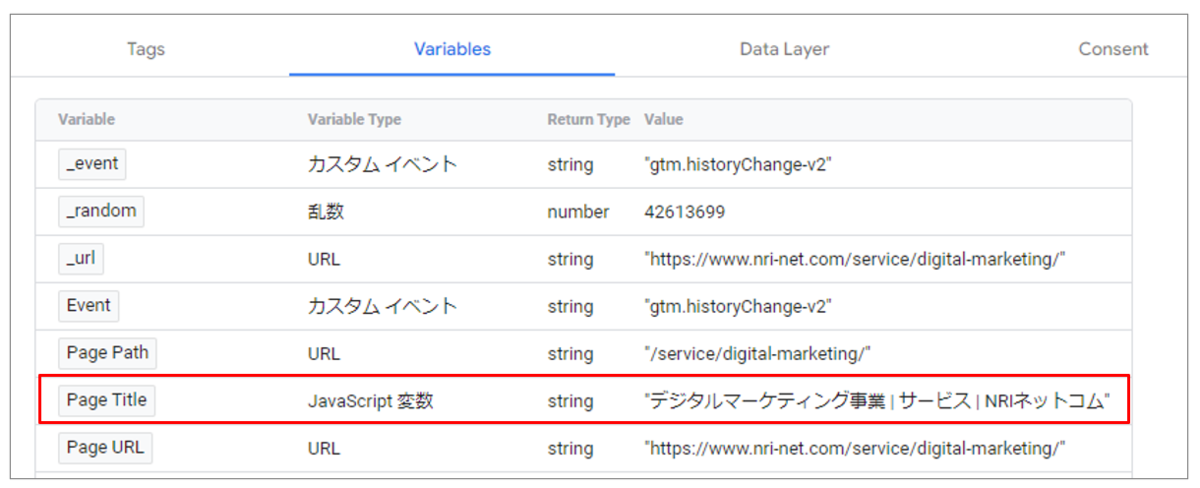
NRIネットコム からデジタルマーケティング事業 | サービス | NRIネットコムへの遷移時に発生した「gtm.historyChange」のタイミングでの変数の値を見てみると、 「Page Path」は「/service/digital-marketing/」にもかかわらず「Page Title」が「NRIネットコム」になってしまっています。

ページタイトルの計測方法を工夫しないと、正確なページタイトルが取得できない場合があるようです。
GA4の拡張計測機能「ブラウザの履歴イベントに基づくページの変更」
History(gtm.historyChange-V2)
2番目に発生した「History」のタイミングでのデータレイヤーの値を確認してみます。

データレイヤーの「gtm.historyChange-V2」というイベントが発生しています。
1番目の「History」では「gtm.historyChange」というイベントが発生していたので、1番目と2番目のイベントは異なるイベントであることがわかりました。
また、「historyChangeSource」で計測される値にも違いがあるようです。
URLのハッシュが変化したとき、「gtm.historyChange-V2」では「hashchange」が計測されました。
| ユーザーの操作 | <gtm.historyChange> historyChangeSourceの値 |
<gtm.historyChange-V2> historyChangeSourceの値 |
|---|---|---|
| URLが変化したとき | pushState | pushState |
| URLのハッシュが変化したとき | popstate | hashchange |
| ブラウザの「戻る」/「進む」で遷移したとき | popstate | popstate |
また、「gtm.historyChange-V2」では「gtm.historyChange」とは異なり、ページタイトルは遷移後のものが計測できるようです。

この点を踏まえると「gtm.historyChange-V2」の方が使い勝手が良い感じがしますね。
History Change(page_view)
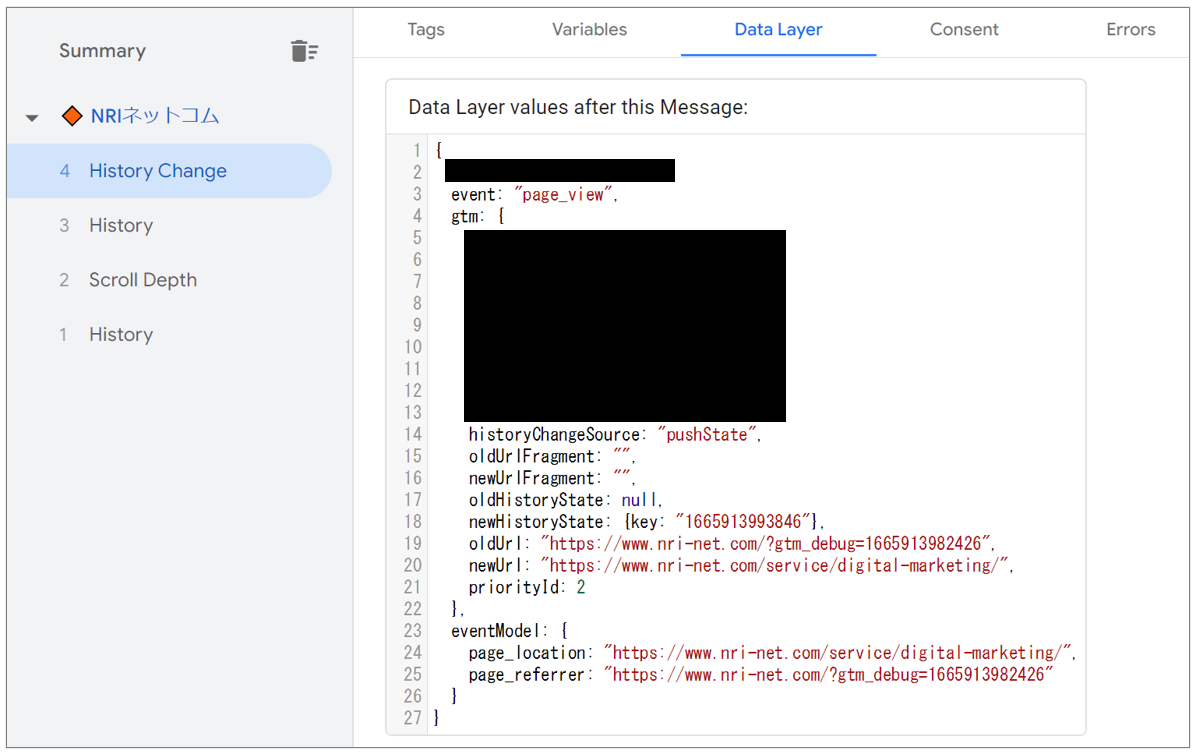
最後の「History Change」のタイミングでのデータレイヤーの値を確認してみます。
 データレイヤーの「page_view」イベントが発生しています。
データレイヤーの「page_view」イベントが発生しています。
「History Change」は「ブラウザの履歴イベントに基づくページの変更」を検知した際にGA4のページビューを計測するためのイベントのようですね。
履歴に関するデータレイヤーの値は「gtm.historyChange-V2」と同じです。
「gtm.historyChange-V2」の情報を受けて「page_location」や「page_referrer」を取得しているのかもしれません。
ただし、「gtm.historyChange-V2」が発生した後に必ず「page_view」が発生するというわけではないようです。
| ユーザーの操作 | <gtm.historyChange-V2> historyChangeSourceの値 |
page_viewの発生 |
|---|---|---|
| URLが変化したとき | pushState | 〇 |
| URLのハッシュが変化したとき | hashchange | × |
| ブラウザの「戻る」/「進む」で遷移したとき | popstate | 〇 |
URLのハッシュが変化したときはGA4で計測は行われませんでした。
公式ヘルプに以下の記載があるので「hashchange」の場合はページビューが計測されないようになっているようです。
この測定オプションでは、pushState、popState、replaceState を検知(イベント リスナー)します。
公式ヘルプ:[GA4] 測定機能の強化イベント - アナリティクス ヘルプ
また、「page_view」のタイミングでもページタイトルは遷移後のものが計測できています。

これらを踏まえると、SPAサイト計測時にはわざわざGTMで計測設定を行わずに、GA4の拡張計測機能を利用したほうが簡単かつ正確に計測を行える印象を受けます。
ただし、サイトの挙動によってはGA4の拡張計測機能で意図した計測を行えない可能性はあるので、GTMで設定を行う方が良い場合もあるかと思います。どちらを利用するのが適切かどうかは計測設定時によく確認・検討する必要があります。
まとめ
今回はGA4の拡張計測機能のご紹介と、GA4とGTMの履歴に関するイベントの違いを調査しました。
GA4とGTMの履歴に関するイベントの違いをまとめると以下になります。
| イベント | データレイヤーの イベント |
イベントの発生元 | 発生条件 | ページタイトルの計測内容 | 備考 |
|---|---|---|---|---|---|
| History | gtm.historyChange | GTMの「履歴の変更」トリガー | 履歴の変更を検知した時 | 遷移前のページタイトル | - |
| History | gtm.historyChange-v2 | GA4の拡張計測機能 | 履歴の変更を検知した時 | 遷移後のページタイトル | 拡張計測機能「ブラウザの履歴イベントに基づくページの変更」を有効にする必要あり |
| History Change | page_view | GA4の拡張計測機能 | 履歴の変更を検知した時(ハッシュの変更以外) | 遷移後のページタイトル | 拡張計測機能「ブラウザの履歴イベントに基づくページの変更」を有効にする必要あり |
ページビューの計測時は二重計測が発生しないよう、GA4の拡張計測機能とGTMどちらで計測を行うべきか、以下の違いに注意しつつ検討していただければと思います。
GTMの「履歴の変更」トリガー
- ページビュー計測タグに「履歴の変更」トリガーを利用すると、ハッシュが変更したタイミングでもページビューが計測される
- ページ遷移後のページタイトルは遷移前のものが計測される場合がある
GA4の拡張計測機能
- ハッシュが変更したタイミングでページビューは計測されない
- ページ遷移後のページタイトルは遷移後のものが計測される
GA4の拡張計測機能は知らないとうっかり意図せぬ計測を行ってしまう可能性もありますが、とっても便利な機能なので活用できる部分は積極的に活用していきましょう!