本記事は
Design Week 2023
3日目の記事です。
🌈
2日目
▶▶ 本記事 ▶▶
4日目
💐

こんにちは、UXデザイナーの前平です。
その昔、上司に「デザインの善し悪の基準って人によって違う。定量的に判断できないから、評価しづらいよね。」と言われたことがありました。
デザインは『感性に依るところが大きく選ばれし者だけが作ることが出来るもの』、『属人的で定量的に評価が出来ないもの』そんな風に思っている方が多いんじゃないでしょうか。
そんな方にせひ知っていただきたいのが『UCDA』です。
UCDAとは?
簡単に言うと、ユニバーサルデザインの考え方をベースとした認証制度です。
ユニバーサルデザインは『性別や年齢、国籍、文化、身体の状況や能力の状態にかかわらず、できるだけ多くの人が利用可能なように建物や製品、環境をデザインする』という考え方で、以下の7つの原則をベースとしています。(7つの原則についての深堀はここでは省略します)
<ユニバーサルデザインの7つの原則>
1. 公平な利用ができること(公平性)
2. 柔軟性のある使い方ができること(自由度)
3. 使い方が簡単にわかり、直感による使い方が出来ること(単純性)
4. 必要な情報がすぐに分かること(わかりやすさ)
5. エラーに対して寛容性があること(安全性)
6. 身体的な負担を少なくすること(省体力)
7. アクセスしやすいスペースと大きさを確保すること(スペースの確保)
この考え方を情報そのものに対して発展させ、重要な情報を「見やすく、わかりやすく、伝わりやすく」伝達効率を高めようと考えられたのが『ユニバーサルコミュニケーションデザイン(UCD)』です。
一般社団法人ユニバーサルコミュニケーションデザイン協会が提唱し、『UCDA』として認証制度化しています。
ユーザーの生命や財産にかかわる大切な情報を「正しく」「わかりやすく」伝えることを目的としているUCDAは、主に保険や金融業界をはじめ、自治体などで使用される説明資料や申込書、食品・医薬品のパッケージ表示などの分野で注目されており、認証取得が進められています。
似ている言葉にUCDがありますが、これは「ユーザーセンタード・デザイン(User Centered Design)」の略で、ユーザーのニーズを重視した設計を行う設計思想のことです。
(余談ですが、さらにこのUCDと類似の言葉にHCDというのがあります。
ユーザー中心とは?HCDってなんぞや!?という方はこちらに詳しく書いていますので、ご覧ください。)
可視化された「わかりやすさ」
さて、話はUCDAに戻ります。
ユーザーの生命や財産にかかわる大切な情報を「正しく」「わかりやすく」伝えることを目的としているUCDAですが、「わかりやすさ」の基準は人によって異なり、実に曖昧です。
そこで、UCDAでは「わかりやすさ」に科学的な評価基準を設けて「わかりやすさの9項目」として具体的な数値で可視化しています。
<わかりやすさの9項目>
1. 情報量
2. タスク
3. テキスト(文意)
4. レイアウト
5. タイポグラフィ(文字)
6. 色彩設計
7. マーク・図表
8. 記入(入力)欄
9. 使用上の問題
このうち定量評価が可能な「情報量」、「タイポグラフィ」、「色彩設計」の3項目について基準を満たすデザインを「見やすいデザイン」として認証しています。
「見やすさ」のための工夫
「見やすいデザイン」で定められている基準と考え方は、印刷物やプロダクトだけでなくWeb制作にも応用可能であると言えます。
見やすいデザインの認証基準について見てみましょう。
┃その1『情報量』
1つ目は「情報量」です。
<評価基準>
- DRCの測定結果が19%未満であること
※DRC…UCDAで指定されている評価ツール「Dot Ratio Counter」のこと
これは文字が主体となっている版面の情報量をUCDA指定のチェックツールで測定し、版面あたりの情報量の比率を19%以下にする、というものです。
情報量が一定値(19%)を超えるとユーザーが「読みにくい」または「読みたくない」と感じてしまうため、「見にくさ」の基準値を超えていないかをチェックします。
Webには印刷物の様に決まった版面サイズが無いのでこの基準をそのまま適用することは出来ませんが、情報量を詰め込みすぎないよう注意するといった観点は、Webでも留意すべき点だと思います。
評価基準としては「19%未満であること」が書かれているだけですが、情報量が多い場合は、以下の様な工夫をして「見にくさ」を回避することが必要になります。
<19%以下にするための工夫>
- 重複している表現が無いか
- 平易な表現になっているか
- 図表などに置き換えて表現可能か
- 冗長な表現など不要な記述は無いか
文章がギッシリ詰まった画面は見るだけで疲れてしまいます。
専門用語を避けて平易な言い回しにしたり、説明が難しく複雑な箇所は図版などで表現できないかを検討し、読みやすく伝わりやすい構成にすることが大切です。
┃その2『タイポグラフィ』
2つ目は「タイポグラフィ」です。
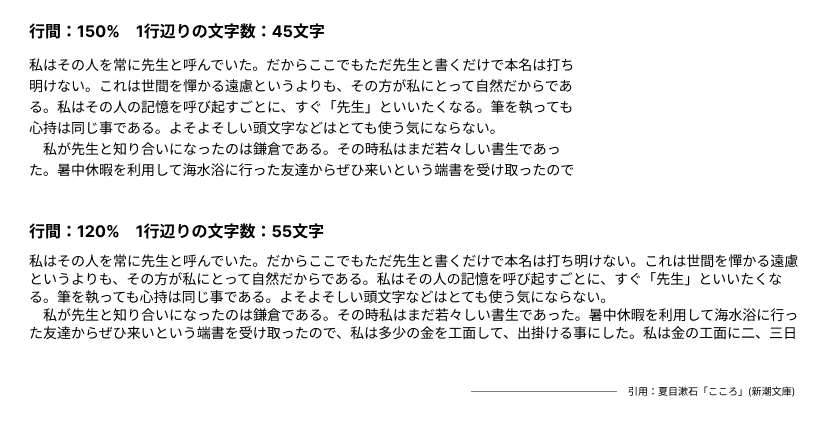
タイポグラフィでは、適切な文字サイズや行間、行長について記載されています。
<評価基準>
- 特にユーザーが認識できないと不利益が起きる可能性が高い情報については、6ポイント未満の文字を使用しないこと。
- 8ポイント未満の文字には、UCDA認証フォント(※)を使用すること。
- 適切な文字組みを行うこと(横書きを使用する際には行間を1.5行以上確保して、1行45文字以内で組むこと)。
※UCDAがイワタと共同開発した認証フォント(みんなの文字)
文字サイズや行間、1行あたりの文字数の考え方は、横書きが主流のWebでも同様の事が言えると思います。
モニターの高解像度化に伴いWebサイトの画面サイズも幅広のものが増えていますが、画面幅に合わせて文章をただ流し込んでしまうと、1行あたりの文章が長くなり読みづらい画面になってしまいます。

文字サイズについては、8ポイント未満の文字には特別なケアが必要となるため、Webで応用する際は8ポイント(10px相当)を最小サイズにするのが適切でしょう。
┃その3『色彩設計』
3つ目は色彩設計です。
色の視認性と色弱者への配慮について基準が設けられています。
<評価基準>
- 評価ツール(※)で対象物をチェックし、隣接する色が識別できる配色になっていること。
- 図版やグラフ、表組みなどにおいて、情報を識別する上で十分なコントラスト(明度の対比)を確保すること。
- 文字色と背景色には十分なコントラストを設定し、文字の可読性を確保すること。
※IllustratorやPhotoshopなどの機能を推奨
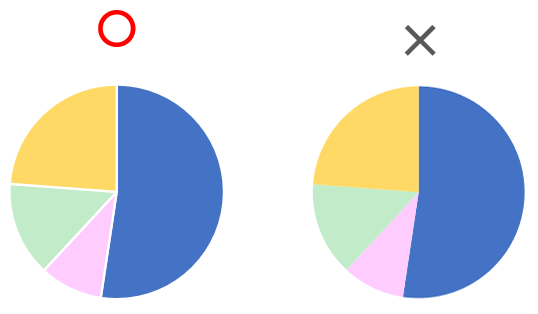
『隣接する色が識別できる配色となっている』かは、サイト上でグラフやチャートなどで複数の色を扱う際、特に注意が必要なポイントです。
使用する色の色差が小さい場合や高彩度の色を使用する場合などは、色分けの部分に境界線が設けて色弱者でも境界を認識できるように工夫します。

色彩設計で定められているこれらの基準はWCAG(Web Content Accessibility Guidelines)にも類似の記載がありWeb業界でもお馴染みのものですが、見た目の美しさや綺麗なだけの配色に終始し、これらの配慮がなされていないサイトをよく見かけます。
様々な属性の利用者が閲覧することを想定し、色に依存しすぎない設計とすることが大切です。
まとめ
以上の3項目に配慮したデザインを行うことで、情報品質はグンとアップします。
デザインはセンスが必要不可欠な属人的な特殊技能と思われがちですが、何も目の覚めるような創造性に満ち溢れた目に美しく煌びやかなものを作ることだけが全てではありません。
一昔前のWebサイトは、斬新なレイアウトや見る人にアピールする様々なアニメーションなど、見た目のインパクト重視のものが多くありました。
現在、Webは一部の人が利用するものではなく、当たり前に生活の一部となっています。
情報のデジタル化が進んでいる昨今、ユーザーに伝えなければいけない情報を確実に正しく伝えるUCDAの考え方は、私達Web制作に携わる者にも求められているのではないでしょうか。
