
本記事は
Designers Week 2022春
10日目の記事です。
🌼
9日目
▶▶ 本記事(最終回)
🌼
こんにちは、UXデザイナーの前平です。
日々UI/UXの最適解を求めて思索の森を彷徨っています。
仕事ではBtoB向けの画面制作に携わる事が多く、業務システム画面の制作も多くご依頼いただきます。
プロモーションサイト等に比べて一見華やかさに欠けると思われがちな業務画面ですが、お客様の業種・業態によって画面や機能も千差万別・多種多様で実に奥が深いのが業務画面です。
業務に特化するあまり情報過多に陥る画面に加え、インラインフレームや子画面に次ぐ子画面の多重構造や、知る人ぞ知る機能があったり、使いこなすための膨大なマニュアル制作が必要になったりと、効率化を目指して導入したはずのシステムが新たな業務を生み出してしまい、現場の負担が増えて困っている…というエピソードも、業務画面あるあるの1つです。
業務画面の場合、どれだけ使いづらい画面であったとしても業務上不可避のため、慣れと経験値でカバーしながら使い続けているという方が多いのではないでしょうか。 しかし生産性向上が言われる昨今、「使えているからいい」という訳ではなく、繰り返し使うものだからこそ、ユーザーにとって負担にならない使いやすいデザインというものが必要になります。
では、どうしたら「使いやすいデザイン」を作ることが出来るでしょうか。
『使いやすい』ってどういうこと?
使いやすさを表す言葉に『ユーザビリティ』があります。
国際規格であるISOでは、『特定のユーザーが特定の利用状況において、システム、製品又はサービスを利用する際に、効果、効率及び満足を伴って特定の目標を達成する度合い』と定義されています。
「製品やサービスにおける使いやすさをはかる尺度」ととらえていただいても良いかもしれません。
ユーザビリティが高いということは「実際の利用において品質が高い」という事を意味します。
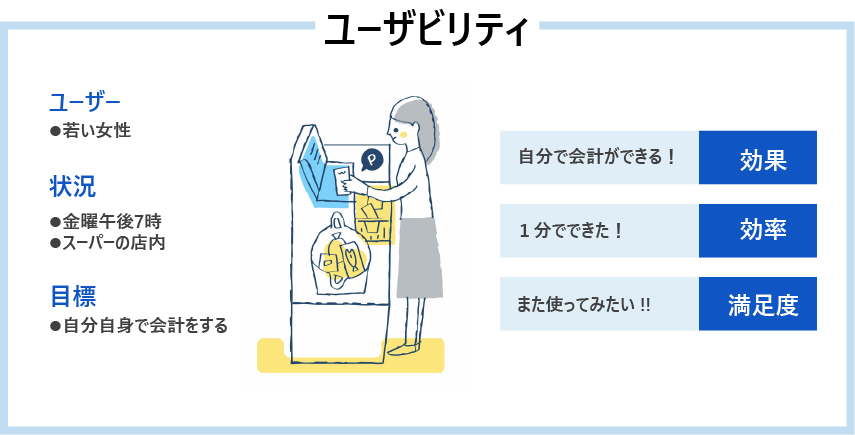
具体的にイメージしやすいよう、下のイラストを例に見てみましょう。

このイラストでは、女性(特定のユーザー)が、金曜午後7時のスーパーの店内(特定の状況)で、セルフレジで時間をかけずに(効率)会計ができ(効果) 、 「 また使ってみたい」という満足を伴った度合がユーザビリティということになります。
ユーザビリティが高いとユーザーの満足度が上がり、顧客体験の向上につながるという事になります。
このユーザビリティに大きく関わる要素として『UI』があります。 UIはUser Interfaceの略で、文字通りユーザーとの接点を意味しています。
このセルフレジの例では『ユーザー』が若い女性で、セルフレジが『UI』になります。 UIがユーザビリティに優れた質の高いものであればあるほど、『UX』にプラスの影響をもたらします。
UXとはUser Experienceの略で、ユーザーがサービスや商品を通して得られる体験のことであり、ユーザーの主観で評価されるものであるため、 いかにポジティブな体験をサービスやコンテンツが提供できるかどうかが重要になります。
このイラストの女性のスーパーにおける購買行動のUXを高めるためには、セルフレジのUIが良ければいいというだけではなく、 目的の商品を購入するまでの一連の行動において、店舗自体が買い物がしやすい(商品が探しやすい、値段が分かりやすい)設計になっているか、といった点もポイントになってきます。
相互に関係する『ユーザビリティ』・『UI』・『UX』の3つを向上させる為に共通して必要になるもの。
それはユーザーを理解し、ユーザーの立場で考える、ということです。

「使いづらい画面」が生まれる背景
「ユーザーを理解し、ユーザーの立場で考えることが必要」とお伝えしましたが、例えば、業務システムの画面開発でユーザーを意識しなかった場合どういう事になるでしょうか。
おそらく、業務効率化のニーズを受けて、発注担当者が利用者とその利用実態をよく理解しないまま業者に発注し、発注を受けた開発者側も、システム構築の知識はあるもののユーザビリティに関するノウハウ・考慮が不足したまま開発を行った結果、使いづらいシステムが出来上がってしまう・・という感じではないでしょうか。
この発注~開発の流れの中で実際の利用者であるユーザーの存在が欠けているという事が、使いづらい画面を生み出している最大の要因であると言えます。
ユーザー視点のモノづくり
こうした負のスパイラルを防ぎ、ユーザーにとって分かりやすく使いやすい、ユーザビリティの高いモノづくりをするためのプロセスとして、HCDというプロセスがあります。
HCDはHuman Centered Designの略で、日本語では人間中心設計と呼ばれたりもします。
ISOでは「システムの使い方に焦点を当て、人間工学やユーザビリティの知識と技術を適用することにより、インタラクティブシステムをより使いやすくすることを目的とするシステム設計と開発へのアプローチ」と定義されています。

上の図は人間中心設計における開発プロセスで、調査→分析→設計→評価の4つの工程を繰り返す事を示しています。
このプロセスはどのような開発にもあてはめて活用することが出来ます。
HCDプロセスでは必ずしも「調査」から始めないといけないということでもありませんし、どの工程から始めるかはプロジェクトの種類・性質によって自由に決める事ができます。
それぞれの工程の中でどういった手法を採用するかも、対象や状況によって大きく変える事が可能です。
例えば、既存の製品を改善したいという目的があれば、「検証」からスタートして、現状の課題や問題点を洗い出す事ができます。 得た情報を元に「調査」「分析」して、ユーザーのニーズと課題を明らかにし、どのように改善するかの方針を立てていきます。
「設計」工程では改善の方針に基づいて具体的な解決策を検討します。 この段階でプロトタイプを作成し実際の動きや操作の流れを取り込むこともできます。
そこから更に「検証」工程に進み、作成したプロトタイプが課題の解決策として有効であるかの確認を行います。
検証の結果、解決策として不十分な場合は、それ以前の工程に戻る・・という風に、このプロセスを繰り返し、それぞれの工程を行き来しながら、開発を進めていきます。
まとめ
HCDプロセスを導入することで、ユーザーにとって分かりやすく使いやすい商品やサービスを提供することが可能になります。製品やサービスの品質向上にもつながり、結果的に企業にとっても得られるメリットが大きいと言えます。 「使いやすい!」を実現するのに大切なのは「ユーザーの視点に立って考える」ということです。
ユーザー視点で考えるという事は、ユーザーがどの様に製品やサービスを使っているか、ユーザーのニーズと課題を理解したうえで、どんなUI/UXをユーザーに提供してあげたいか、そのUXを実現するためにはどういうUIが必要かを検討する、ということになります。
そのためには、プロジェクトに関わる全員がユーザー中心のモノづくりを理解し、ユーザーの視点に立って考え、同じ目標に向かって取り組む、ということが非常に重要です。
いきなりHCDプロセスを実際の業務に取り入れるのはハードルが高いかもしれません。
そんな時はまずは最初のきっかけとしてユーザーの声に耳を傾け、ユーザーの気持ちに寄りそい、ユーザーの視点で考えたものづくりの為に「ユーザーを知る」ことから始めてみてください。