本記事は
NRIネットコム Advent Calendar 2022
15日目の記事です。
🎁 14日目
▶▶本記事 ▶▶
16日目
🎄

はじめまして、入社6年目の小林です。
普段はフロントエンドエンジニアとして、Webサイトの構築・運用などを担当しています。
今年はWebアクセシビリティ関連のセミナーに多く参加しまして、
より多くの人にこの分野を知ってもらいたいという思いから、本記事を執筆していきます。
(実際に執筆してみたら色々書ききれず、また第2回もどこかで書きたいと思います)
Webは "本当に" 多くの人が利用している

自分が作ってきたWebサイトやWebシステム、
どんな人に・どんな状況で・どれだけの人に利用されているか、気にかけたことはありますか?
総務省が毎年実施している「通信利用動向調査」、令和3年版では、
「インターネット利用者の割合は82.9%、年齢階層別にみると、13~59歳の各年齢階層で9割を上回っている」
という調査結果が公表されています。
中でも、高齢者の利用率に関しては、数年前と比較して増加傾向にあります。
- 65歳以上の利用率は5割以上(53.4%)
- 60~69歳の世代に絞った場合、利用率は8割以上(84.4%)
Webを当たり前に利用する世代が高齢化していく中で、この数字は今後も伸びていくのではないかと思います。
また、少し古い情報にはなりますが、「障がいのある人のインターネット利用率」についても調査結果が公表されています。
- 障がいのある人の半数以上がインターネットを利用している
- 視覚障害者・聴覚障害者に至っては、利用率は9割以上

出典:障害者によるインターネットの利用率:NICT
今からおよそ10年前の時点でこの利用率の高さです。
スマホの普及をはじめ、デジタル化が進んだ現代では、より欠かせないものになってきているのではないかと思います。
ここまで高齢者・障がい者を交えたインターネット利用率のお話をしてきました。
思ったよりも多くの人がインターネットを利用しているんだな・・・と思った方もいらっしゃるのではないかと思います。
さて、我々の作ってきたWebサイトやWebシステム、これらの人々みんなが使えるサイトになっているでしょうか?
ここで重要なテーマとなってくるのが「Webアクセシビリティ」です。
Webアクセシビリティについて
Webアクセシビリティって何?
デジタル庁が出している「ウェブアクセシビリティ導入ガイドブック」では、以下のように定義しています。
ウェブアクセシビリティは、利用者の障害の有無やその程度、年齢や利用環境にかかわらず、ウェブで提供されている情報やサービスを利用できること、またはその到達度を意味しています。
前章でお話した、インターネットを利用する人の全て(これから利用する人も)がこの対象となります。
高齢者や障がい者を特記して定義している場合もありますが、意味合い的には全ての人が対象であることには変わりません。
本当の意味で「だれもが使える Webサイト・Webシステムであること」、これがWebアクセシビリティです。
どんなところを気にしないといけない?
Webアクセシビリティに関する規格としては、以下の3つが策定されています。
規格を理解し、項目を達成していくことで、Webアクセシビリティの向上を図ることができます。
- JIS-X 8341-3:2016 ・・・ 日本工業標準調査会(JISC)が制定した国家規格
- WCAG 2.0 ・・・ W3C(Webの標準化団体)が定めた国際規格
- ISO/IEC 40500:2012 ・・・ 国際標準化機構が定めた国際規格
上記3つの規格はすべて技術的に同じ内容になっており(原案は「WCAG 2.0」)、
「JIS-X 8341-3:2016」の規格に準じて対応することは、国際的な規格を満たすことにもつながります。
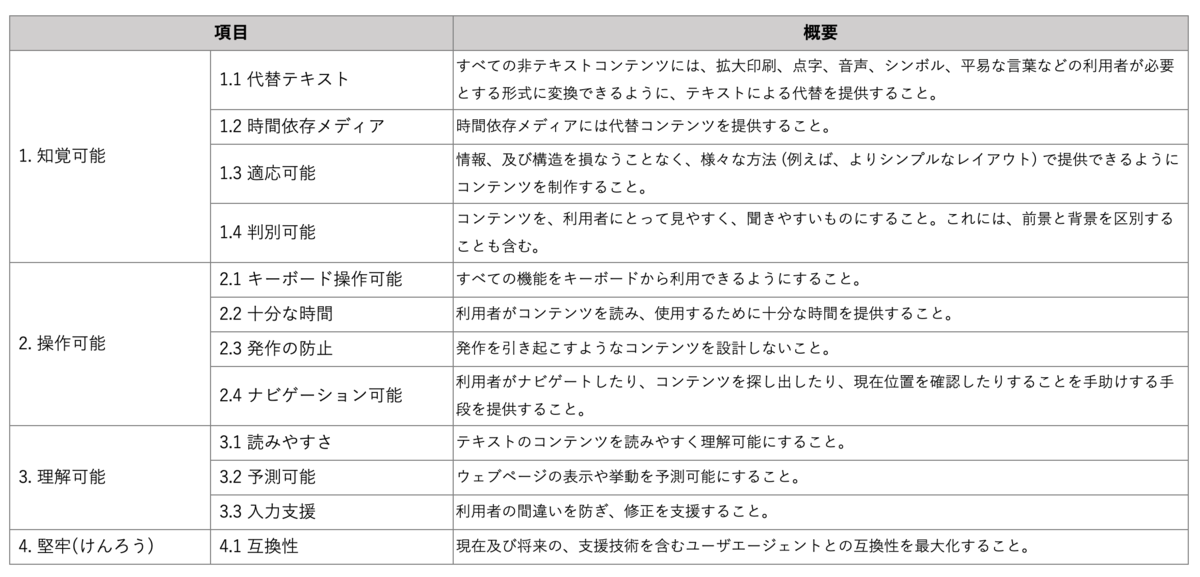
実際にこれらの規格に掲載されている項目を紹介します。
ここでは各規格の原案である「WCAG 2.0」で定義されている項目を掲載します。

画像の代替テキスト設定やキーボード操作の考慮など、開発者自身の考慮で対応できるものから、
要件定義やコンテンツ設計、デザイン設計時点で考慮しないといけないものまで、さまざまな項目が掲げられています。
「WCAG 2.0」はW3C(Webの標準化団体)が定めた規格であるため、基本的にはWebの標準に準拠する形で各項目が策定されています。
つまり、Webアクセシビリティの対応において重要なのは「Webの標準に準拠した形できちんとWebコンテンツを設計・制作しましょう」ということなのです。
今回は各項目の詳細には触れませんが、また第2回目以降でお話していきたいと思います。
Webアクセシビリティと向き合う上で重要なこと
状況を知る
冒頭で、高齢者や障がい者を含むインターネット利用率の高さについてお話しましたが、あくまでも数字ベースでの見解となります。
実際にどのような使われ方をしているか、イメージできてない人も多いのではないでしょうか。
本当の状況を知る上で良いきっかけとなるのが、Webアクセシビリティ関連のセミナーへの参加です。
Webアクセシビリティ関連のセミナーは、けっこう頻繁に開催されています。
実際に障がい者の方がWebサービスを使う様子をデモ形式で紹介いただけたりすることもあり、どういったところが使いやすい・使いにくい(使えない)かを実感しやすく、規格を学ぶ上でも重要な機会です。
また、周囲が当たり前のようにWebアクセシビリティと向き合う雰囲気を感じられることも、セミナー参加のメリットの1つです。
規格を知る
実際に対応していくためには、Webアクセシビリティの規格を理解していることが必要です。
今回紹介した規格の中でも「WCAG 2.0」の規格は、開発時の参照元として有効です。
また、WCAGの規格自体は「WCAG 2.0」公開以降も検討が進んでいます。
- WCAG 2.0 ・・・ 2008年12月11 日に公開
- WCAG 2.1 ・・・ 2018年6 月5日に公開
- WCAG 2.2 ・・・ 2023年始め頃に公開予定 ←NEW
現段階では「WCAG 2.2」まで検討が進んでおり、ドラフト版が公開されています。 「WCAG 2.0」の内容を踏まえつつ、今後の状況もキャッチアップしていきたいところです。
みんなで考える
Webアクセシビリティの規格の項目を見てもわかるように、Webアクセシビリティはどこか一つのポジションの人が一人で考慮しきれるものではありません。
ディレクター・デザイナー・エンジニアなど、Webサービスの制作に関わる一人ひとりが、Webアクセシビリティと向き合い、みんなで一緒に考えていくことで成り立っていくものです。
Webアクセシビリティと向き合うことは、自分自身の未来のためにもなります。
これを機に、一緒に考えていきませんか。

参考
今年参加したWebアクセシビリティ関連のセミナー
- CONFERENCE | CEATEC 2022 Toward Society 5.0 公式サイト
→Webアクセシビリティセミナー1: Webアクセシビリティの基礎 - Webアクセシビリティの学校 2022 秋 特別講座(2022/9/19) - Webアクセシビリティの学校 | Doorkeeper
- Coder's High 2022 (Part 1) - CSS Nite | Doorkeeper
→ WAI-ARIAから学ぶHTMLが面白くなる話 - DIST.37 「マークアップな夜」|IT勉強会・イベントならTECH PLAY[テックプレイ]
→ アクセシビリティマスター養成講座出張版 アクセシブルな実装の基礎 - アクセシビリティ ゆく年くる年 2022 - A11y Tokyo Meetup | Doorkeeper
→これから参加予定(12/17開催)
