こんにちは、デザイナーの東影です。
昨日からサンフランシスコにて「Figma Config 2024」が開催中です!
NRIネットコムからもデザイナー3名が現地参加していますので、現地の最新レポートをお届けします!
サンフランシスコ到着!
私は前日にサンフランシスコ入りしました。
入場のためのバッジを受け取りに会場にいくと、会場のモスコーニセンターもConfig仕様に…!

会場で入場バッジを受取る際、参加者全員、Figmaグッズがもらえました!


トートバッグや水筒など、デザインがめちゃくちゃかわいく、イベントはまだ始まっていないのにテンション上がりまくりです。
トートバッグはさまざまなカラーバリエーションがあり、
参加者みんなが持っているので会場が色鮮やかでした。
前日祭イベント 「Config Commons」
モスコーニセンターすぐ近くの公園で前日祭を開催していました。DJの音楽の中、Config参加者で大いに賑わっていました。
 ここでもステッカーがもらえたり、
ここでもステッカーがもらえたり、
Tシャツのシルクスクリーン印刷、オリジナル缶バッジ制作などを楽しめるブースが沢山ありました。


簡単な食事と飲み物もあり、同じ日本人参加者との交流もありました。
とにかくいい雰囲気でした! 楽しい!
1日目 キーノートでFigma新機能が発表!
ついにConfig開催1日目!
会場の内装もFigmaらしく色鮮やかで楽しい雰囲気!

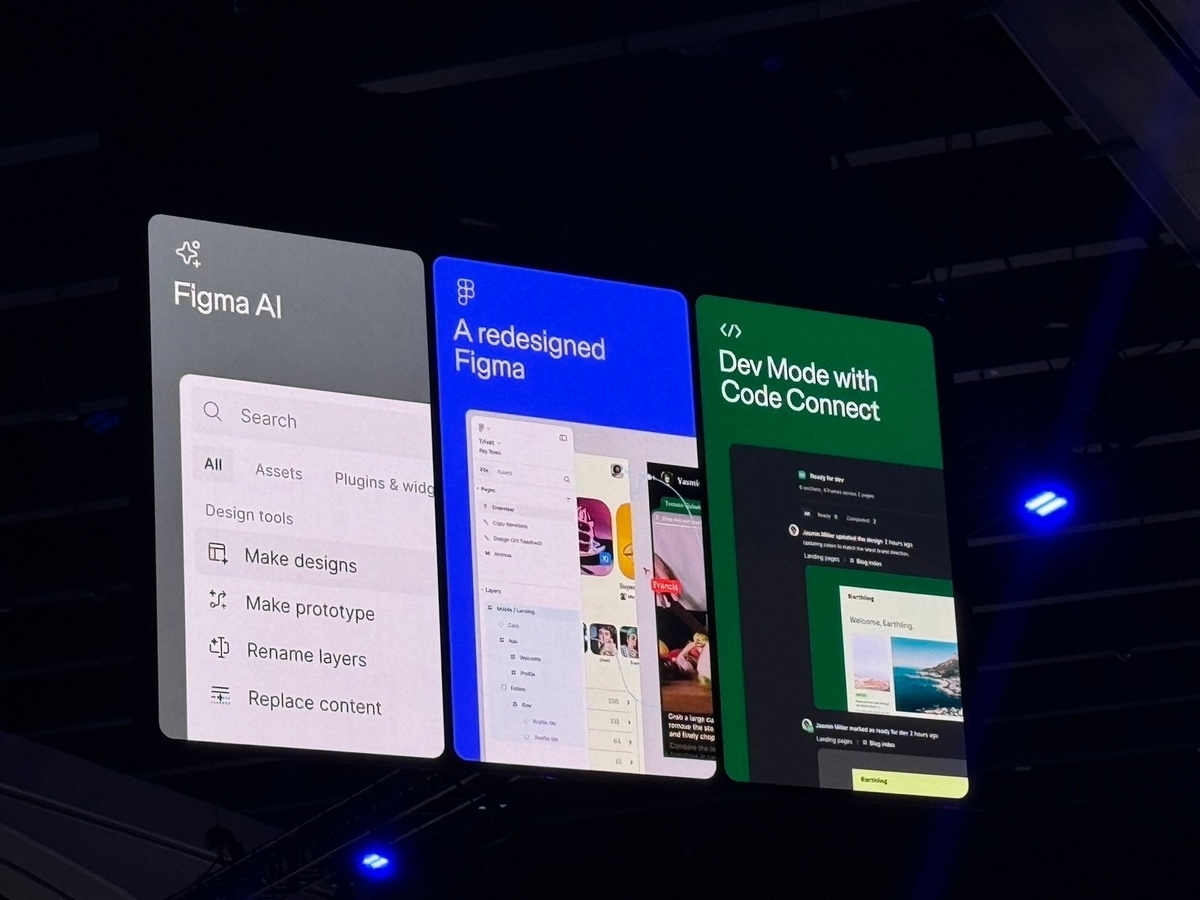
メイン発表のキーノートでは大きな発表が4つありました!


その1:Figmaのリデザイン
まさかのUI刷新。全く予想していなかったです。
シンプルな使い勝手になったみたいなので、早く使ってみたい…!
その2:Devモード大幅強化
「Ready for DEV view」という状態が登場したり、「Code Connect」という新機能が登場しました。
「Code Connect」でFigma側にソースコードを読み込むことで、Figma開発モードで生成されるソースコードの精度が上がるそうです。
複数人での開発にすごく役立ちそう…!
その3:FigmaのAI機能
ついにFigma標準機能でAI機能が発表!ベータ版の紹介がありました。
デモでは「make design」でデザインが自動生成されたり、
画面キャプチャを読み込んで、Figma
上の似た見た目のデザインを検索できたりと、紹介のたびに歓声が上がっていました!
レイヤー名を自動で一括で設定してくれるデモが一番歓声が大きかった気がします笑
その4:Figma Slidesの発表
サプライズでFigma Slidesという新サービスの発表がありました!
Figmaでプレゼン資料を作成していたのでこれは嬉しい機能…!
プレゼン中の画面上で、Figmaのプロトタイプの操作が自由にできているのが衝撃でした! Figmaに慣れていれば操作も簡単そうで、パワーポイントから移行する人も増えそうです。
キーノートで発表された新機能については、実際に使ってみた上でブログにしっかりまとめたいと思います!
Figma本社のオフィスツアー


Figma Japan様にご招待いただき、サンフランシスコのFigma本社オフィスツアーに参加しました。
素敵な会議室が沢山あったのが印象的で、社員の方もお菓子片手に楽しそうに会議をしていました。
とにかく内装がカラフルでかわいい…。どこで写真をとっても絵になるオフィスでした。
Figma Japan様ありがとうございました。
その他セッション
 Configではキーノートの後、1日中様々なセッションが開催されています。
Configではキーノートの後、1日中様々なセッションが開催されています。
私は主にAIについてのセッションに参加していました。
様々な海外の著名人の方がAIをどう考えているのか、
将来デザイナーがどのような役割になるのかを知ることができ、とても刺激になりました。
FigmaのAI機能としては検索機能が個人的にすごく気になっています。
1日目まとめ

私は英語が全然できないので不安だったのですが、
各セッションでは同時通訳の用意もあり、日本からの参加でもしっかり楽しむことができました!
スケールの大きさに、とにかく刺激を受けっぱなしです。
新機能の発表をはじめ、とにかくFigmaが大好きになる1日でした。
本当に参加できてよかったです。
近日中に2日目の現地レポートもお届けします! お楽しみに!!
