前回のコラムではUXデザインについて「User:利用者」と「Experience:経験」にフォーカスし、混同されがちなUIとUXの違いを解説しました。今回はそのUI・UXを検討するにあたり「デザイン」をどのように捉え、扱えばよいかを考えていきます。
あなたのデザインはどのデザイン?
「デザイン」という言葉を聞いたことがないという方はいないと思います。ただ、本コラムのテーマの「UXデザイン」における「デザイン」を理解している方は多くはないのでしょうか。 「デザイン」という言葉から多くの方がイメージするのは、やはり意匠やグラフィックなど、視覚や触覚で捉えられるモノ、いわゆる見た目のことかと思います。もしくは行為を示す言葉として、何か手先を動かしてモノを作り上げる(デザインする)ことを指していると思われているかもしれません。 何故見えることのないユーザーの体験、時間軸を伴った事象であるUXに「デザインする」という目に見える事を指す言葉を組み合わせているのか、言葉としての使い方に少し無理が生じているような印象も受けます。
近年「デザイン」という言葉がさまざまな分野で使われるようになり、「デザイン」の意味への正しい認識も広まってきていますが、本来の「Design」という言葉は日本語でいう「設計」や「計画する」という言葉に翻訳されます。一方で私たちが日常的に使う「デザイン」は英語で言う「Style」、つまり姿格好を指していると言われています。ここで「UXデザイン」の「デザイン」を、姿格好を意味する「デザイン」から、「Design(設計・計画)」に置き換えてみると「ユーザーの体験を設計する」という意味になります。これであれば私たちがビジネスで取り組むべき「デザイン」として、非常にしっくりとした言い方になるのではないでしょうか。
ただ、ここで勘違いしてはならないのは、決して意匠やグラフィックが「Design」とは別物と位置付け、切り離そうという訳では無いということです。逆に意匠やグラフィック、いわゆるスタイリングも「ユーザーの体験を設計する」際に目に見える、触れることができる形として表出した大切な一要素であることに間違いはありません。 このように日本語での「デザイン」が混乱を招くような状態にあるため、主にスタイリングなどを指して「狭義のデザイン」と呼び、それを内包する大きな枠組み、ユーザーの課題をどう解決するか、どういった価値を提供していくかの設計を「広義のデザイン」と呼んで整理されることが多くなっています。

このように整理するとUXデザインの「デザイン」は広義のデザイン、英語本来の「Design」の方を指しているのだな、と気付く方も多いのではないでしょうか。
誰もがデザイナーたり得る
広義のデザインとはそこにある課題をどのように解決していくか、考え方や方向性、何を行うのかといった比較的抽象度が高い部分の設計を指し、そこに内包される狭義のデザインは具体的なモノ・かたちとして作りあげることを指しています。 モノ・かたちとして具体化していく段階では当然ながら技術とスキルが必要となり、その質(クオリティ)の良し悪しは参画するメンバーの力量にも大きく依存します。テクニカルな部分も重要な構成要素になってくるため、一朝一夕に人のスキルを向上させるようなことは難しい分野でもあります。 一方で広義のデザインは得てして概念的であり、実際に身体、手先を動かすといったスキルに依存することがない為、どのような立場の人でもここに参画すること自体は可能です。これまでUXデザインという得体の知れない言葉から、何となく抵抗感を持たれていたような方にも、それは杞憂に過ぎないよ、とお伝えできることでしょう。
とは言え、この広義のデザインも一筋縄にはいきません。ユーザーの課題を特定し、そこにどういった価値を提供するかを定めていく段階ですので、プロジェクトを推進する上で非常に重要な工程となってきます。この段階で何を提供するのかがしっかりと定まらなければ、いくら優れた技術やスキルを用意し、活用しようとしても宝の持ち腐れになってしまいます。 そのような重要な工程でも、良くも悪くも誰もが参画可能、物申すことが出来ること。そして狭義のデザインのように客観的評価が定まりやすい分野ではないこともあって、時としてプロジェクトのメンバーそれぞれが身勝手にも「船頭多くして船山に上る」か、無責任にも「船頭不在」となり、混迷していくプロジェクトも珍しくありません。 そんな一筋縄にはいかない広義のデザインについてはもう少し深掘りしてみましょう。
全ては疑問からはじまる
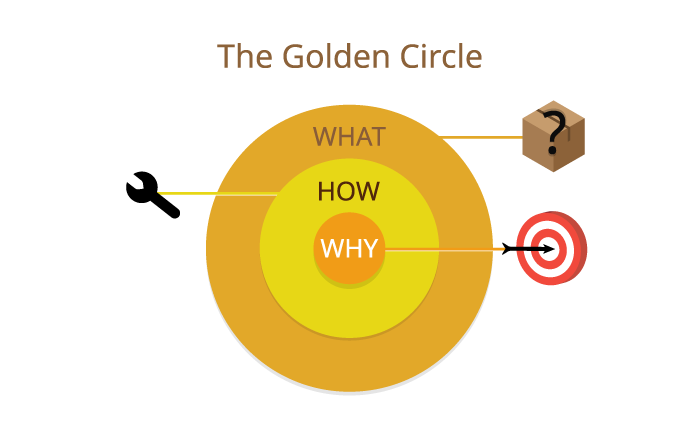
広義のデザインでユーザーの課題を特定、そこに提供する価値を定めることの重要性については、サイモン・シネック*1が提唱したゴールデンサークル理論が参考にできます。ゴールデンサークル理論とは『Why(なぜ行うのか)』→『How(どう行うのか)』→『What(何を行うのか)』の順に考えられたプロダクトこそが他者の共感を呼び、優れた成果を得られるとして体系化されたものです。このゴールデンサークルに広義のデザイン・狭義のデザインを当ててみると、何を課題とし解決しようとしているのかが『Why(なぜ行うのか)』側となり、見た目に美しく、プロダクトとして仕上げていく取り組みは、ものごとの表層に現れる『What(何を行うのか)』側にあると位置付けることができます。

この理論が説明される際に、実例としてアップルの成功例がよく挙げられます。アップルでは、どのようなプロダクトになるのか?を起点とした製品開発ではなく、なぜそれを行おうとするのか、そして、どういった手段を採用していくのかへと繋がるモノづくりが語られます。そしてそのプロセスを経たことによって他の企業には出来なかったプロダクトとサービスを生み出すことができ、結果として現在では多くのユーザーの深い共感を得るに至ったとしています。
これを読まれて、ユーザーが商品を選択する際に影響するのはプロダクトとしての魅力であって、提供者側の『Why(なぜ行うのか)』を深く吟味するようなことなんてないのでは?と思われたかもしれません。 それについては私自身も同意する所であり、一ユーザーの立場では『How(どう行うのか)』や『What(何を行うのか)』に向けられた自身の直感的な判断に基づいて、その商品に対価を支払うかどうかを決めることがほとんどであろうと感じます。 ただし、ユーザーが『What(何を行うのか)』をきっかけとしてプロダクトのスタイリングに魅力を感じ対価を支払ったとしても、『Why(なぜ行うのか)』で提供される価値がユーザーの実態を捉えていなければ、商品利用後に高い評価を得られないのもまた事実なのだと思います。
見えてこない答え
このように実際に使ってみなければ分からないような本質的価値、『Why(なぜ行うのか)』の部分をほんのわずかな時間でユーザーに伝えることは難しさと常に隣り合わせにあります。これはユーザーに向けた話だけではなく、本来同じ方向を向いているはずの私たち提供者側、プロジェクトメンバー間でも『Why(なぜ行うのか)』が定まっていないためにプロジェクトが混迷する姿となって現れているようにも思います。 さらに言えば、私たちは一提供者側に回ってもなお『What(何を行うのか)』から思考してしまう習慣から抜け出せないでいるのかも知れません。 そんな私たちは『Why(なぜ行うのか)』、広義のデザインをどのように行えば良いのでしょうか。次回のコラムではそういった疑問を解決していく方法について書いていければと思います。
*1:サイモン・シネック(Simon Sinek)米国のコンサルタント、「WHYからはじめよ」の著者
