本記事は Designers Week 2022春 7日目の記事です。
🐝 6日目 ▶▶ 本記事 ▶▶ 8日目 🐝
こんにちは、Webディレクター5年目の坪井です。
「発注管理システム」「顧客管理システム」「商品管理システム」「人事管理システム」「事務管理システム」など、事業を行う上で必要となる業務を効率的に管理できる”業務管理システム”が世の中にはたくさんあります。
皆さまの会社も、何かひとつはこういったシステムやサイトを利用されているのではないでしょうか。
私はここ1年半以上、様々な業務管理システムの改修に携わってきましたが、改修前の画面は初見では全く使い方がわからないシステムばかりでした。
本日は、そんな業務管理システムを運用する中で「使いづらいと言われる」「情報が探しづらい」とお悩みの方に、今すぐできる簡単な改善方法をご紹介します。
運用担当者の方は是非お試しください。システムを使っているユーザーとしてお困りの方は是非運用担当者にこのブログをご紹介ください!w
1.見たいページにすぐたどり着けるようにする
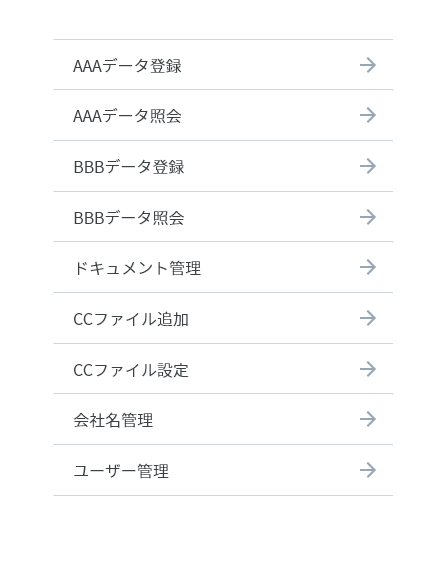
例えば商品を管理するシステムがあったとします。あなたのシステムのメニューもこんな感じで羅列されていませんか?

AAAデータ、BBBデータが2回ずつ出てきたり、そのデータごとに登録・照会メニューがあって、管理メニューがいくつかある…といったような項目になっています。
今回の例は9つのメニューなのでまだ判別できるかもしれませんが、もっと項目が増えると毎回メニュー名を凝視して見たいページを探すことになります。
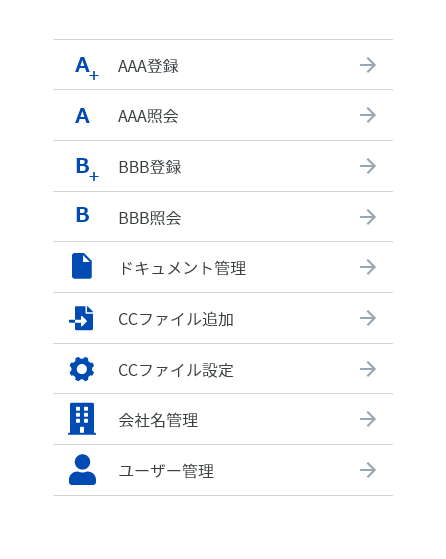
下記のように改善してみるとどうでしょうか。

- カテゴリ分けして見出しをつける
- 先頭にアイコンを付ける
- AAデータ登録、BBデータ登録から”データ”を削除
グルーピングされることで求める情報が見つけやすくなり、アイコンが視覚的にメニュー名の理解を助けてくれて、文字数が減ることで読みやすくなります。
もし、レイアウトを変えるほどの時間がない場合は、「先頭にアイコンを付ける」「AAデータ登録、BBデータ登録から”データ”を削除」の2点だけでも実施してみてはいかがでしょうか。

2.ユーザーの登録負荷を軽減する
顧客管理システムで、新たに顧客情報を登録すると仮定しましょう。その場合、様々な項目の登録・設定をシステムのユーザーに実施してもらう必要があります。
もちろんシステムの運用担当者としては、ユーザーにできるだけミスなく登録してもらいたいですよね。
そのためには、項目ごとに適したフォームを使ってあげることが1番の近道です。
今使っている業務管理システムで下記のルールに則って作られているか確認したり、これから作成する画面でどのフォームにするか迷ったときの指標にしてみてください。
1.テキスト入力(例:名前、住所)

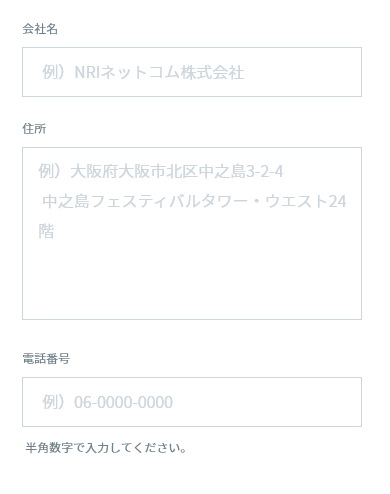
テキストボックスは下記2点が守られていますでしょうか。
- 想定できる入力文字量に合わせてボックスの大きさを調整している
- プレースホルダーには例を入れる
入力文字量よりボックスが小さいと、入力した文章の全容が見えず打ちづらさに繋がります。例があると、どうやって入力すればいいか参考になり入力するハードルが下がりますよね。
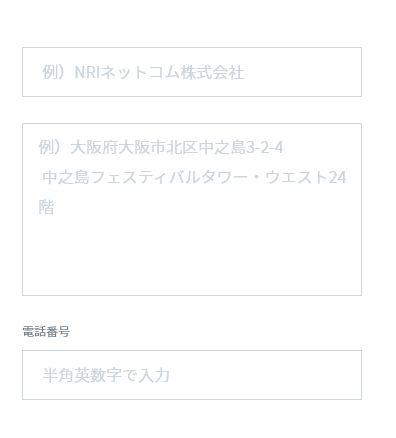
下記のNG例のように、見出しの代わりにプレースホルダーに記載したり、入力上の注意事項を記載している場合は今すぐやめましょう。
テキストボックスにフォーカスが当たってしまうとプレースホルダーは見えなくなり、何をどうやって入力すればよいかわからなくなるためです。
NG例

2.選択肢の中から選ばせる場合
ユーザーにいくつかの選択肢の中から1つを選ばせる場合はラジオボタンです。

選択肢が多い場合は縦並びになっていますでしょうか?
横並びより、縦並びのほうがユーザーは目線が楽に動かせて選びやすいです。

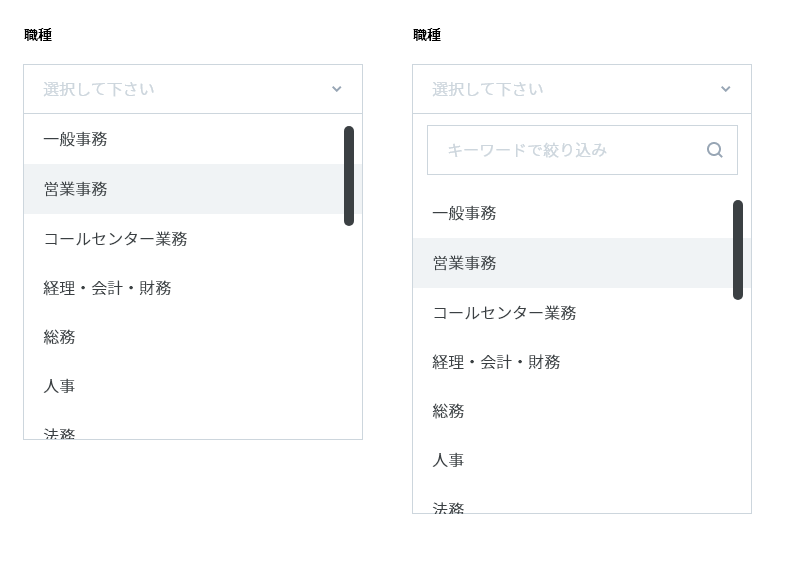
しかし、大量に選択肢があり、ある程度内容の予想がつく場合は、下記のような省範囲で設置できるプルダウンを検討してもよいです。

プルダウンだと1度に見える選択肢が少なくなることで視覚的負荷が軽減され、選択したい項目を探すことに集中できます。プルダウン内に検索ボックスを入れてあげるとなお親切です。
また、2択のときはトグルボタンにする場合もあります。
[あり/なし][ON/OFF]など「シンプルな選択肢」の場合のみ使うことが重要です。

下記のようなNG例だと、「写真」の反対が「動画」だと初見では判断できません。また、「写真」が正しい選択肢のようなミスリードにもなりそうです。2択だからといって安易にトグルボタンを使用しないよう注意が必要です。
NG例

3.複数選択肢から1つ・または複数選択させる
こちらはチェックボックスで実装されていますよね。
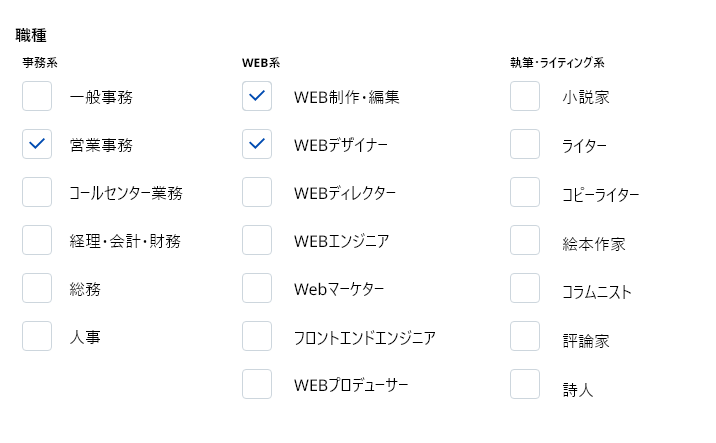
しかし、たくさん選択肢がある場合は下記2点が守られていますでしょうか?
- カテゴリごとに見出しを付ける
- 似たような選択肢は近くに置く
少しでもユーザーが選択肢を探す際の負荷を下げてあげることが大切です。

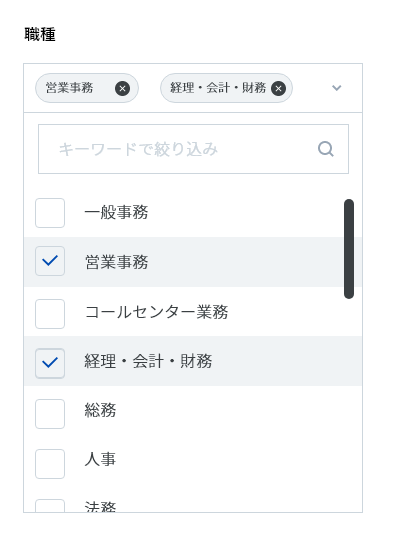
もし省スペースで複数選択させたい場合はプルダウン×チェックボックスのハイブリッド式でもよいと思います。

今一度、業務管理システムのフォームが適した入力フォームになっているか、確認してみてください。たった1項目でも、毎日使う業務管理システムであれば業務負荷軽減にきっと繋がります。
3.一覧画面をすっきりさせる
最後に、業務管理システムでは必ず出てくる一覧画面です。
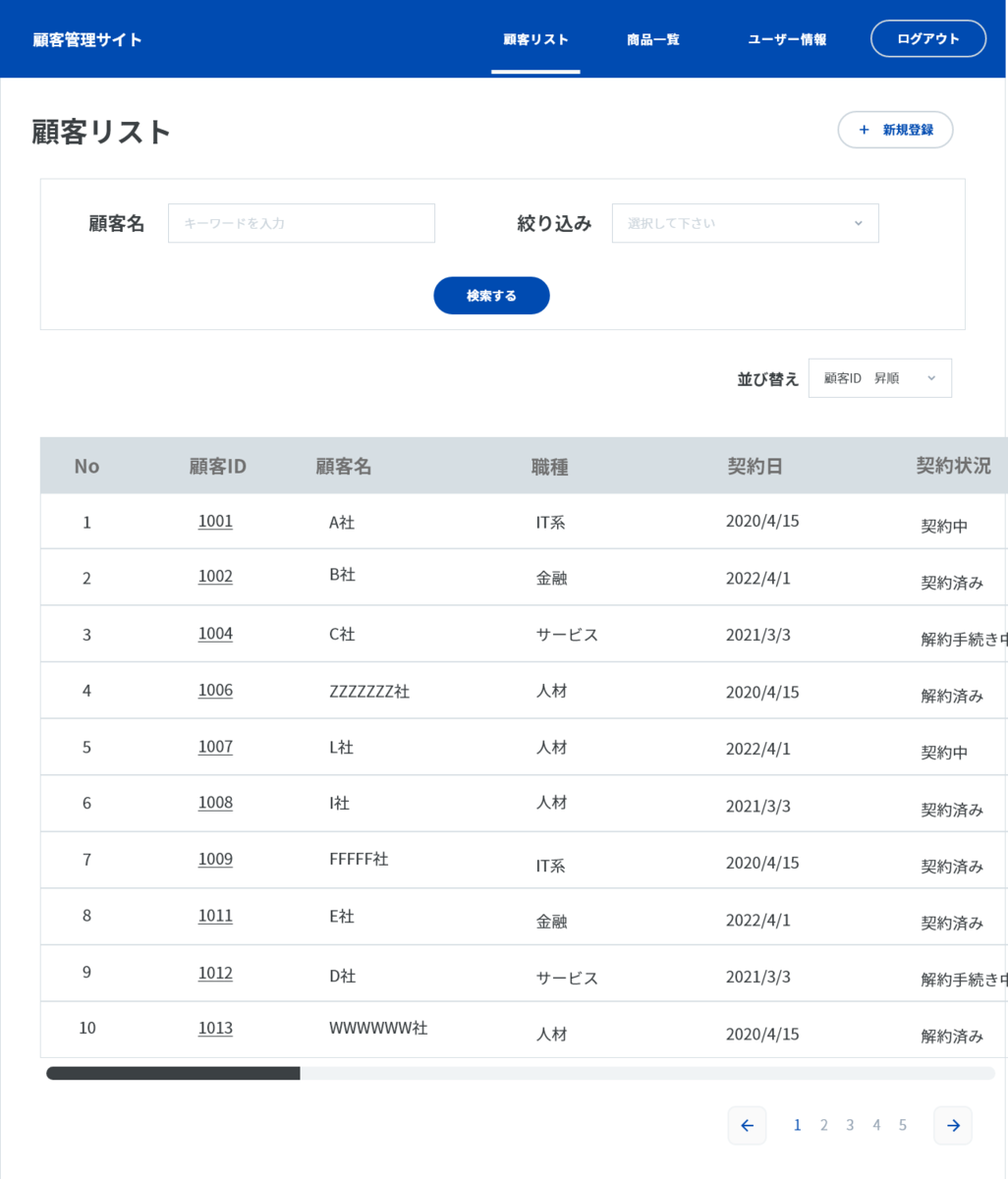
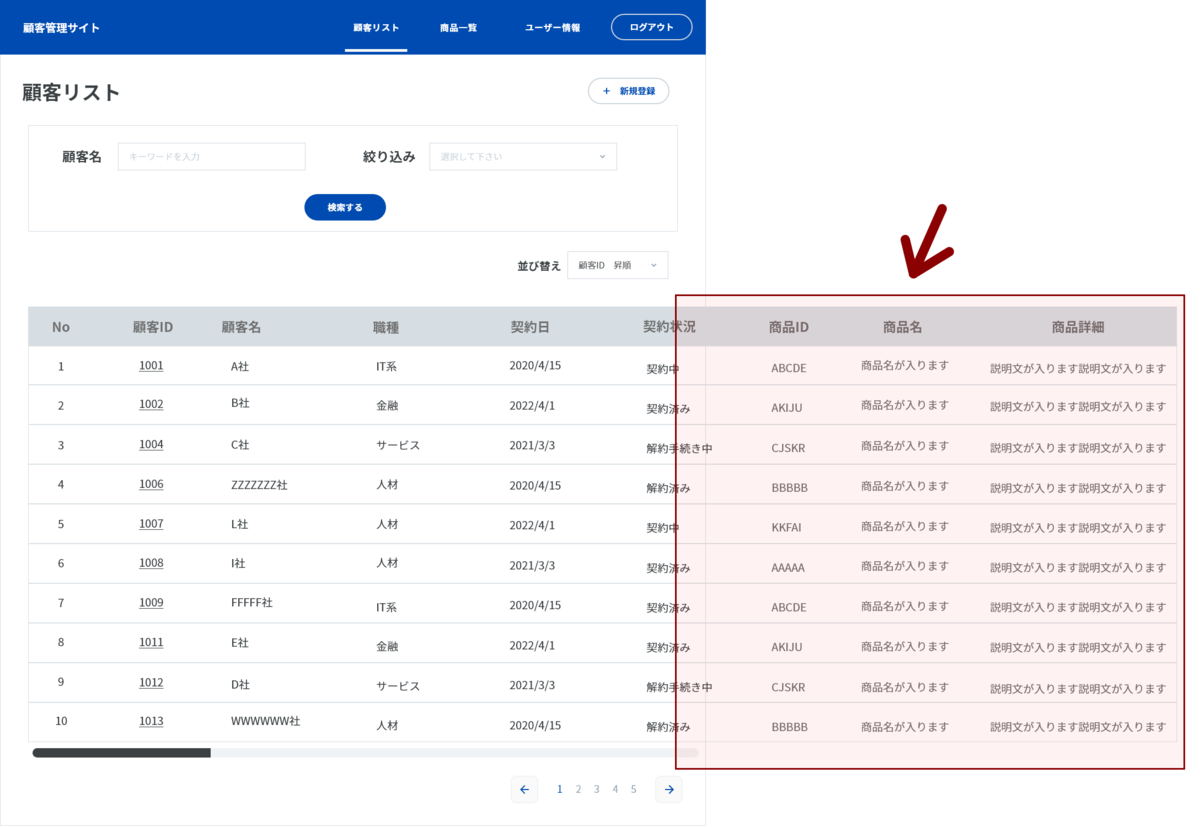
よく遭遇するのが下記のような一覧画面です。架空の顧客業務管理システムを例にご説明します。

いたって普通の一覧画面に見えますが、使いづらそうな点が見つかりませんか…?
- 横にスクロールしないとすべての項目が見えない
- 顧客ごとの契約状況が見たいのに項目が離れている
- 表示件数が10件ずつだと全件見るのに時間がかかる
- 全顧客が何件あるのかがわからない
- 並び替えは項目ごとにぱっとできると嬉しい
これらを改善した表がこちらです!

順を追って改善ポイントを3つお伝えします。
改善ポイント1:項目の取捨選択
まず、スクロールしないと全ての項目が見れないのは一覧画面としてかなり使いづらいです。
例えば下記の赤枠エリアのように3つの項目が隠れているとします。

項目数が多いので、一覧で表示させる項目は下記の方針に当てはまるもののみに絞ります。
- 1行ごとに判別できる要素(件名やIDなど)
- その項目で絞り込みしたい要素(職種や商品名、タスクの種類など)
- 一覧化して項目同士を比較したい要素(期限日やステータス・進捗など)
実際はユーザーへのヒアリングが必要ですが、今回は詳細画面で確認できれば十分そうな「商品詳細」と、顧客IDがあれば不要そうな「No」を削除しました。
改善ポイント2:見せ方を変更する
表だからといって、全ての項目を同じテキストで表示させる必要はありません。下記2点に関して見やすく整えます。
- ステータス表示をラベルにする
- 同じものを指している項目はセットで表示
顧客ごとの契約状況を確認したいのであれば、列を隣同士にすればひとまずは解決しますが、さらに見やすくするためにラベルにして顧客名の隣に置くのはどうでしょうか。
色も付けてあげるとさらに判別しやすくなりそうです。
次に、商品IDと商品名は同じものを指しているので、2行にしセット感ある表示にしました。
商品IDと商品名を一度に見ることで見間違えを防ぐことができ、省スペースで表示できました。
改善ポイント3:機能の追加
使いづらいと感じた点を改善するために下記の機能を追加しました。
- 表示件数を変更できるようにプルダウンを追加
- 件数表示エリアを用意
- 並び替えが項目名のすぐ横でできるよう変更
- 商品名をHoverすると商品詳細が吹き出しで表示されるように
4つ目は、一覧で比較するほどの項目でもないけど見れたら便利、といった項目があればこのような表示方法もあることを知っていただければと思います!
このように工夫次第で様々なユーザーにとって便利な一覧画面にすることができます。
最後に
今使っている業務管理システムに取り入れることができるポイントはありましたでしょうか?少しでも使いやすくなれば幸いです。
今回ご紹介したものはすぐに改善できる一例にしかすぎません。システム全体をちゃんと見直せばかなりの業務効率が見込めます!これを機に1から情報整理して作り変えたいなあと思った方は是非弊社までお声がけください。