
本記事はNRIネットコム Advent Calendar 2021 17日目の記事です。
🥨 16日目 ▶▶ 本記事 ▶▶ 18日目 🍪
はじめまして、入社2年目の高橋栞です。
Google アナリティクス(GA)を中心としたGoogle マーケティング プラットフォーム(GMP)のテクニカルサポートを担当して約1年半になります。
まだまだ修行中の身ですが、今回は誰でも簡単にTechな感じでGTMの設定を行えるようこの記事を書きました。パッと見は小難しく見えるかもしれませんが、やっていることはシンプルなのでぜひ読んでいただければと思います!
- はじめに
- 組み込み変数とは
- クリックした要素の〇〇を取得したい!
- クリックした要素の親要素/子要素の〇〇を取得したい!
- dataLayerで取得できる値を全部チェックしたい!
- GTMで値を確認してみましょう!
- まとめ
はじめに
GTMは「Google タグ マネージャー」という名称からお察しいただけるように、タグ管理ツールです。
1度GTMをウェブサイトに埋め込んでしまえば、サイトの改修なしでタグを配信したりGAのイベントを設定できるのでとっても便利です。
さらに嬉しいのは、HTMLの要素を活用して柔軟な設定が可能な点です。わざわざサイトの改修を行わずに、GTM内で完結できたら嬉しいことこの上ないですよね。
デフォルトで存在している「組み込み変数」では、JavaScriptやjQueryを利用せずに要素やクラス、リンクなどを取得することが可能です。
逆に複雑なJavaScriptやjQueryによる操作をGTMから行うことも可能ですが、フロントエンドの技術に明るくない方はできれば利用したくないですよね。
今回はdataLayerを利用して難しい記述なしでHTML内の要素の様々な値を取得する方法をまとめました。
組み込み変数とは
組み込み変数とは、文字通り標準で組み込まれている変数です。
※一部の組み込み変数では、実際に利用する際に利用したい組み込み変数を有効にする必要があります。
組み込み変数の多くはdataLayerで取得している値です。
例えば、クリックした要素に関する組み込み変数であれば以下のようなdataLayerの変数名を利用しています。
例
<a href="/recruit/" target="_blank" id="recruit" class="global-nav_item">採用情報</a>
| 組み込み変数 | dataLayerの変数名 | 例で取得できる値 |
|---|---|---|
Click Element | gtm.element | https://www.nri-net.com/recruit/: html > body > div#ContentsWrap > header#header > div.header_inner > div#utility > div#global-nav > nav > ul.global-nav_items > li.global-nav_item > a |
| Click Classes | gtm.elementClasses | global-nav_item |
| Click ID | gtm.elementId | recruit |
| Click Target | gtm.elementTarge | _blank |
| Click URL | gtm.elementUrl | https://www.nri-net.com/recruit/ |
| Click Text | gtm.elementText | 採用情報 |
dataLayerとは、GTMの変数「データレイヤーの変数」のことです。
つまり、dataLayerを利用しているということは、組み込み変数を利用せずとも下図のようにデータレイヤーの変数を作成してしまえば同じことができます。
この特性を利用すると、組み込み変数では取得できないような要素の値も取得できるんです!

他の組み込み変数がどのように値を取得しているのか、気になる方は公式ヘルプを見てみてください。
公式ヘルプ:ウェブサイト用コンテナの組み込み変数 - タグ マネージャー ヘルプ
ここからはデータレイヤーの変数で様々なHTMLの要素の値を取得する裏ワザをご紹介します!
クリックした要素の〇〇を取得したい!
クリックした要素のうち、組み込み変数で取得可能な値は要素・クラス・ID・ターゲット・テキストでした。
しかし、dataLayerを利用すれば以下のような値も取れてしまいます。
例

| 取得できる値 | dataLayerの変数名 | 例で取得できる値 |
|---|---|---|
| 要素内のすべてのテキスト | gtm.element.innerText | デジタルマーケティング |
| 要素名(タグ名) | gtm.element.tagName | A ※大文字で取得されます。 |
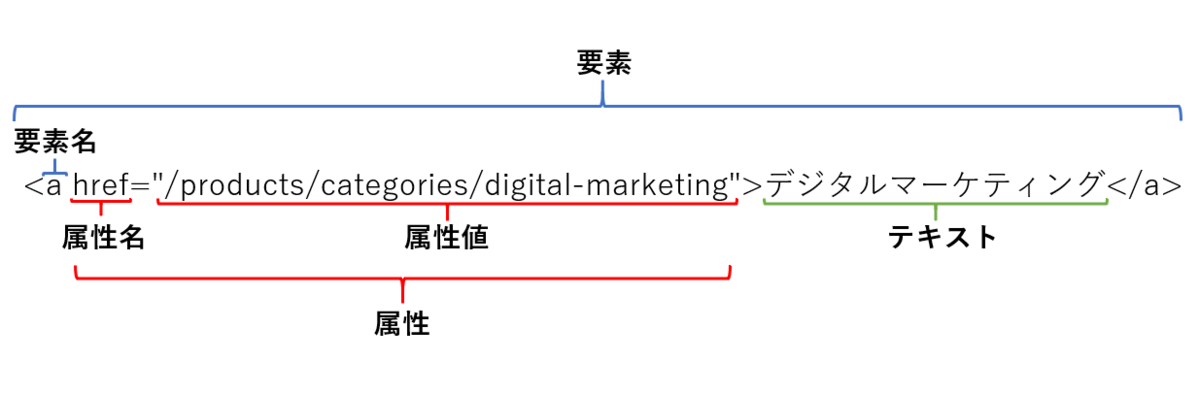
| その要素を含むHTML | gtm.element.outerHTML | <a href=\"/products/categories/digital-marketing\">デジタルマーケティング </a> |
| その要素の中身のHTML | gtm.element.innerHTML | デジタルマーケティング |
| 要素の属性値 | gtm.element.attributes.{属性名}.value | 【gtm.element.attributes.href.valueの場合】 /products/categories/digital-marketing |
クリックした要素の親要素/子要素の〇〇を取得したい!
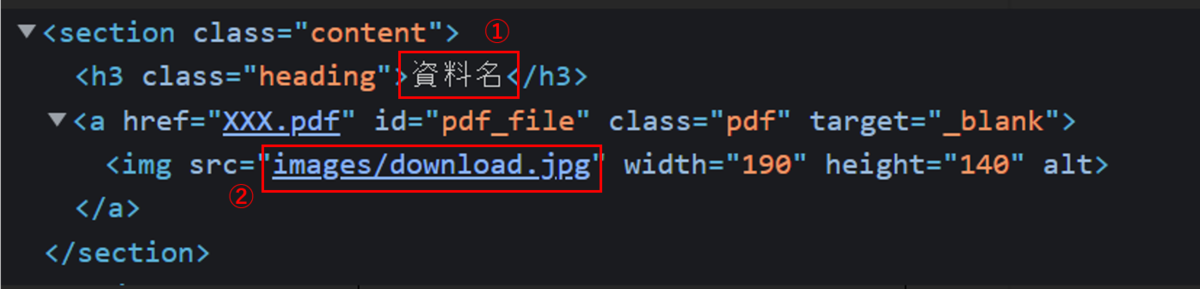
PDFのリンククリックを計測するときに、「親要素のテキストから資料名を取りたい...!」という場合がよくあります。(例①)
また、バナーのリンククリックなどでクリックされた画像のソースを計測したい場合も、hrefのリンクがある要素の子要素にsrcがあることが多く、組み込み変数で設定を完結できず歯がゆい気持ちになったことが何度もあります。(例②)
例

そんなときは「gtm.element.」の後に下記を追加することで、クリックされた要素の親要素や子要素の値を取得できるんです!
親要素 | parentElement |
| 最初の子要素 | firstElementChild |
| 最後の子要素 | lastElementChild |
例
①親要素のテキスト → gtm.element.parentElement.innerText
②最初の子要素のソース → gtm.element.firstElementChild.src
さらに便利なのが、親の親要素の値をとりたいときは「parentElement.parentElement」、
親の親の親要素の値をとりたいときは「parentElement.parentElement.parentElement」と、
「parentElement.」を増やしていくだけで、HTML要素の階層をさかのぼることができてしまう点です。
JavaScriptをたしなむ方にとっては少し気持ち悪いかもしれませんが、仕組みは単純なので使いやすいかと思います。
例
親の親の親要素のID → gtm.element.parentElement.parentElement.parentElement.id
dataLayerで取得できる値を全部チェックしたい!
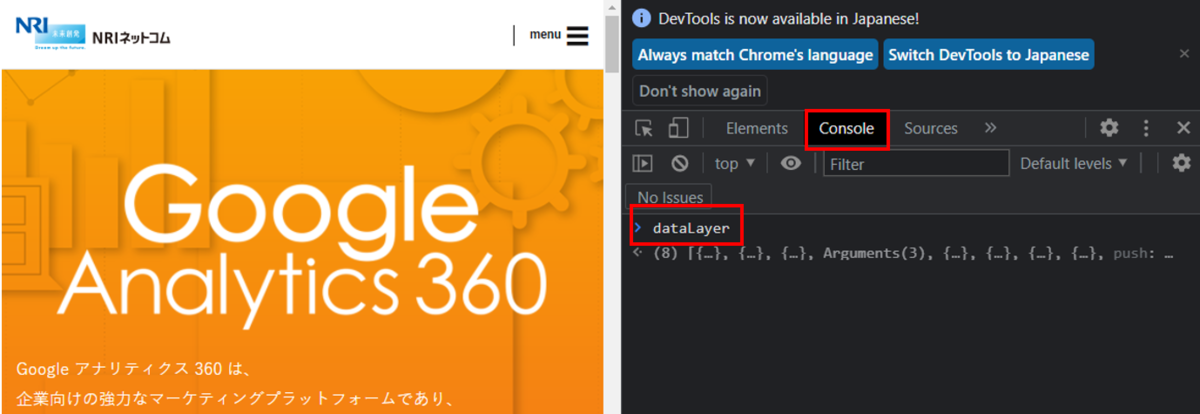
dataLayerの変数名と値はChromeのデベロッパーツール(検証モード)の「Console」から簡単にチェックできます。
※デベロッパーツールはショートカットキーの 「Ctrl + Shift + I」や、ウェブサイトの画面を右クリックし「検証」を押すことで開くことができます。様々な開き方があるので、この方法で開けなければ調べてみてください。
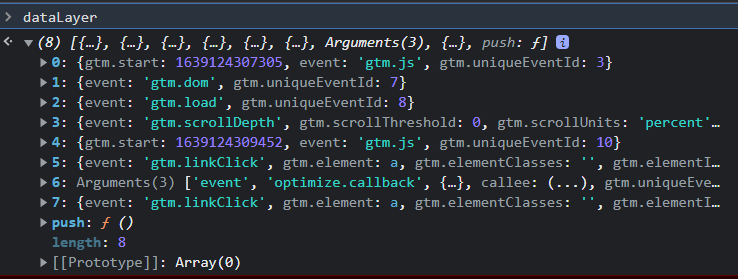
まずはデベロッパーツールの「Console」を開き、dataLayerと入力しEnterを押してみてください。

出てきたものを開くと、発生したイベントが表示されます。

確認したいイベントを開くと、そのイベントで取得できるdataLayerの変数が出てきます。
※対象の要素をクリックし、イベントを発生させてから確認してください。
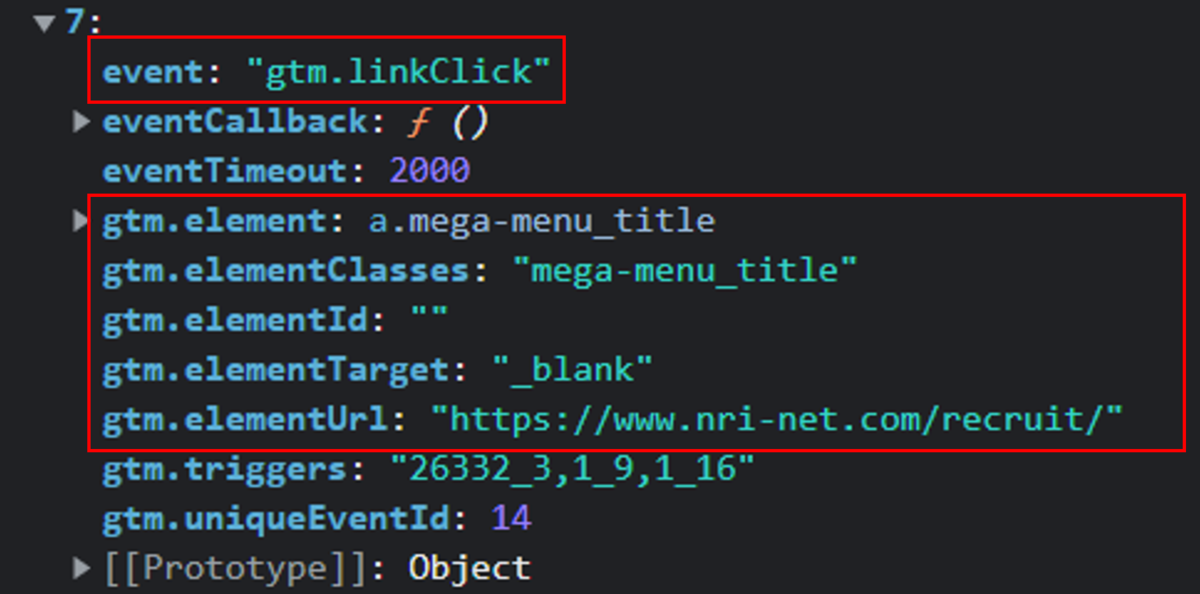
リンククリックであれば「gtm.linkClick」、リンク以外のクリックであれば「gtm.Click」を開くと、
先ほどご紹介した組み込み変数のdataLayerの変数名と値などが出てきます。

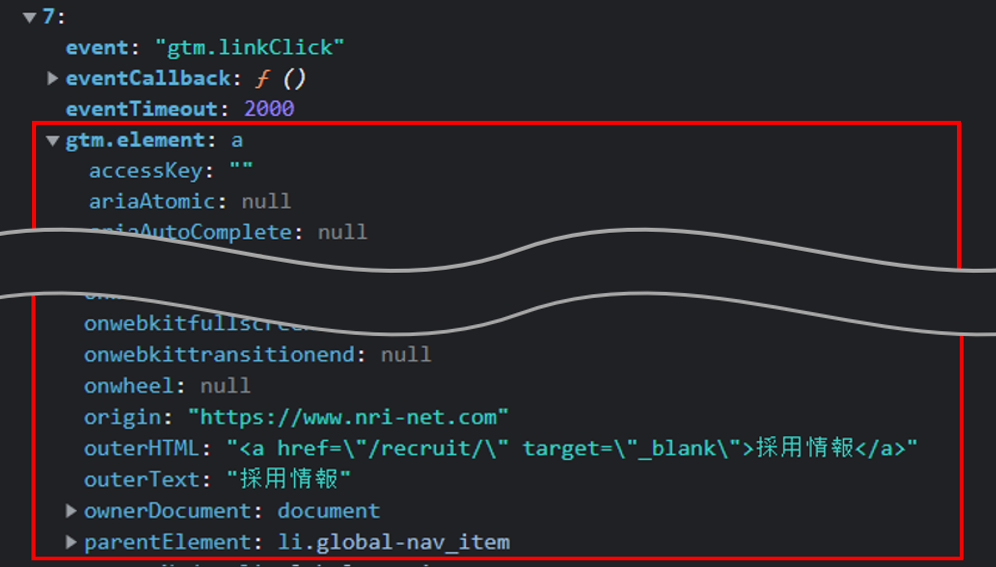
その中の「gtm.element」を開くと、たくさんの変数名が出てきます。
この出てきた値をgtm.element.の後につなげれば、表示されている値が取得できてしまうのです!

「この値を取りたいけど、どう取ればいいかわからない」などといった場合に利用すると便利ですね。
GTMで値を確認してみましょう!
では、上記の方法を使ってGTMで本当に取得できているか、実際に確認してみましょう。
上記で確認したdataLayerの「gtm.element」を開くと出てくる変数の中から、今回は「host」の値をGTMで取得していきたいと思います。
(私自身、今回初めて利用する変数なのでドキドキです...。)

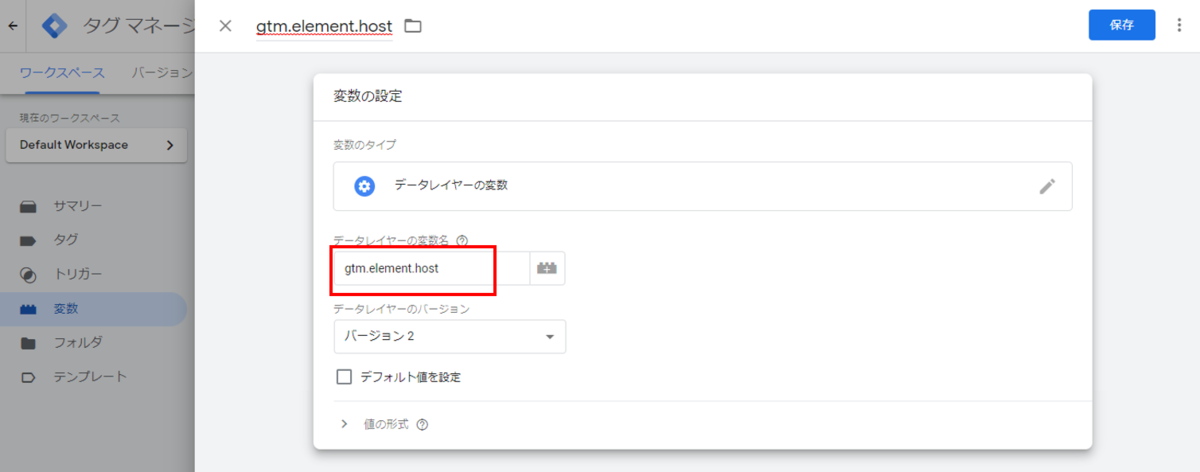
まずはGTMで「データレイヤーの変数」を作成します。
データレイヤーの変数名には「gtm.element.host」を入力し、保存します。

作成後、プレビューモードで対象のページを開きます。
開いたページでイベントを発生させたら、画面左側の一覧から発生させたイベント(今回はリンククリック)を開きます。
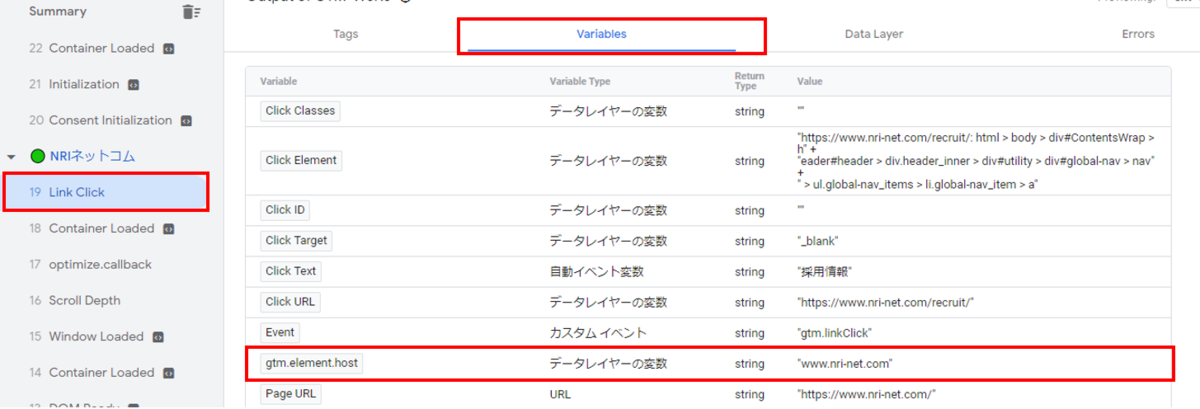
そして「Variables」を開くと、そのイベントで取得できた値を確認することができます。

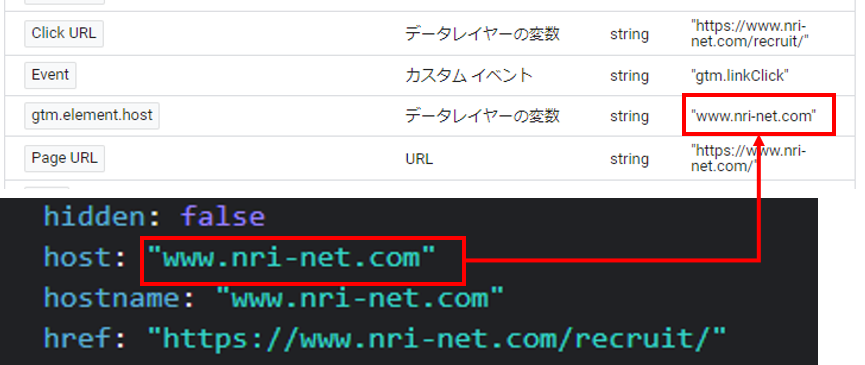
先ほど作成した変数「gtm.element.host」の値を見てみると...
Consoleで確認した値が入っていますね!!ちゃんとGTMでも取得できていることが確認できました!

まとめ
今回はdataLayerを利用して様々な要素の値を取得する方法をご紹介しました。
この方法はHTMLの構造に依存した設定になるので、HTMLを改修する可能性がある場合は注意していただければと思います。
可能であればサイトの改修を行い、上記の手段で取得した値を利用しなくて済むのが安心安全です。
例えば下記のような改修を行うと、GTMでの設定が容易かつ安全になるかと思います。
- 必要な値はdataLayer.pushを利用して取得できるようコードを埋め込む
参考:デベロッパー ガイド | ウェブ トラッキング向け Google タグ マネージャー | Google Developers - 計測したい要素にはIDを付与する
どうしてもサイトを改修できないなどの事情がある方や、あえてどんな値まで取得できるか挑戦したい方は、 当記事を参考にしていただけると幸いです!
NRIネットコム Advent Calendar 2021
🥨 16日目 ▶▶ 本記事 ▶▶ 18日目 🍪