本記事は
NRIネットコム Advent Calendar 2022
6日目の記事です。
🎁 5日目
▶▶本記事 ▶▶
7日目
🎄

こんにちは、神崎です。この記事では「ページのホスト名とパスの第 N 階層」ごとのデータを、Google アナリティクス 4(GA4)プロパティで計測する方法(例)について解説します。
特に無償版の GA4 プロパティを利用している場合は、下記のヘルプページを参考に、想定される基数(固有の値の数)や、読者の皆さまが運営するサイトにおける「ページのホスト名とパスの第 N 階層」ごとのデータの重要度も踏まえて、実装を検討してください。
[GA4] カスタム ディメンションとカスタム指標 - アナリティクス ヘルプ
本記事の目次は、下記のとおりです。
- 「ページのホスト名とパスの第 N 階層」ごとのデータの計測イメージ
- 【設定手順 ①】[GA4 プロパティ] カスタム ディメンションを作成する
- 【設定手順 ②】[GTM コンテナ] 計測設定を追加する
- さいごに
「ページのホスト名とパスの第 N 階層」ごとのデータの計測イメージ
ユニバーサル アナリティクス(UA)には、「第 1 階層」「第 2 階層」「第 3 階層」「第 4 階層」というディメンションがあり、それぞれの階層(ディレクトリ)ごとのデータを確認できます。たとえば、下図の1行目は「/google+redesign/apparel/」配下のデータが「第 1 階層:/google+redesign/」「第 2 階層:/apparel/」と集計されたデータとなっています。

一方 GA4 では(本記事の執筆時点(2022/11)では)、階層ごとのデータを集計するためのディメンションは標準では用意されていません。そこで「階層ごとのデータを集計するための『カスタム ディメンション:ページのホスト名とパスの第 N 階層』を用意する」というのが、本記事の主旨になります。
※「ページのホスト名」は、同じ GA4 プロパティで複数のホスト名を計測しているケースを考慮して付加します。
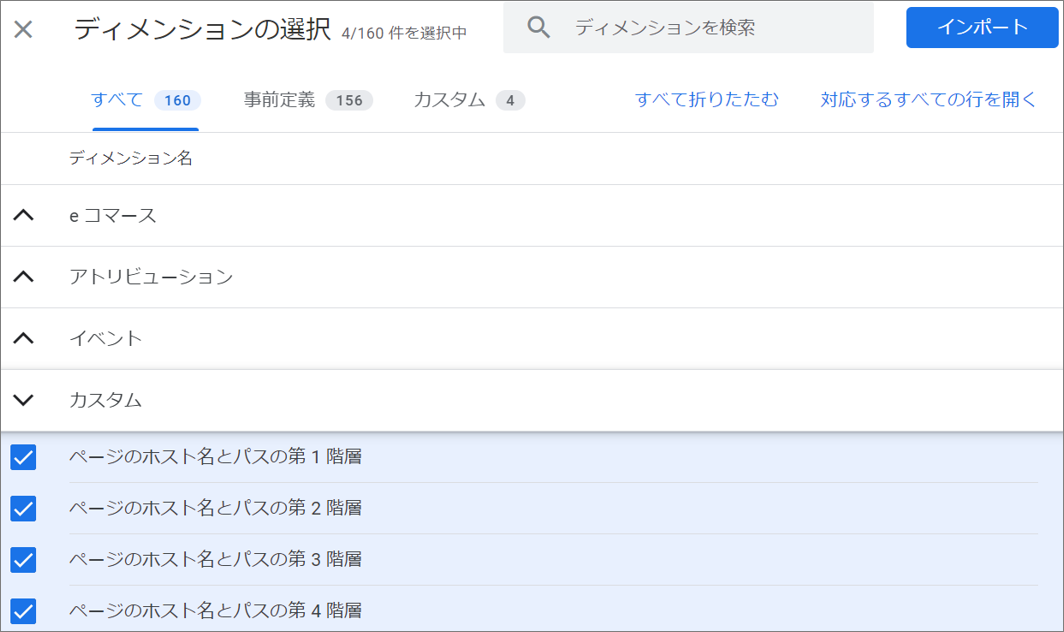
これにより「データ探索ツール」などで、下図のように「カスタム ディメンション:ページのホスト名とパスの第 N 階層」が選択できるようになり、UA の「ディレクトリ」レポートのような形で階層ごとのデータを集計しやすくなります。

想定しているそれぞれの「カスタム ディメンション」の計測仕様は、下記のとおりです。
- ページの URL が「https://www.example.com/」の場合:
- 【ページのホスト名とパスの第 1 階層】www.example.com/
- ページの URL が「https://www.example.com/example.html」の場合:
- 【ページのホスト名とパスの第 1 階層】www.example.com/example.html
- ページの URL が「https://www.example.com/service/」の場合:
- 【ページのホスト名とパスの第 1 階層】www.example.com/service/ (※1)
- 【ページのホスト名とパスの第 2 階層】www.example.com/service/ (※2)
- ページの URL が「https://www.example.com/service/example.html」の場合:
- 【ページのホスト名とパスの第 1 階層】www.example.com/service/
- 【ページのホスト名とパスの第 2 階層】www.example.com/service/example.html
- ページの URL が「https://www.example.com/service/digital-marketing/google-analytics/example.html」の場合:
- 【ページのホスト名とパスの第 1 階層】www.example.com/service/
- 【ページのホスト名とパスの第 2 階層】www.example.com/service/digital-marketing/
- 【ページのホスト名とパスの第 3 階層】www.example.com/service/digital-marketing/google-analytics/
- 【ページのホスト名とパスの第 4 階層】www.example.com/service/digital-marketing/google-analytics/example.html
(※1) 「www.example.com/service/」“配下” ということを意味しています。
(※2) 「www.example.com/service/」“トップ” ということを意味しています。
また、設定手順は下記のとおりです。本記事では Google タグ マネージャー(GTM)の利用を前提としている点にご留意ください。
- 【設定手順 ①】[GA4 プロパティ] カスタム ディメンションを作成する
- 【設定手順 ②】[GTM コンテナ] 計測設定を追加する
なお、GTM コンテナにおけるワークスペースの作成手順や、GA4 プロパティの DebugView を用いた検証手順などの、基本的な操作手順については割愛します。そういった基本的な操作手順については、私が執筆した書籍「プロが教えるいちばん詳しいGoogle アナリティクス 4」で丁寧に解説しているので、ぜひご覧ください。(宣伝です。手に取っていただいた方、ありがとうございました。)
【設定手順 ①】[GA4 プロパティ] カスタム ディメンションを作成する
それでは、まずは計測先となる GA4 プロパティに下記の「カスタム ディメンション」を追加します。計測する階層の数(深さ)については、必要に応じて増減してください。
- ページのホスト名とパスの第 1 階層
- ページのホスト名とパスの第 2 階層
- ページのホスト名とパスの第 3 階層
- ページのホスト名とパスの第 4 階層
「設定>カスタム定義」画面にて、「カスタム ディメンションを作成」を押下します。

「新しいカスタム ディメンション」の作成画面が表示されたら、任意の「ディメンション名」「説明」「イベント パラメータ」を入力します。「範囲」は「イベント」と「ユーザー」から選択可能ですが、ここでは「イベント」としてください。設定できたら「保存」を押下します。

※「範囲:イベント」の「カスタム ディメンション」で計測可能な文字数は、最大 100 文字(101 文字目以降の文字列は削られた状態で計測される)です。100 文字を超える可能性がある場合は、必要に応じて「カスタム ディメンション」の分割などを検討してください。
同様に「ページのホスト名とパスの第 2 階層」「ページのホスト名とパスの第 3 階層」「ページのホスト名とパスの第 4 階層」も作成し、下図のような状態になったら「【設定手順 ①】[GA4 プロパティ] カスタム ディメンションを作成する」は完了です。

【設定手順 ②】[GTM コンテナ] 計測設定を追加する
続いて、計測先となる GA4 プロパティ用の「Google アナリティクス: GA4 設定」タグが設定されている GTM コンテナに、下記の設定(「カスタム JavaScript」変数)を追加します。
| 変数名 | 用途 |
|---|---|
| Custom JavaScript - function - getDirectory | 指定した階層までのディレクトリ情報を取得するための共通関数 |
| Custom JavaScript - page_hostname_directory_1 | ページのホスト名とパスの第 1 階層を取得するための変数 |
| Custom JavaScript - page_hostname_directory_2 | ページのホスト名とパスの第 2 階層を取得するための変数 |
| Custom JavaScript - page_hostname_directory_3 | ページのホスト名とパスの第 3 階層を取得するための変数 |
| Custom JavaScript - page_hostname_directory_4 | ページのホスト名とパスの第 4 階層を取得するための変数 |
※「変数名」は任意です。分かりやすい名前をつけてください
適当なワークスペースを作成したら、下図のように変数「Custom JavaScript - function - getDirectory」を作成します。
(「Default Workspace」で作業すると、未完成の設定が他のユーザーに公開されてしまい、計測に不具合が生じるなどの事故が起きる恐れがあるので、ワークスペースは必ず新規作成して作業するようにしましょう。)

コードの全文は下記のとおりです。
/** * 指定した階層までのディレクトリ情報を取得 * @param {string} path ページパス * @param {int} hierarchy 階層 * @return {string} ディレクトリ情報 */ function() { var getDirectory = function(path, hierarchy) { var ret = ''; var pathArray = path.split('/'); var pathArrayLength = pathArray.length; if(pathArrayLength === (hierarchy + 1)) { // 最終階層のディレクトリ情報を取得する場合は、ページパスを返す return path; } else if(hierarchy === 1) { // 第1階層のディレクトリ情報を取得する場合は、変数「ret」に「第1階層」のディレクトリ情報を格納する ret = '/' + pathArray[1]; } else { // 第2階層以上のディレクトリ情報を取得する場合 if(!pathArray[hierarchy - 1]) { // 取得する階層の前の階層のディレクトリ情報が存在しない場合は「undefined」を返す return; } else if(!pathArray[hierarchy]) { // 取得する階層のディレクトリ情報が存在しない場合 if(/\/$/.test(path)) { // ページパスの末尾が「/」で終わる場合はページパスを返す return path; } else { // ページパスの末尾が「/」で終わらない場合は「undefined」を返す return; } } for(var i = 1; i < pathArrayLength; i++) { // ディレクトリ情報の取得処理 if(i > hierarchy) { break; } ret += '/' + pathArray[i]; } } return ret += '/'; } return getDirectory; }
※既存の設定内容によっては、上手く動作しない場合があります。コードの内容については、必要に応じてエンジニアとも相談するようにしてください。
続いて、下図のような変数「Custom JavaScript - page_hostname_directory_1」を作成します。組み込み変数「Page Hostname」と「Page Path」が有効になっていない場合は、有効にしておいてください。

コードの全文は下記のとおりです。
function() { var pageDirectory = {{Custom JavaScript - function - getDirectory}}({{Page Path}}, 1); if(typeof pageDirectory === 'undefined' || pageDirectory === null) { // 取得する階層のディレクトリ情報が存在しない場合は「undefined」を返す return; } return {{Page Hostname}} + pageDirectory; }
※既存の設定内容によっては、上手く動作しない場合があります。コードの内容については、必要に応じてエンジニアとも相談するようにしてください。
変数「Custom JavaScript - page_hostname_directory_1」と同様に、以下の変数も作成していきます。
- Custom JavaScript - page_hostname_directory_2
- Custom JavaScript - page_hostname_directory_3
- Custom JavaScript - page_hostname_directory_4
たとえば「Custom JavaScript - page_hostname_directory_2」の場合は、変数「Custom JavaScript - page_hostname_directory_1」のコードの「var pageDirectory = {{Custom JavaScript - function - getDirectory}}({{Page Path}}, 1);」部分の「1」箇所を、「2」と変更したコードを使用してください。下図は設定時のスクリーンショットです。

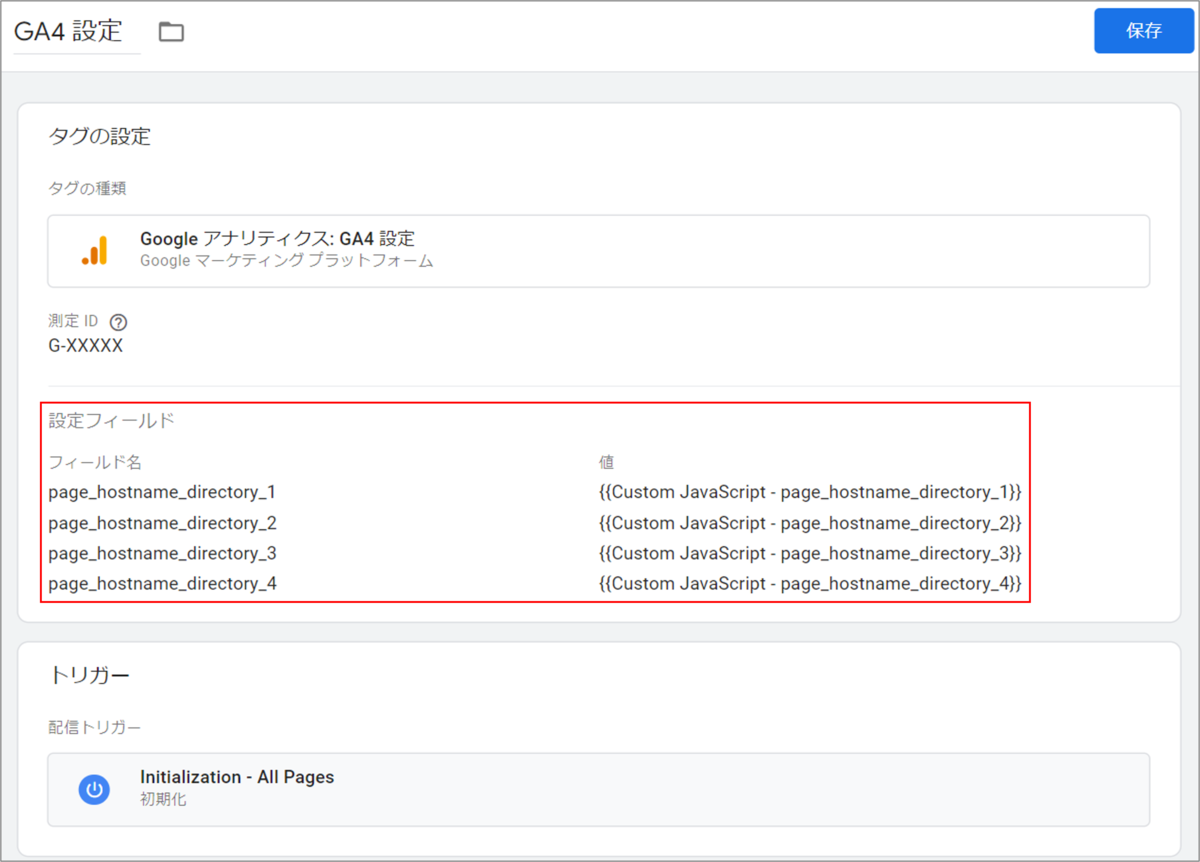
変数の作成が完了したら、計測先となる GA4 プロパティ用の「Google アナリティクス: GA4 設定」タグの「設定フィールド」に、下図のような設定を追加します。

※「フィールド名」は「【設定手順 ①】[GA4 プロパティ] カスタム ディメンションを作成する」で設定した「カスタム ディメンション」の「イベント パラメータ」値にあわせてください。
ここまでできたら、GTM コンテナのプレビュー機能と GA4 プロパティの DebugView で動作検証の上、「バージョンの公開と作成」を行います。以上で「【設定手順 ②】[GTM コンテナ] 計測設定を追加する」も完了です。なお「バージョンの公開と作成」を行った際は、予期せぬ設定不備による被害を最小限に抑えるため、最低限「リアルタイム」レポートで計測されているデータに大きな変動がないかは、確認するようにしてください。
さいごに
「UA と GA4 は別物」とはいえ、UA と同様の集計・分析を行いたいケースもあると思います。本記事がそういったケースで困っている方の手助けになれば幸いです。
