本記事は
【いまさら聞けない○○ウィーク~Git編~】
4日目の記事です。
🍦
3日目
▶▶ 本記事 ▶▶
5日目
💻

はじめに
みなさま初めまして! 本日は新卒入社4年目、現在Webディレクターの青田からお届けします。
「いまさら聞けない○○ウィーク~Git編~」も後半にさしかかりましたね。 1-3日目の記事では技術的な内容が多くとてもタメになりました。 今回は少し変わって、ディレクターや非エンジニアにも参考になるGitについてお話しします。
そもそもGitは『エンジニアが使うもの』だというイメージがあると思いますが、
実はWebディレクターにもGitを使う方がメリットがたくさんあります!!
そこで今回は、Webサイト制作におけるWebディレクターのGitの関わり方についてご紹介します。
そもそもWebディレクターのお仕事とは?
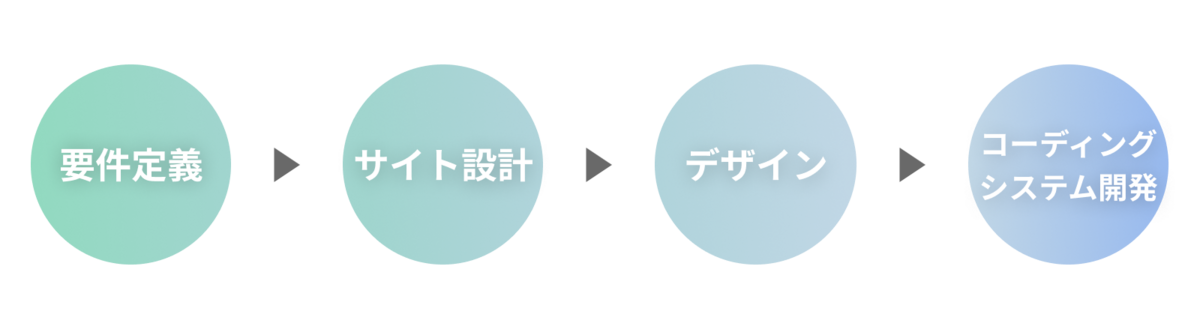
一般的にWebサイトが出来上がるまでは、以下の工程があります。

- 要件定義:
お客さんから要件をヒアリングし、どんなWebサイトを作るか決めていきいます。 - サイト設計:
要件定義で決めたことを満たせるようなWebサイトになるように、ワイヤーフレームや動線等を設計します。 - デザイン:
ワイヤーフレームからコンセプトに合うビジュアルデザインを起こします。 - コーディング/システム開発:
実際にブラウザでWebサイトとして動くようにコードを書いて実装します。

開発まで終わるといよいよお客さんに作ったものを納品し、リリースします。
リリース後もWebサイトのメンテナンスは必須ですので、更新・運用を行います。
この要件定義〜更新・運用すべての工程においてWebディレクターは司令塔として関わってきます。
では、この中のどの工程でGitと関わっていくのでしょうか。
「そんなん簡単やわ。当たり前やん。コーダーさんがコード書く瞬間からやろ。
だってGitってエンジニアが使うもんやし🤨」
と思ったそこのアナタ。
プロジェクト進行方法にもよるのですが、 実はGitはコーダーさんが触る前からWebディレクターが関わっています。
どのようにWebディレクターはGitと関わるのか
前項で紹介したWebサイト制作の各過程において、NRIネットコムで行われているWebディレクターとGitの関わり方をご紹介します。
コーディング前段階
Gitを用意する
Webサイト制作において、NRIネットコムではプロジェクト管理ツールとしてよく「Backlog」を利用しています。
BacklogのGitを利用する際はこちらのサイトがおすすめです。(Git初心者時代に読み倒しました。)
backlog.com
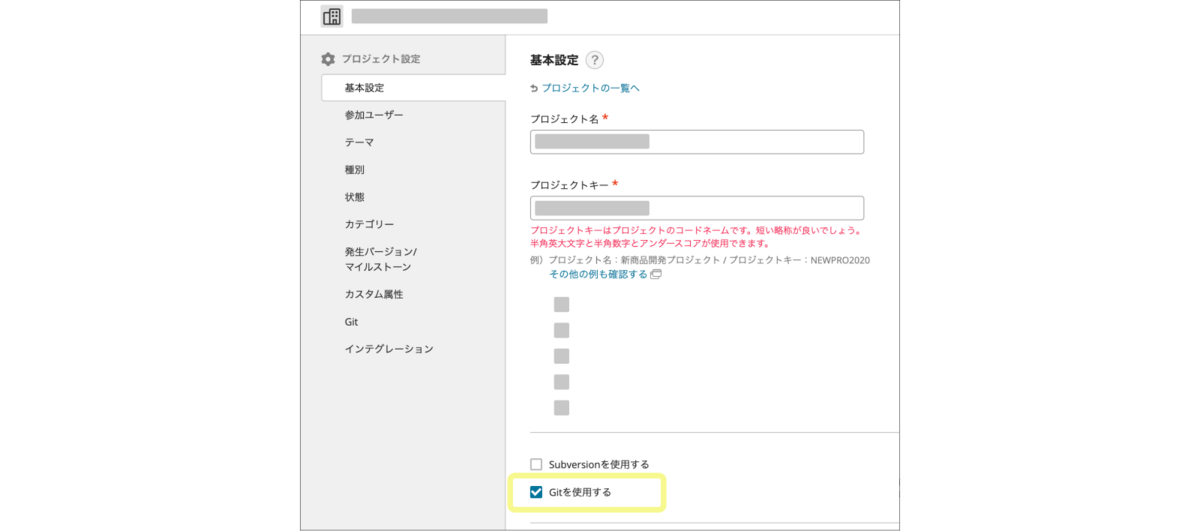
Backlogの機能の1つにGitがあります。コーダーさんがGitを利用できるように準備をします。
Backlogのプロジェクト設定から「Gitを使用する」にチェックを入れるだけで設定完了!

コーディング仕様書と一緒に、リポジトリの作成・ブランチルール等をコーダーさんに伝えて、コーディングスタート!!
コーディング進行中
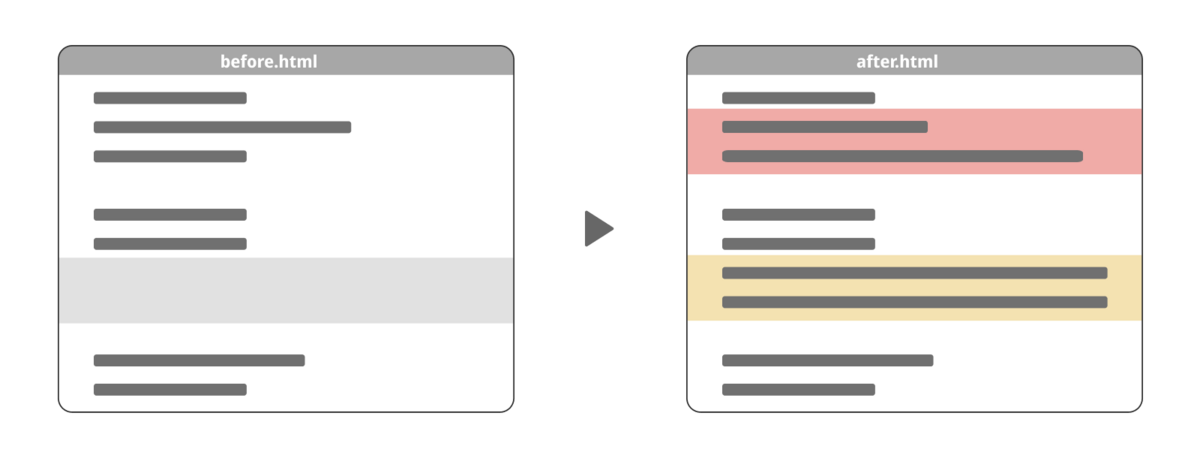
差分チェック
Gitは差分チェックが得意です。

依頼した箇所のみ更新されているか、ブラウザでの表示確認に加え、コードベースでも確認することで、より作業精度を向上させることができます。
📍 ポイント
コーダーさんがプッシュする時にコメントを入れてもらうことで、どんな改修が含まれているのか確認しやすくなる
Backlogの課題キーをコメントに入れると、課題と結びつくので、確認しやすくなる

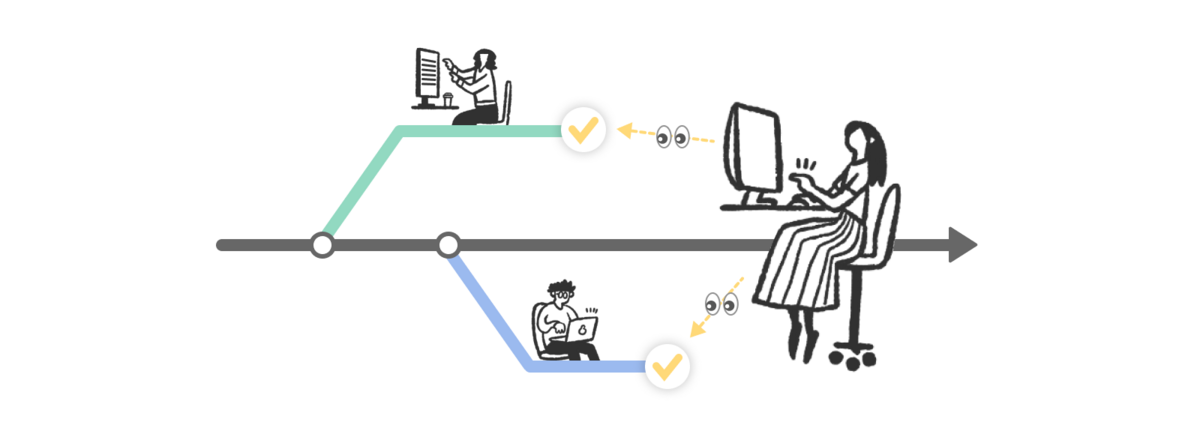
作業者が複数いる場合の表示確認
複数のコーダーさんが同時進行で作業する場合、各ブランチごとに表示確認を行います。

コーダーさんにコーディングしてもらった分の表示確認は、作業ファイルをテストサーバーにアップしてもらい、実際にURLから確認する方法を採用することも多いのですが、作業者が複数いる場合はその方法だと、デグレーションが起こってしまい正しく表示確認ができません。
Webディレクター自身も環境構築を行い、ローカル環境でブラウザでの表示確認ができることが前提となりますが、Gitを使った開発なら作業者ごとの環境で表示確認を行うことが可能です。
📍 ポイント
- 同時進行しているそれぞれの作業の表示確認を行うことができる
HTMLの微調整
コーディングも終盤に差し掛かってくると、お客様のFBによる細かい文言修正や画像変更、メタ情報の更新作業等が増えてきます。その場合、Webディレクター自身がGitを操作できると、自分でHTMLファイルを更新することができるのでコーダーさんの手を煩わせることがなくなります。
Webディレクター自身が作業者にもなれることで、コーダーさんはCSS調整等の作業に集中することができます。
📍 ポイント
- コーダーさんに頼むほどでも無い作業をWebディレクター自ら進めることができる。
納品
不要ファイルの削除
通常、不要なHTML/CSSファイル・ダミー画像のメンテナンスは、コーディング過程の途中に行っても不要ファイルが増えることがあるので、最後に行います。
このような不要なファイルがあったままお客様に納品し、リリースすることはNGです。
不要ファイルを一式削除し、リリースするファイル一式を作成します。この時、削除作業をするGit上のブランチはmasterブランチではなく、リリースブランチで行います。
📍 ポイント
- リリース用に別のブランチを立てることで、作業ファイルをそのままリリースすることなく、事故を防ぐことができる。
おわりに
今回は、WebディレクターがGitとどのように関わっていくのかお話しさせていただきました。
一度でもGitを用いて制作ディレクションを行った方からすると当たり前の内容と思えるかもしれませんが、どれも重要な工程です。自身も本記事執筆を経て、Webディレクション業務が、いかにGitが関わってきているのか、気付かされました。
Webディレクション業務は、いかに正確に・効率よく行えるかということが重要です。
Gitを使うことで正確で効率のよいディレクションを実現させることに繋がります。
この記事が少しでもみなさんのディレクションのヒントになるとうれしいです!
.。゚+..。 Have a good chance of your Web-direction. ゚+..。*゚+
