本記事は
【いまさら聞けない○○ウィーク~Git編~】
5日目の記事です。
🍦
4日目
▶▶ 本記事
💻

はじめに
皆様、はじめまして。入社3年目、筋トレ歴6年目の堀内と申します。
普段はJavaやPHPを用いて開発、保守運用をしている者です。
今回は【いまさら聞けない○○ウィーク~Git編~】ということで、ブランチ作成時の命名規則についての記事になります。 命名規則関連の記事は既にたくさんあると思いますが、なんだか小難しいものが多いのでできるだけ簡単に書こうと思います。 Gitを使用する上でイロハのイの内容になりますので、迷った際や「いまさら聞けない、、!」と思ったときにコソっと見てもらえればと思います。
ブランチ作成での苦悩
Gitを利用すると必ずと言っていいほど、ブランチを作成する機会がやってきます。
そこで僕は壁にぶち当たりました。
「ブランチ名は何にしたらいいんだ、、、、」
過去のブランチと先輩からの指示を基に、名前の意味もよくわからないままブランチを作成していきました。
初めてジムに行った日、周りのマッチョの筋トレメニューを見よう見まねでやっていた時と同じ感覚でした。
そんな不安を抱いていた日のことでした。
仕事後のジムで「Git flow」という考え方があることを、筋トレ仲間のエンジニアに教えてもらいました。
「Git flow」という考え方
Git flowとはGitにおけるリポジトリのワークフローのモデルの一つであり、モジュールの流れやルールを表したものです。
Vincent Driessen氏の「 A successful Git branching model 」を基にしています。
当記事では、この「Git flow」に基づいた命名規則を記載します。
一般的なブランチ名と役割
main (※master)
本番環境モジュールのブランチ。
本番環境と同じ状態に保っておき、リリース後にタグ付けを行います。
このブランチに対し、直接ソースコードを変更しpushするようなモジュールへの変更は行いません。
※mainブランチは元々masterという名前でしたが、masterという単語は奴隷の意味のslaveの対義語となり、差別的な単語とされているためmaster→mainへと変更されています。
develop
開発用のブランチ。開発したモジュールを集合させるブランチです。
このブランチからfeatureブランチを切って開発を行います。
このブランチに対し、直接ソースコードを変更しpushするようなモジュールへの変更は行いません。
feature
機能追加用のブランチ。
develop からブランチ作成し、 develop にマージします。
複数の機能を開発する場合や複数人で開発を行う場合には、このブランチを複数作成します。
(例:feature_メール機能 、feature_アンケート画面追加)
hotfix
リリース後の緊急対応用ブランチ。
緊急のバグ対応など、現在の本番環境に対して緊急の変更が必要な場合に作成します。
mainからブランチ作成し、mainにマージします。
mainにマージする際に、mainにタグをつけます。
(例:Tag 1.1)
本番リリース後、developへマージします。
release
リリースの準備用のブランチ。
リリース予定の機能やバグフィックスが反映された状態(綺麗な状態)のdevelopからブランチ作成します。
リリース準備が整ったら、 mainにマージします。
mainにマージする際に、mainにタグをつけます。
(例:Tag 2.0)
releaseに修正があった場合は、developにもマージします。
developには頻繁にマージが行われるので、リリース用のモジュールを固めるため、releaseブランチを独立させます。
そうすることで、mainとの間にワンクッション置くことができ、mainへリリース対象外の修正が混入することを防ぐことができます。
(僕もこの子に救われた経験ありです。)
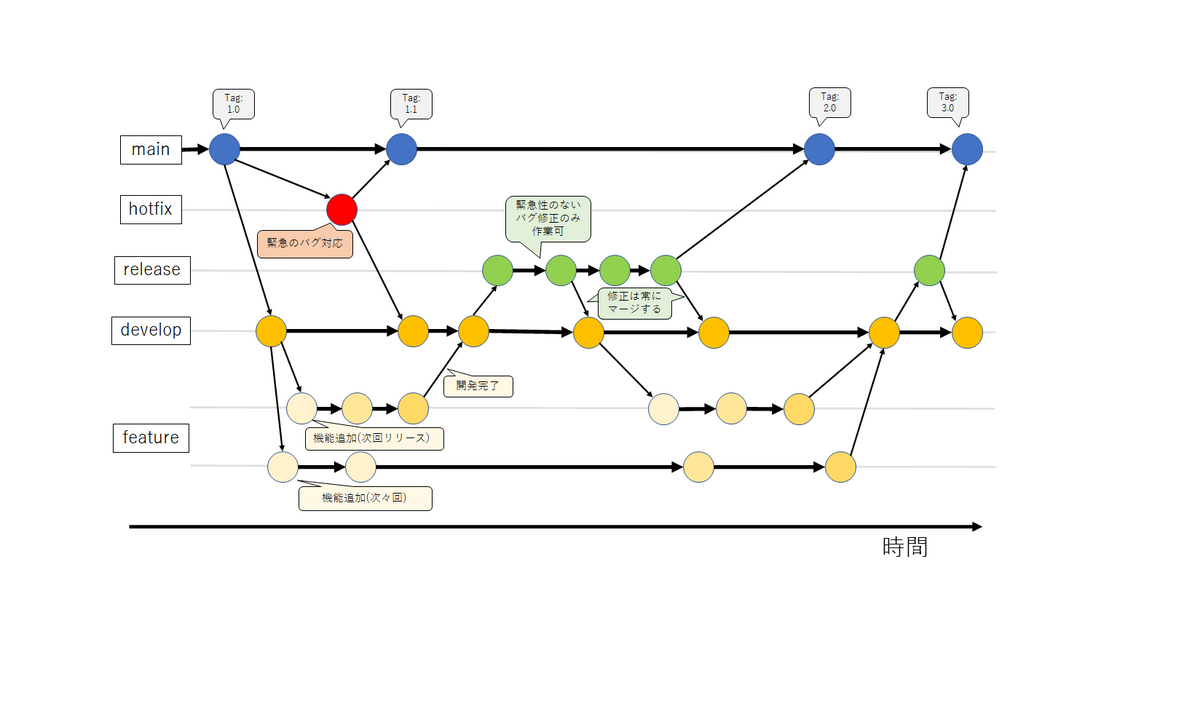
各ブランチの関係性とフロー
上記で紹介した各ブランチのイメージ図になります。

図で見ると、各ブランチの作成タイミングと流れのイメージが付きやすいかと思います。
※現場の状況により、フローは変化する可能性があります。
おわりに
ブランチ名の命名規則についてできるだけ簡単に紹介しました。
上記はあくまで一般的な規則になります。
規則を設ける一番の目的は、認識の統一です。
特に複数人で開発や運用を行っていく場合、ブランチ命名規則の認識があっていないと混乱を招きかねません。
ストレスなくモジュール管理を続けていくため、規則を設けることをお勧めします。
※筋トレも同じですね。ルール決めが継続の鍵ですね。
ただし、チーム内で既に共通の認識や規則がある場合、これに則っていなくても何も問題ありません。
新しく規則を決める際や、運用方法に困った際の参考にしていただければ幸いです。
全エンジニアに幸あれ。
WEB系システムエンジニア
筋肉の開発、保守運用も行っています💪