本記事は
【デジマWeek 2023】
3日目の記事です。
📈
2日目
▶▶ 本記事 ▶▶
4日目
📚

こんにちは、デジマWeek2023の3日目を担当させていただく、塩見です。
普段はGoogle アナリティクス(GA)を中心としたGoogle マーケティング プラットフォーム(GMP)のテクニカルサポートを行っています。ブログを書くのは今回で2度目になります。
本記事ではGoogle アナリティクス 4(GA4)でMP4形式の動画を計測する方法について紹介します。
GA4では拡張イベント計測機能を利用することでYoutube動画を自動計測することができますが、GA4利用者の中にはMP4形式の動画を採用している方もいらっしゃることかと思います。今回はGTMを用いてGA4でMP4形式の動画を計測する方法についてご紹介しますので、参考になれば幸いです。
GA4における動画計測について
前述の通り、GA4では拡張イベント計測機能によってYoutube動画を計測することが可能です。それに伴い、下記の動画エンゲージメント イベントとパラメータがデフォルトで用意されています。
動画エンゲージメントイベント
| イベント名 | 説明 |
|---|---|
video_start | 動画の再生開始 |
| video_progress | 動画の 10%、25%、50%、75% 視聴 |
| video_complete | 動画の終了 |
パラメータと対応するディメンション
| パラメータ | 標準ディメンション |
|---|---|
video_provider | 動画プロバイダ |
| video_title | 動画のタイトル |
| video_url | 動画の URL |
visible | 表示 |
| video_current_time | ー |
| video_duration | ー |
| video_percent | ー |
[GA4] 拡張イベント計測機能 - アナリティクス ヘルプ
※以下のパラメータについては対応する標準のディメンションがないため、レポートで使用する場合は別途カスタムディメンションの設定が必要になります。
- video_current_time
- video_duration
- video_percent
そのため、MP4形式の動画計測においても上記のイベント ・ パラメータを利用して計測することを推奨します。
GTMの設定方法
ここからは実際に、GTMを用いて計測設定を実施します。
今回はMP4形式の動画の再生開始イベント(video_start)と再生完了イベント(video_complete)を計測します。
①再生開始・再生完了時に、データレイヤー変数にイベントを出力する
イベントを計測するタイミングを検知するため、データレイヤー変数にイベントを出力するタグを作成します。
addEventListener()の第1引数で指定する「種類」は計測するタイミングに対応するものを選んでください。
| 種類 | 計測するタイミング |
|---|---|
play | 動画の再生が開始されたとき |
| ended | 動画が終了したとき |
| pause | 動画の再生が一時停止したとき |
データレイヤー変数のキー「event」の値は後にカスタム イベントとして使用するため、任意の値を設定します。今回はそれぞれ「video_start」・「video_complete」を設定します。
またsrc 属性の値(動画のURL)を取得するため、キー「video_src」を設定します。取得したsrc 属性の値をパラメータで計測する方法は後ほど「各パラメータの計測方法」で記述します。
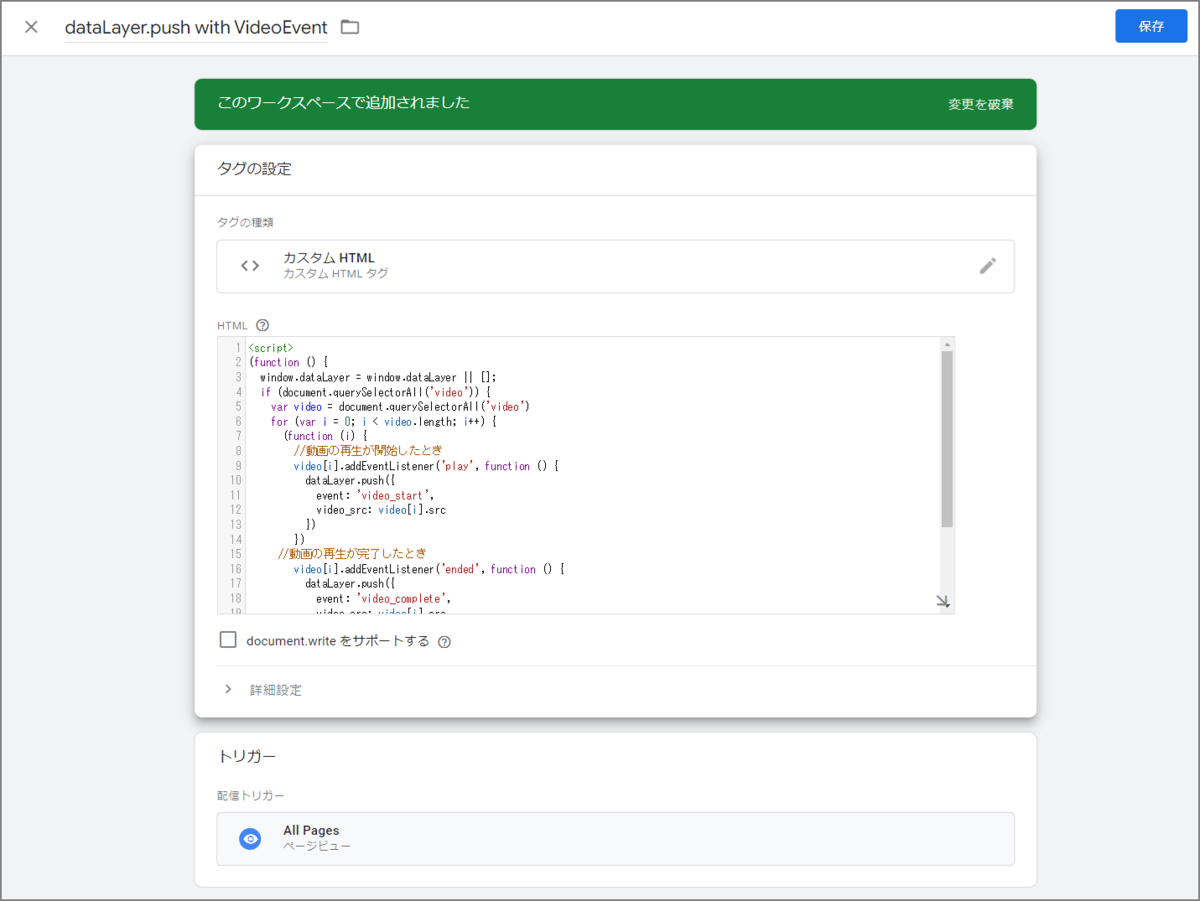
「カスタム HTML」タグ :dataLayer.push with VideoEvent
<script>
(function () {
window.dataLayer = window.dataLayer || [];
if (document.querySelectorAll('video')) {
var video = document.querySelectorAll('video')
for (var i = 0; i < video.length; i++) {
(function (i) {
//動画の再生が開始したとき
video[i].addEventListener('play', function () {
dataLayer.push({
event: 'video_start',
video_src: video[i].src
})
})
//動画の再生が完了したとき
video[i].addEventListener('ended', function () {
dataLayer.push({
event: 'video_complete',
video_src: video[i].src
})
})
})(i);
}
}
}());
</script>

作成したタグは計測対象の動画が実装されているページで発火させる必要があるため、任意の条件のトリガーを作成して紐づけます。
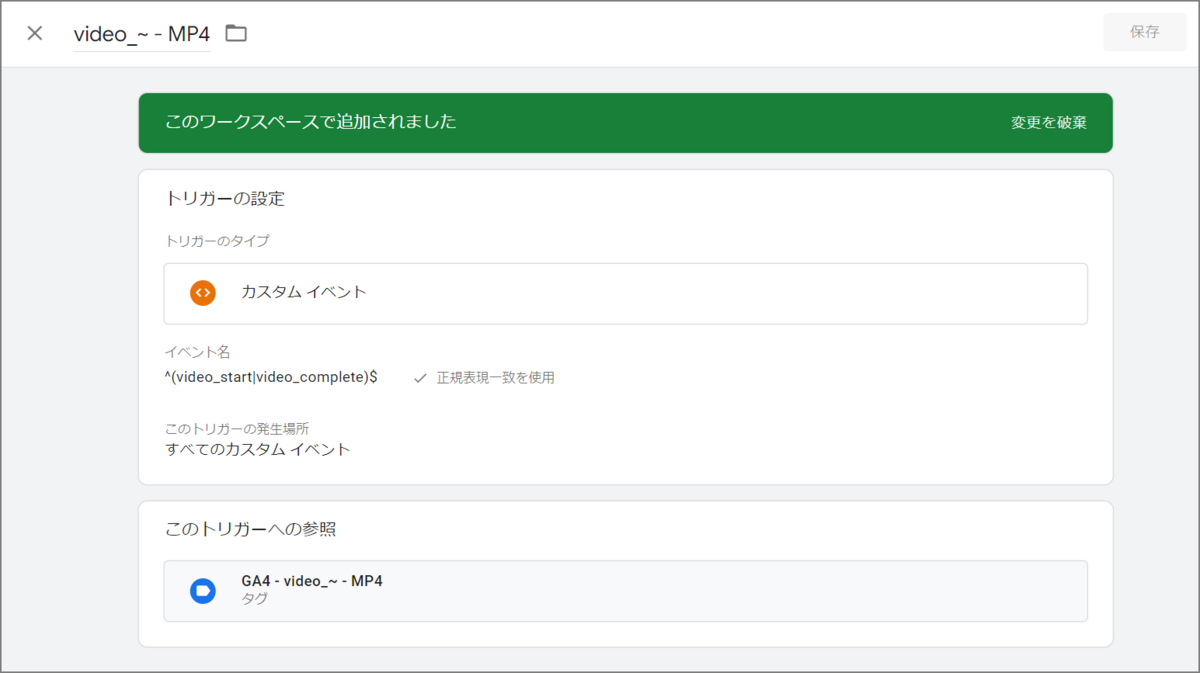
②カスタム イベントのトリガーを作成する
①でデータレイヤー変数に設定したイベントをカスタム イベントとしたトリガーを作成します。
今回は2種類(video_start・video_complete)のカスタム イベントを設定するため、正規表現を使用します。

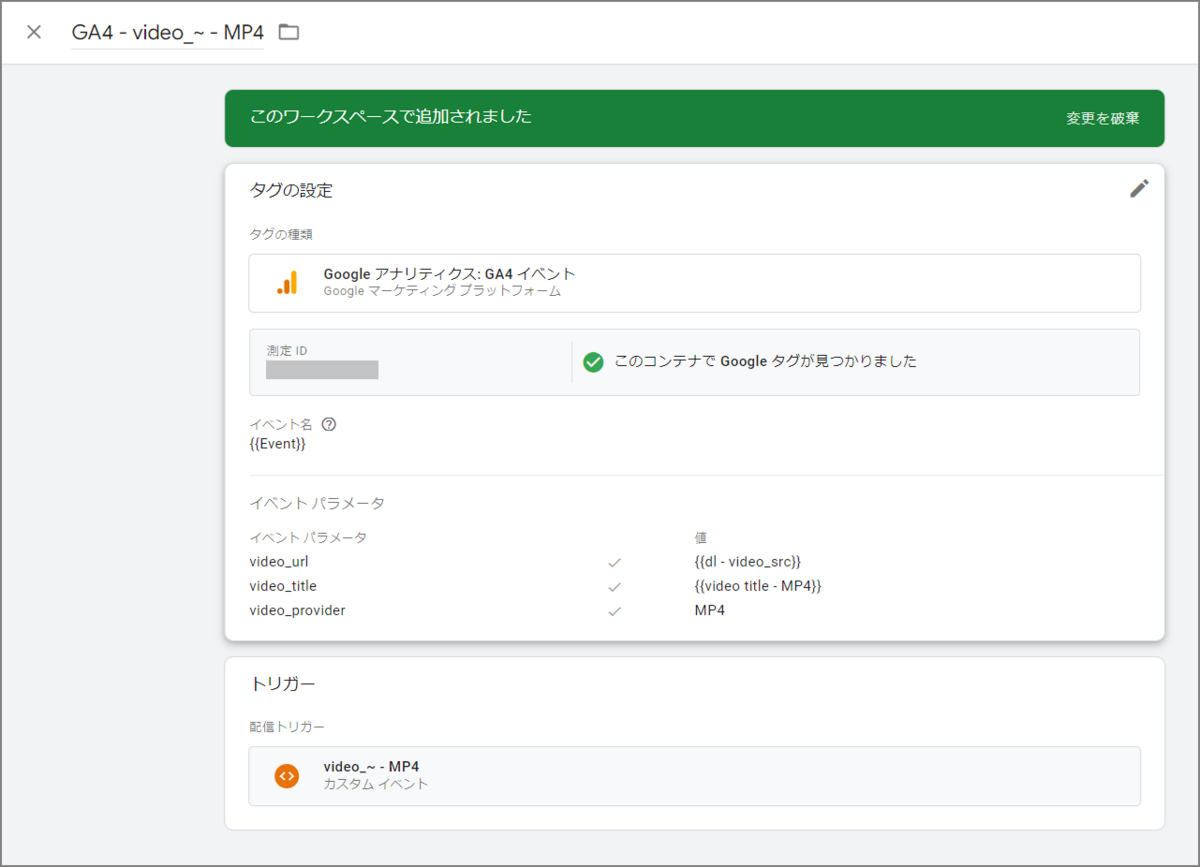
③GA4 イベントタグを作成する
「Google アナリティクス: GA4 イベント」タグを作成します。
下記を設定し、②で作成したトリガー「video_~ - MP4」を紐づければ、計測設定は完了です。
- 測定ID
- イベント名:変数「{{Event}}」
- 任意のパラメータ

タグ「GA4 - video_~ - MP4」
各パラメータの計測方法
パラメータ「video_url」を計測する
①のカスタム HTMLタグにてデータレイヤー変数にsrc 属性の値を設定している場合、パラメータ「video_url」を計測することができます。
1. データレイヤー変数から「video_src」の値を取得する変数を作成します。

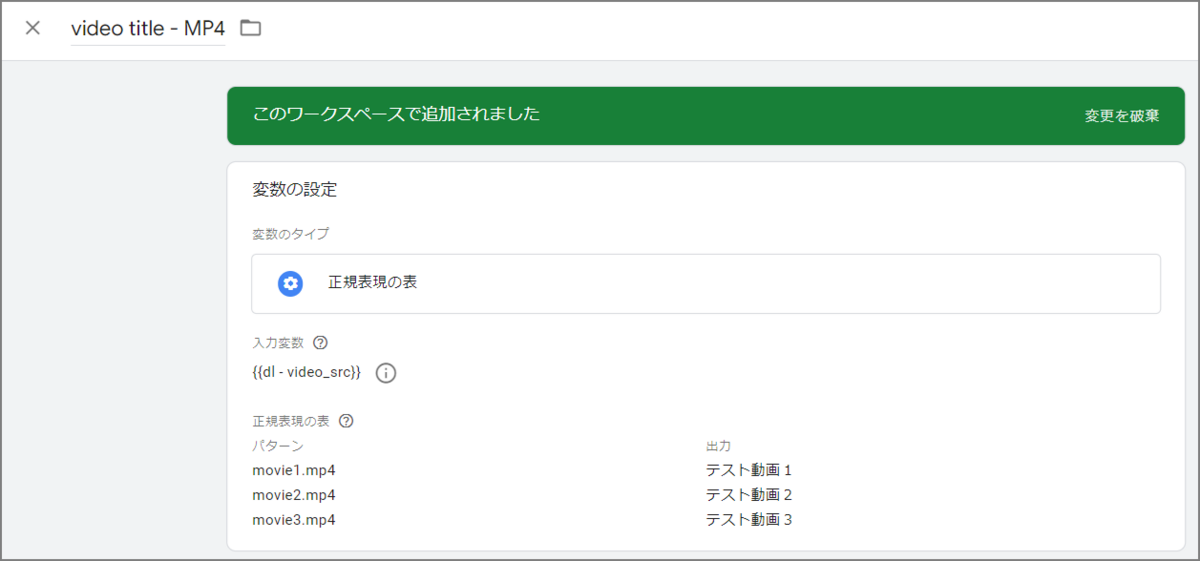
パラメータ「video_title」を計測する
videoタグには動画のタイトルを指定する属性は用意されていません。
そのため動画を一意に識別できる値(src属性に含まれる文字列等)を用いて、各値に対応する動画のタイトルを設定した変数を事前に作成する必要があります。
1. 動画のタイトルを出力する変数を作成します。

おわりに
今回はGA4でGTMを用いてMP4形式の動画のイベントを計測する方法を紹介いたしました。
現状GA4で自動計測可能な動画はYoutubeに限られますので、採用している動画プロバイダによっては計測を諦めている方がいらっしゃるかもしれません。こちらの方法はGTMのみで簡単にできますので、ご参考になれば幸いです。