本記事は
Design Week 2023
8日目の記事です。
🌈
7日目
▶▶ 本記事 ▶▶
最終日
💐

こんにちは。Webデザイナーの和田です。
若手のWebデザイナーやディレクターの皆さんは、広告バナーやWebサイト制作などで画像選びをしたことがあると思いますが、こんな経験ありませんか?
1. 画像の数と種類が多すぎて、目的にあった画像を見つけられない。時間がかかってしまう。
2. Webサイト制作で、キービジュアルなどの画像選びで顧客も悩んでおり、デザインOKをもらえず先に進まない。
3. 画像が決まった後に、画像がレスポンシブデザインに対応できないことが発覚し、慌てて画像加工を頑張り、なんとか事なきを得る。
どうですか?ありますよね?私、画像選びがデザイン制作において一番苦手かもしれません。画像選びって、案外大変なタスクだと認知されておらず、簡単に思われたり、すぐできるものだと思われがちで、辛い思いをすることがありまよね。
自ら写真を撮りにいくのも良いですがそんな時間は取れませんし。。。
今回のブログでは、1、2、3の時、私なりにどう考えて画像を探しているのか、そのポイントの一部を紹介できればと思います。
1. 画像の数と種類が多すぎて、目的にあった画像を見つけられない。時間がかかってしまう。
→ストックフォトサービス(以下、ストックフォト)を見直そう!
まずは、画像検索時のワードを見直すことが重要だと思いますが、当たり前なので説明を省きます。それ以外だと、ストックフォトがそもそもの目的にあっていない場合があります。 例えば、日本人の画像を積極的に使いたいと思った時に、海外のストックフォトを中心に画像を探したりしていませんか?
ストックフォトは、数多く存在しそれぞれ特徴があります。例えば、 ・日本企業が画像を提供し、日本人モデルや日本に関係した画像を多く扱っている ・フォトグラファーが多く画像を提供し、高画質だったり、特徴的な画像を多く扱っている ・画像だけでなく、イラストやベクター素材を取り扱っている。 など
会社でストックフォトをサブスクリプション契約していて、その契約内から画像を選ばないといけないこともありますが、1枚から個別購入できるストックフォトもあるので、状況に応じて使い分けるということも選択肢のひとつとして検討してみてください。

2.Webサイト制作で、キービジュアルなどの画像選びで顧客も悩んでおり、デザインOKをもらえず先に進まない。
→Webサイト内の画像の方向性について、あらかじめ決めてから画像を選ぶ。
私の中で、画像を選ぶ際に大きく分けると2種類の考え方があると思っています。
A. 画像を見た時に、ユーザーが「具体的にイメージできる」こと
B. 画像を見た時に、ユーザーに「感じて欲しいことを表現できる」こと
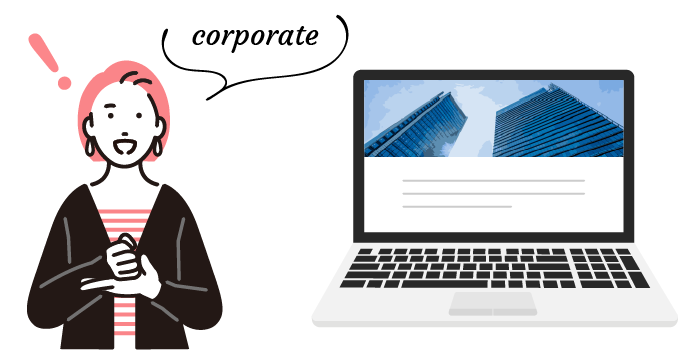
例えば、コーポレートサイトの「会社情報」に使用する画像を選ぶとします。
Aは、「具体的にイメージできる(=ここは会社情報ページだ)」ことが重要なので、ビルの外観やエントランス、オフィス内の画像を選ぶと、言葉とのつながりもあって会社情報のページだということが伝わりやすいと思います。

Bは、「感じて欲しいことを表現できる(=会社情報ページの想いを感じてほしい)」ことが重要なので、「変化を恐れずチャレンジして、より高みを目指す」といった会社ビジョンがあった場合、大海原を突き進む1隻の帆船や気高い山の頂上に立つ人、海の地平線から陽が昇る画像などを選ぶと、会社情報で伝えたい想いをより感じてもらえると思います。

このように、画像を選ぶ際の考え方が違うと、選ばれる画像に大きな差が生まれてしまいます。
事前に、顧客とどういった方向性をユーザーに示していきたいのか決めることで、画像選びの基準がわかりやすくなり、提案者もストックフォトから画像を探しやすい上、顧客も決めやすいのでスムーズに合意でき、先に話が進みやすくなることが多いと思います。
ただし、ビジュアルとしてのかっこよさも重要なピースなので、そこがまた難しいですが!笑
3. 画像が決まった後に、画像がレスポンシブデザインに対応できないことが発覚し、慌てて画像加工を頑張り、なんとか事なきを得る。
→デザイン時の構図だけ考えるのではなく、色々なパターンの構図も踏まえて画像を選ぶ。その上で、加工しやすい画像を選ぶと◎
はい、来ました、私が最近でもたまーにやってしまうことです。 PCやSPで、ある一定の画像幅で制作したデザインでカッコよく見えたことに満足し、モックでいざ確認すると思っていたデザインとは違ったものになり、伝えたいことが伝わらないデザインになっていることがあります。 特に、人物の画像は気を使う必要があり、画像幅によっては体の一部が極端な切れ方をしてしまい印象悪化につながる場合もあります。
そのため、事前にさまざまなパターンに耐えうる構図を考え、その上で画像を選ぶことが重要です。また、その後画像加工することを踏まえると、引いた構図の画像を選ぶとより失敗が少ないです。引いた構図は失敗しても加工でカバーがしやすいことが多いからです。ストックフォトも被写体に寄ったもの、引いたものなどいくつかパターンが用意されていることが多いので探してみてください。
余談ですが、画像の背景が足りない時は、Photoshopの切り抜きツールで「コンテンツに応じる」にチェックを入れて画像サイズを変更すると、素敵な感じで背景を追加してくれます。簡単!

以上、私の経験から画像選びで3点具合的な例と対策方法を記載しました。
他にも画像選びの際のポイントはいくつかあって、理由は省きますが以下にも気をつけています。
- 設定が作り込まれ過ぎている画像
- デジタル加工、合成が過度な画像
- 政治的、宗教的、文化的に議論を起こす懸念のある画像 など
写真選びは、お目当ての画像が探せず、どツボにハマって時間がどんどん過ぎてしまう! なんてこともあるのである程度時間を決めて、その時間内で選び切ることも時間の有効活用としておすすめです。若手のWebデザイナーやディレクターの皆さんの写真選びの助けになればと思います!
資格:ウェブデザイン技能検定2級、人間中心設計スペシャリスト、UCDA2級、Certified Scrum Master(CSM)
好きなもの:クラフトビール