本記事は
【Advent Calendar 2023】
1日目の記事です。
🎄
告知記事
▶▶ 本記事 ▶▶
2日目
🎅

こんにちは、胡と申します。Androidスマホアプリの開発保守プロジェクトに携わらせていただいています。今回はゼロからシンプルなAndroidアプリを作成して端末での起動まで試しました。
開発環境:
Windows 11
Android Studio giraffe
言語:Kotlin
Android Studioのインストールと起動
アプリの作成にはAndroid Studioを利用しています。Android Studio は Android アプリ開発用の公式の統合開発環境です。
Download Android Studio & App Tools - Android Developers
から最新のAndroid Studioをダウンロードして、インストールします。2023/11月現在最新のバージョンはAndroid Studio giraffeになります。
ここでは詳細なインストール手順を省略しますが、インストール完了後、welcome to Android Studioの画面が表示されます。

Hello Worldアプリの作成
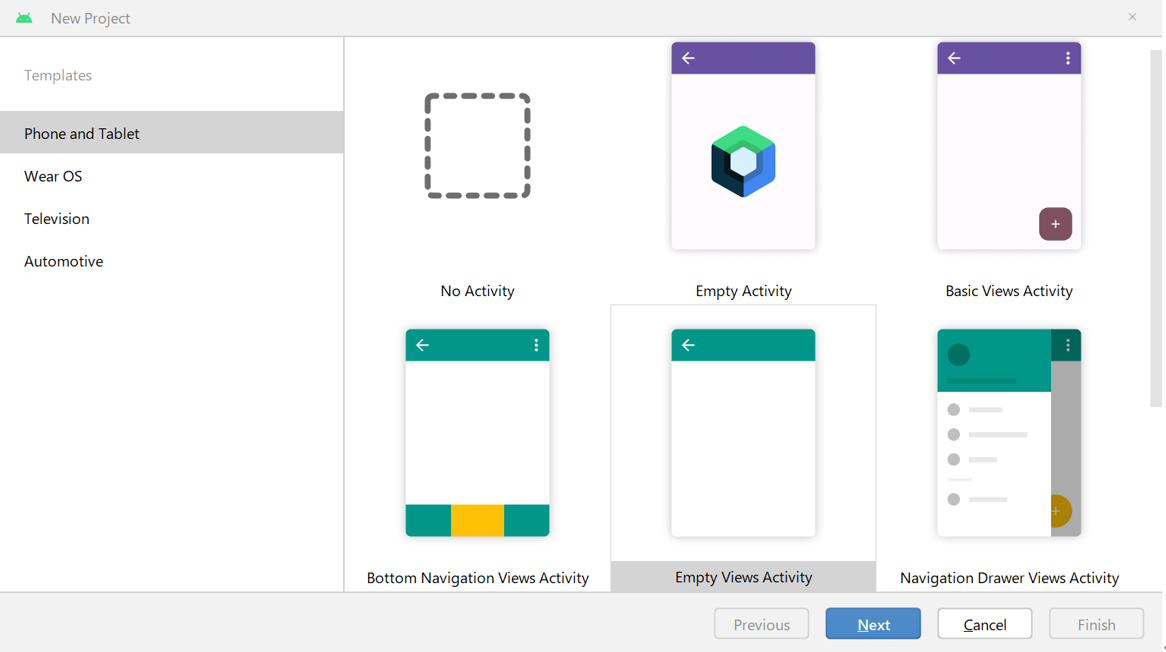
Welcome to Android Studioの画面からNew Projectを選択し、下記Projectタイプを選択する画面が表示されます。ここではBasic Views Activityを選択し、Nextボタンをクリックします。

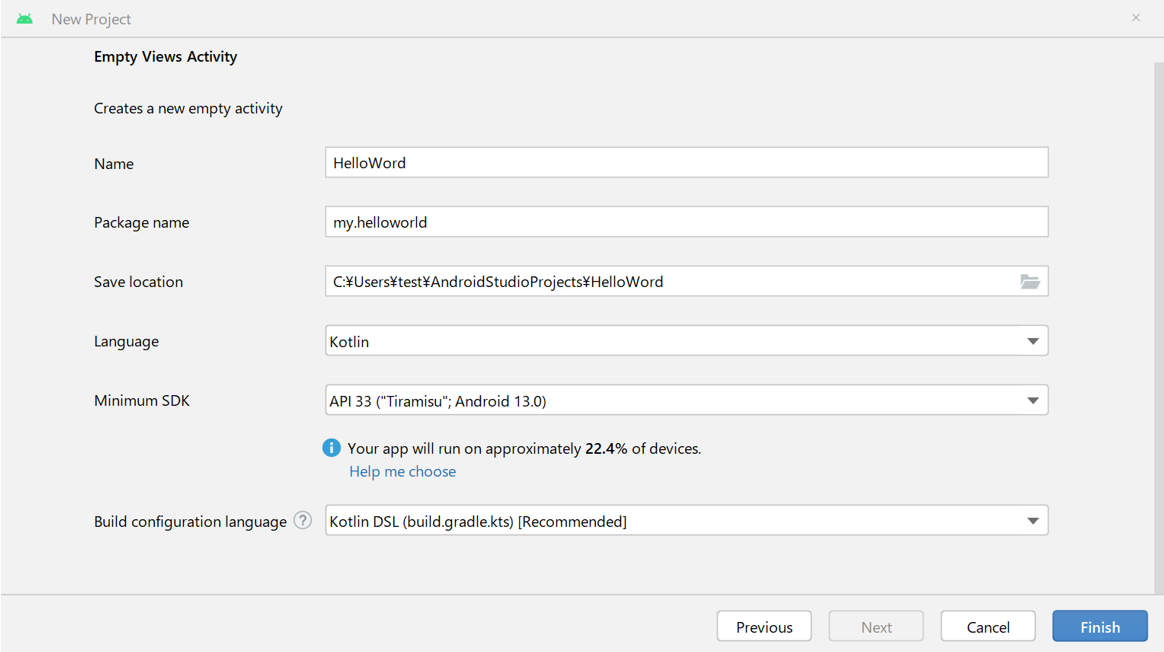
次のNew Project画面においては、下記内容を設定します。入力完了後にFinishボタンをクリックします。
- Name: Project名
- Package name: パッケージ名(デバイスと Google Play ストアでアプリを一意に識別するものです。)
- Save location: Projectの保存先
- Language: Projectの使用言語(今回はKotlinにします。)
- Minimum SDK: アプリを実行できる最も古いAndroid APIのバージョン
- Build configuration language: ビルド構成ファイルの言語

Android StudioがProjectに必要なAndroid SDK等をインストールします。完了まで暫くお待ちください。

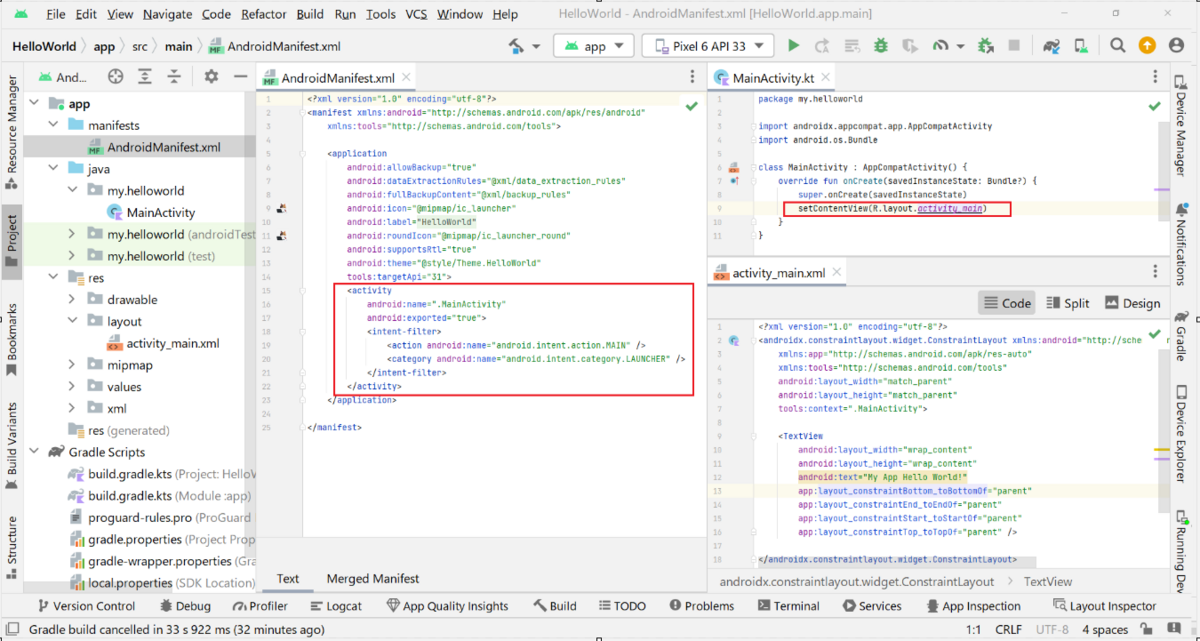
インストールが完了したら下記のようにHelloWorld Projectの画面が表示されます。この画面でソースコードの編集を行います。アプリ起動に必要なファイルは既に自動的に作成されています。
HelloWorld > app > manifests > AndroidManifests.xml
AndroidManifests.xmlはアプリに関する重要な情報を宣言するファイルです。
このファイルにて、起動時はMainActivityの処理から起動するように定義されています。HelloWorld > app > src > main > java > my > helloworld > MainActivity.kt
Activityは画面の表示処理や、ボタンを押下した時の処理などを定義するものです。
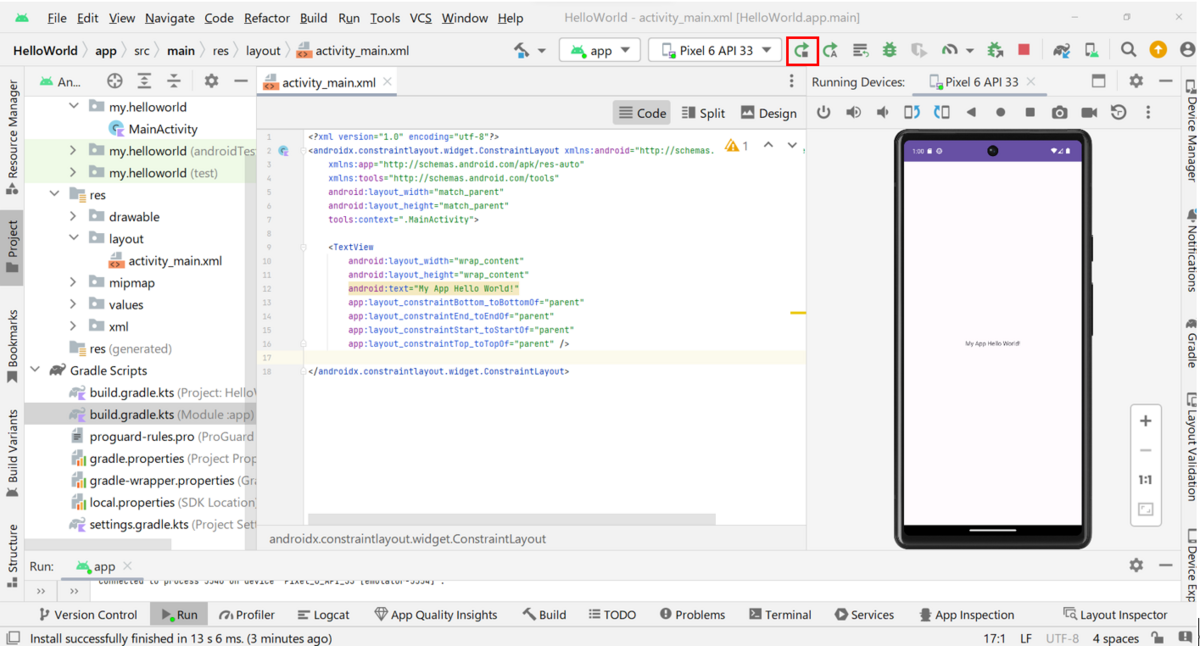
MainActivityファイルは自動的に作成されます。MainActivityの中にactivity_mainのレイアウトファイルを表示する処理が書かれています。HelloWorld > app > src > main > res > layout > activity_main.xml
レイアウトファイル(xml形式)は表示したい文字列やボタンの位置など画面の構造を定義するものです。
トップ画面のレイアウトファイルactivity_main.xmlは自動的に作成されます。

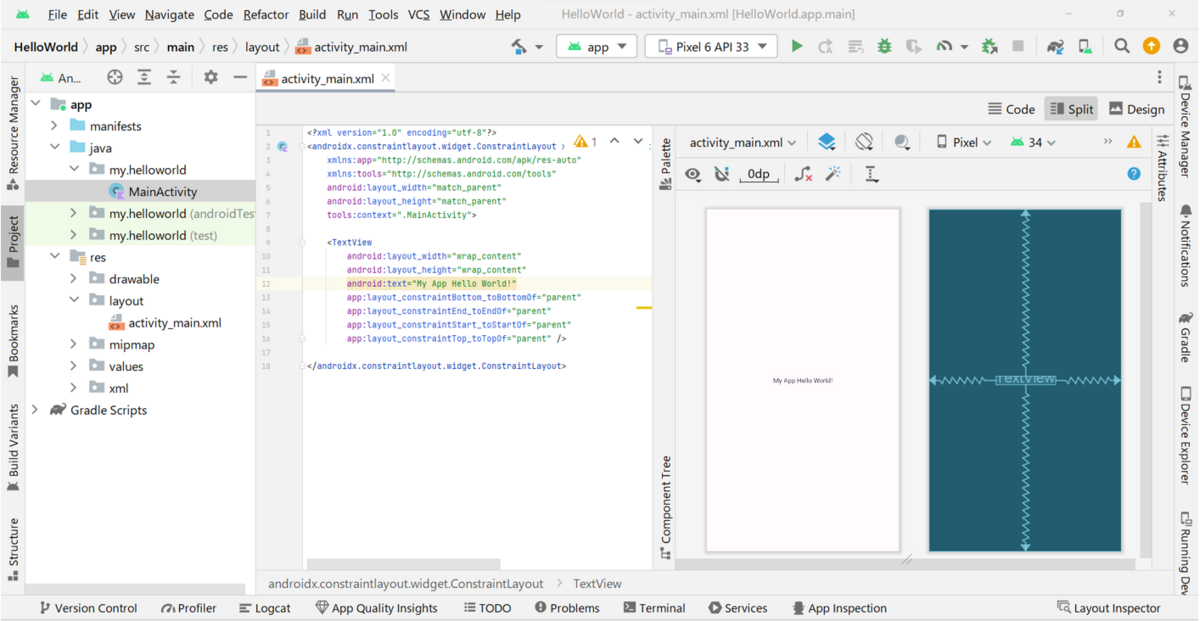
Activity_main.xmlをSplitタブで開くと、画面の真ん中に、TextViewのandroid:textに定義している文字列が表示されることを確認できます。この文字列を変更すると画面上に表示する内容も変わります。

エミュレータでアプリを起動
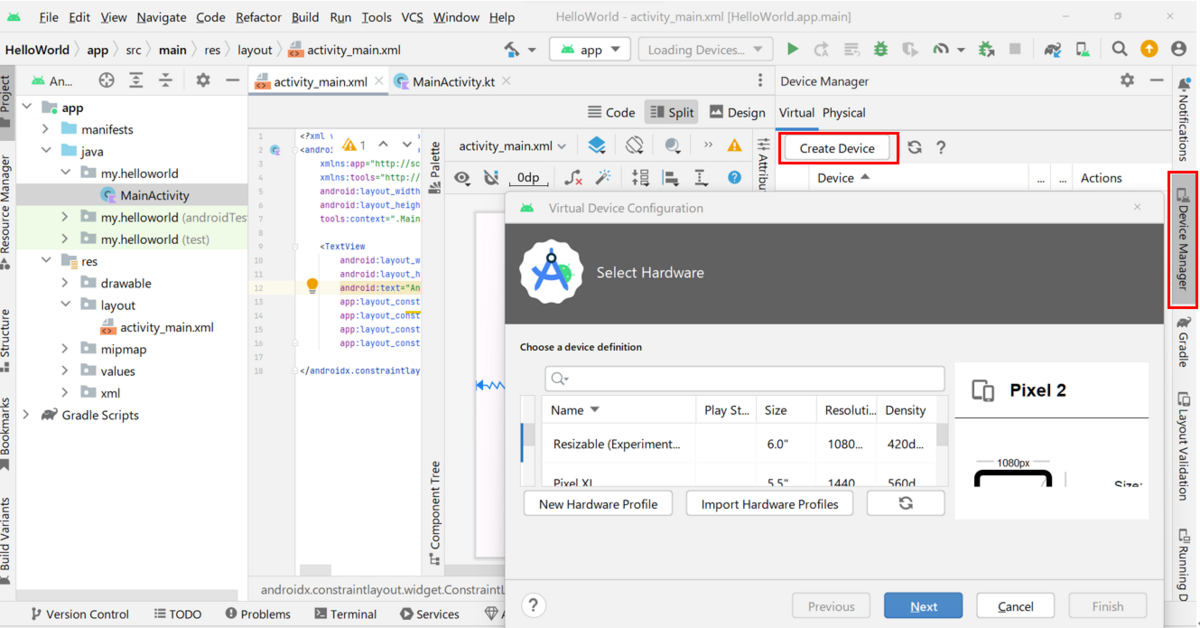
エミュレータを利用することで、実端末を使わなくても作成したアプリを手軽にテストすることができます。Android Studioの右側にあるDevice ManagerからCreate Deviceをクリックし、エミュレータの設定を選びます。

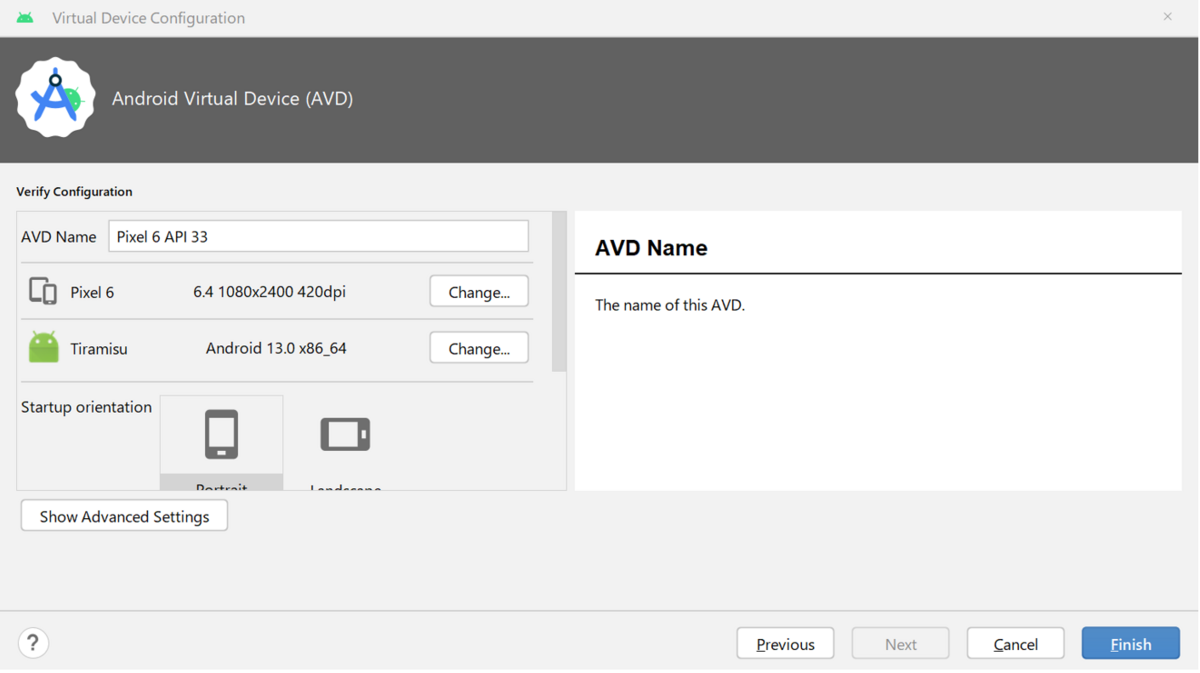
ここではPixel 6 API 33でエミュレータを作成します。作成されたエミュレータはDevice ManagerのVirtualタブ(仮想端末)から確認できます。

Run Appのボタンをクリックし、エミュレータでアプリを起動します。初回は少々時間がかかります。

実端末でアプリを起動
手元にAndroid端末がある場合、コードやWi-Fi(Android 11以上の場合利用可)でPCとつながることで実端末にアプリをインストールすることもできます。
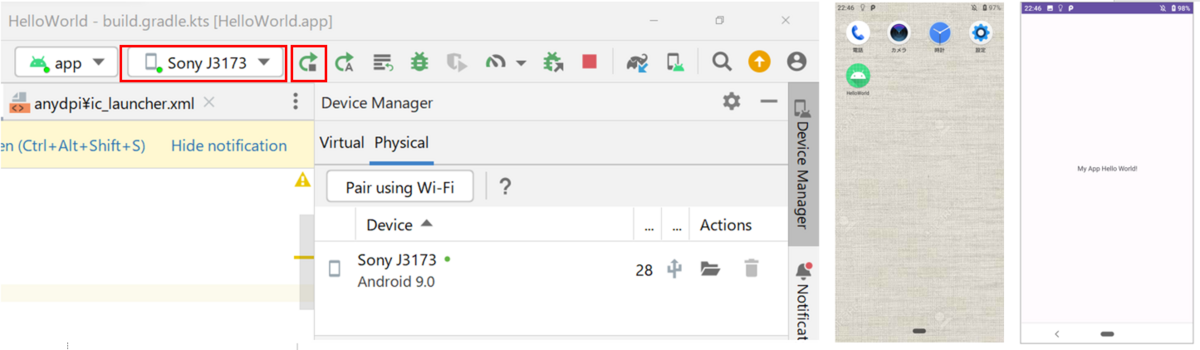
接続成功後にDevice ManagerのPhysicalタブ(実端末)から端末を確認できます。

アプリ起動ボタンの隣に起動端末を選ぶプルダウンボタンがあります。プルダウンから実端末を選択してRun Appボタンをクリックすると、アプリが実端末から起動します。

アプリのアイコンを変えてみる
これでHello Worldアプリの作成が完了しましたが、より自作感を味わうために、アプリのアイコンを自分の好きな写真に変更してみましょうか。ここではフリー素材の猫の画像にしてみます。
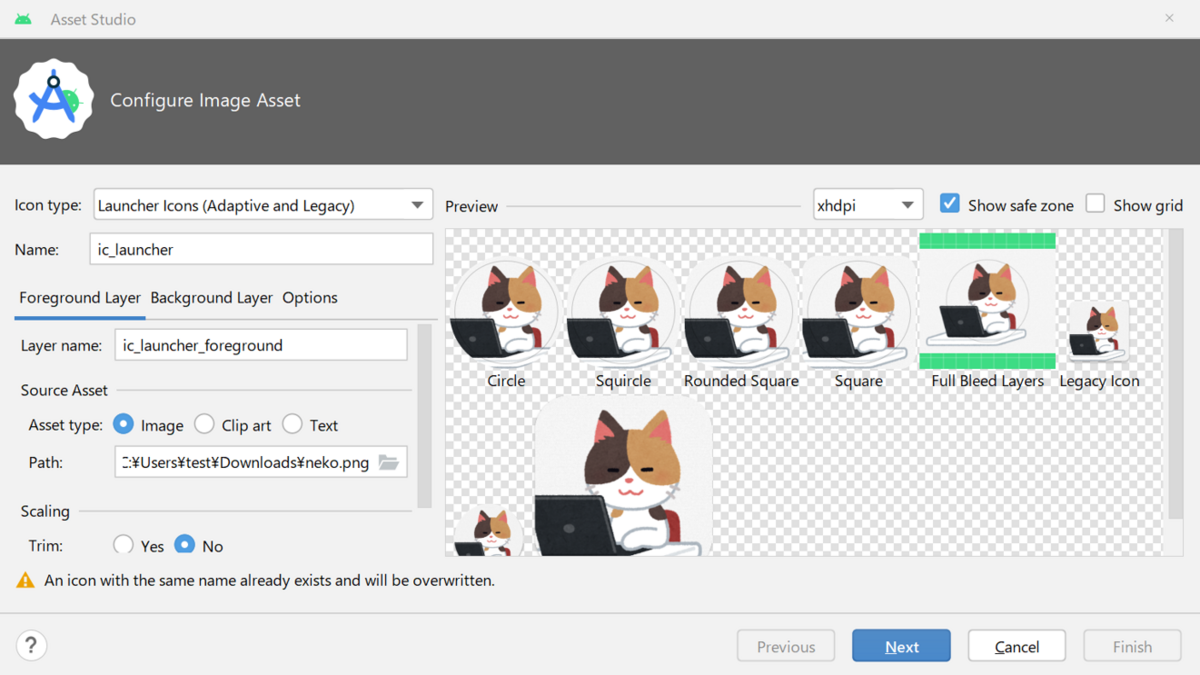
Projectのresを右クリックし、New → Image Assetの順番でクリックします。

アイコンにしたい画像をアップロードし、Next→Finishで確定します。

再度Run Appで起動するとアイコンが猫になりました!

これで自分のHello worldアプリの作成することができました。いかがでしょうか。実際業務での開発ではより多くの概念や機能の使い方を理解しなければなりませんが、最初はこのようなシンプルのアプリを一つ作ってみただけでも十分に達成感を味わうことができました。皆さんもぜひ機会があれば作ってみてください。