本記事は
NRIネットコム Advent Calendar 2022
24日目の記事です。
🎁 23日目
▶▶Happy Christmas Eve! ▶▶
25日目
🎄
 はじめまして、入社7年目の川畑です。
主にPHPを使ったWebアプリの開発・保守・運用を担当しております。
はじめまして、入社7年目の川畑です。
主にPHPを使ったWebアプリの開発・保守・運用を担当しております。
今日はクリスマスイブですね。私は枕元に現ナマが置かれる予定です。夢はないけど嬉しい。
はじめに
ローカルに開発環境を構築する際にDockerを利用されている方も多いですよね。 作って壊してが楽、ローカルにプログラミング言語を入れなくても開発環境が構築できるなどメリットにあふれています。そんなDockerを利用して環境を構築!人気エディタVisual Studio Code(以下、VS Code)でいざソースコードを書くぞ!と勇むと、下記のようなメッセージが通知されます。(PHP環境だとお考え下さい)
Cannot validate since a PHP installation could not be found. Use the setting 'php.validate.executablePath' to configure the PHP executable.
ローカルにPHPがないからコード補完とかできないよ、といった内容です。 このようにローカル側に言語やライブラリがないと動かない拡張機能がちらほらあるため、このままだと快適な開発が行えません。せっかくDockerを使っているのに拡張機能のためにローカルにプログラミング言語やライブラリを入れるというのも気が進みませんよね。そんな時に役に立つ拡張機能をご紹介していきます。
※今回はVS Code拡張機能の紹介のため、DockerやVS Code自体の説明、導入方法は割愛します。
拡張機能 Dev Containers
今回導入するのはDev Containersという拡張機能です。
Dev Containers - Visual Studio Marketplace
VS CodeでDockerコンテナにリモート接続し、Dockerコンテナ内で開発を行える素敵な拡張機能です。公式サイトによると下記のような仕組み。 コンテナに接続した際にVS Code Serverがインストールされることで、ローカルのVS Codeを介してコンテナ内でのシステム開発を可能にするとのこと。拡張機能などはVS Code Server側にインストールされるため、ローカル設定に依存されずコンテナごとに管理できるようです。

引用元: https://code.visualstudio.com/docs/devcontainers/containers
使ってみる
VS CodeにDev Containersをインストールしておきます。
開発環境を準備します。今回は簡易的に下記のリポジトリを利用させていただきます。
docker compose up -dで各コンテナを起動します。VS Codeでサイドバーからリモートコンテナーを選択すると起動中のコンテナが確認できます。
接続したいコンテナ名を右クリックして
Attach to Containerをクリックします。
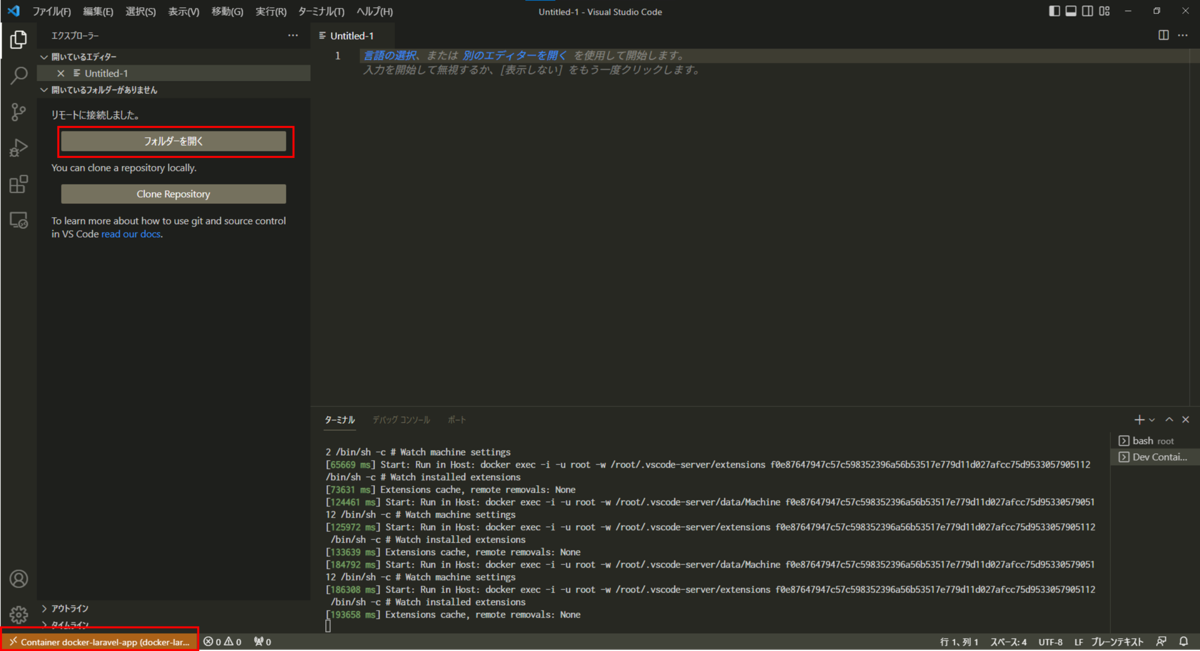
ウィンドウが開きなおされ、画面左下に
Container <コンテナ名>が表示されていれば接続できていますので、フォルダを開くからソースコードの格納場所を指定して開きましょう。見事コンテナに接続できました。ターミナルもコンテナに対して接続されているので、コンテナ内でコマンド実行する際にも毎回
docker compose exec <コンテナ名> shと実行する必要がなくなります。さて、この設定で拡張機能が使えるかを試してみましょう。PHPをインストールしていないと使えない拡張機能として下記を入れてみます。
PHP IntelliSense - Visual Studio Marketplace
拡張機能をインストール後phpファイルで適当に入力してみるとコード補完をしてくれるようになりました。
おわりに
ネット上によく転がっている内容ではありますが、備忘もかねて簡単な使用例をご紹介させていただきました。下記気になる点もありますので、また使用感が分かったら記事を書きたいと思います。
拡張機能の管理
コンテナ接続時とリモートでは拡張機能が共有されませんので、接続先のコンテナごとにミニマムな拡張機能構成でVS Codeを使うことができます。またdevcontainer.jsonという設定ファイルで拡張機能の自動インストールも管理できるようなのでチーム開発にも向いていそうです。
Docker代替ツールへの拡張性
裏取りができているわけではないですが、Podmanでもdev containerでコンテナ接続が出来そうです。Docker Desktop離れを考えると他のツールで使えることも重要ですね。