本記事は
Reactウィーク
1日目の記事です。
📍
告知記事
▶▶ 本記事 ▶▶
2日目
📱

はじめに
こんにちは。フロントエンドエンジニアの小林です。
Reactウィークということで、今日はReactでの開発に欠かせないツールの一つ、Storybookについてお話しします。
Storybookは、コンポーネントを独立して開発・テストが行える便利なツールです。特に見た目の変化については、ビジュアルテストを活用することで開発やコードレビューの効率化が期待できます。 この記事では、Storybookでビジュアルテストを行うためのアドオンの導入について紹介していきます。
ビジュアルテスト(Visual Regression Testing)とは
ビジュアルテストとは、UIの変更を自動で検出するテスト方法です。コンポーネントのスクリーンショットを撮り、それを基準に新しいバージョンのスクリーンショットと比較することで、意図しないデザインの変更や崩れを検知します。
ビジュアルテストの方法はいくつかありますが、今回はStorybookの最新バージョン(v8)で追加されたChromaticのアドオンについて触れていきます。
Storybookと連携して、あらゆるUIの状態をブラウザでスキャンし、視覚的なバグや機能的な不具合を検出するビジュアルテスト&レビューツール。CI/CDへの組み込みも可能。元々はStorybookからは独立したサービスだったが、Storybookの最新バージョン(v8)でStorybookのアドオンとしても利用できるように。
Chromatic アドオンの導入
事前準備
Storybookの開発環境を準備します。
今回はStorybook公式が提供している Reactチュートリアル用テンプレート を使って検証していきます。
また、アドオンの有効化に伴いChromaticアカウントとの連携が必要になるので、事前にサインアップ・プロジェクトの作成を済ませておくとスムーズです。
1. アドオンのインストール
以下のコマンドでStorybookの最新バージョンとChromaticのアドオンをインストールします。
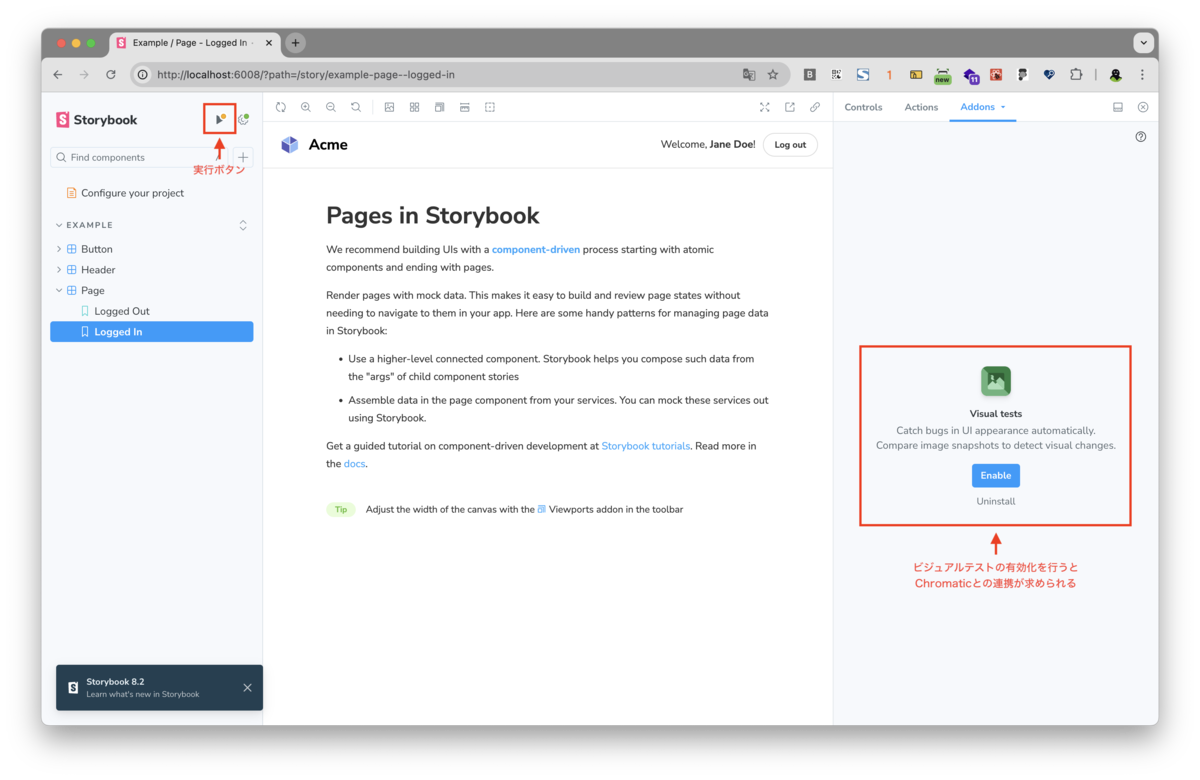
インストール完了後にStorybookを起動してみると、ビジュアルテストの機能が追加されていることが確認できます。
npx storybook@latest add @chromatic-com/storybook

2. アドオンの有効化
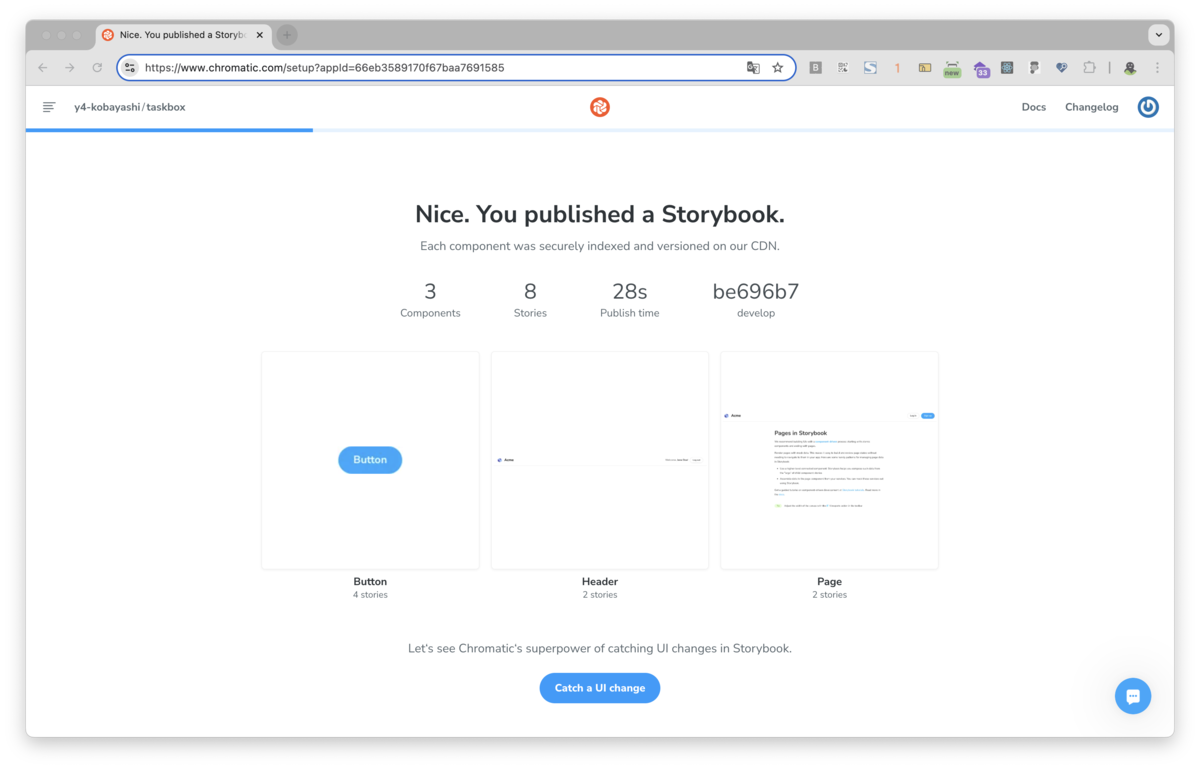
Storybook上に表示されている「Enable」ボタンのクリックでChromaticとの連携が開始されます。Chromaticのチュートリアルに従い、アカウントおよびプロジェクトの紐付けを行います。

ビジュアルテストの実行
実際にビジュアルテストを実行していきます。
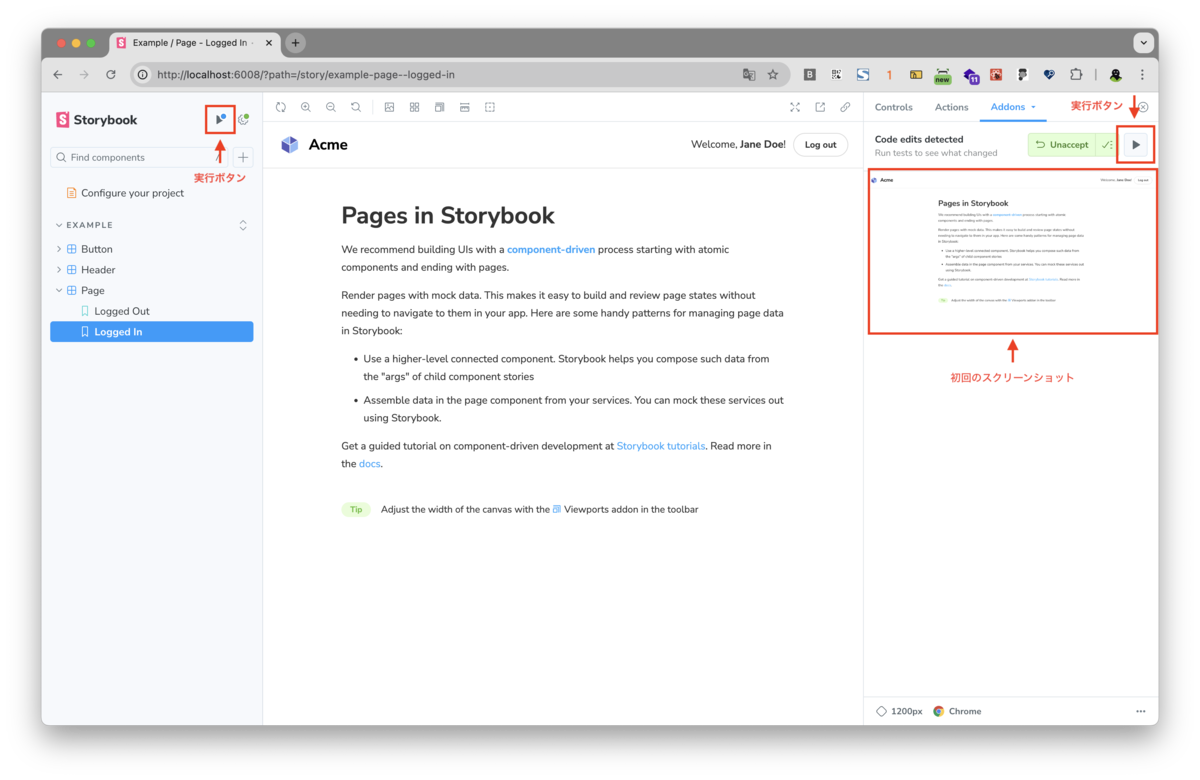
Storybookを起動し、Chromaticで初回のスクリーンショットを取得します。これにより、現在のUIの状態が記録されます。その後は、Storybook内のテスト実行ボタンを使って、随時ビジュアルテストを実行できます。

UIの状態が変化した時のChromaticの動きを確認していくために、コンポーネントにいくつか変更を加えてみます。(画像はクリックで拡大表示できます。)
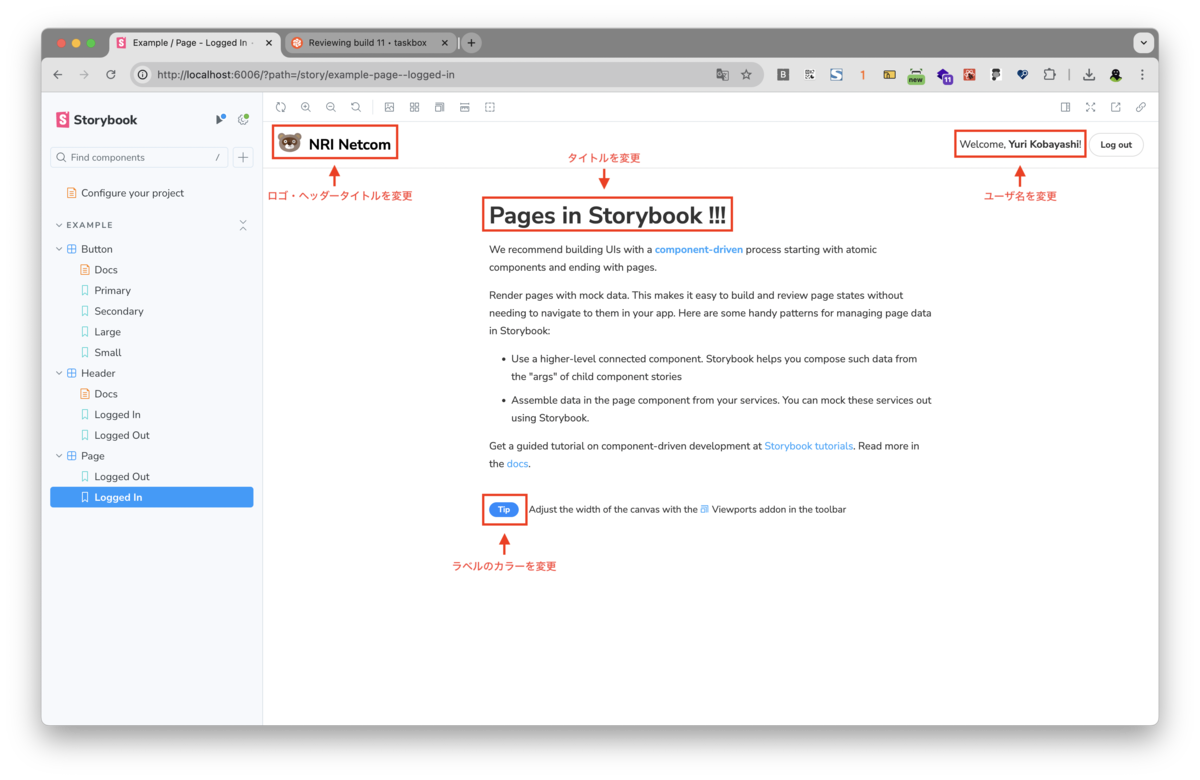
| Before | After |
|---|---|
 |

|
上記の変更を加えた上で、テストを実行してみます。
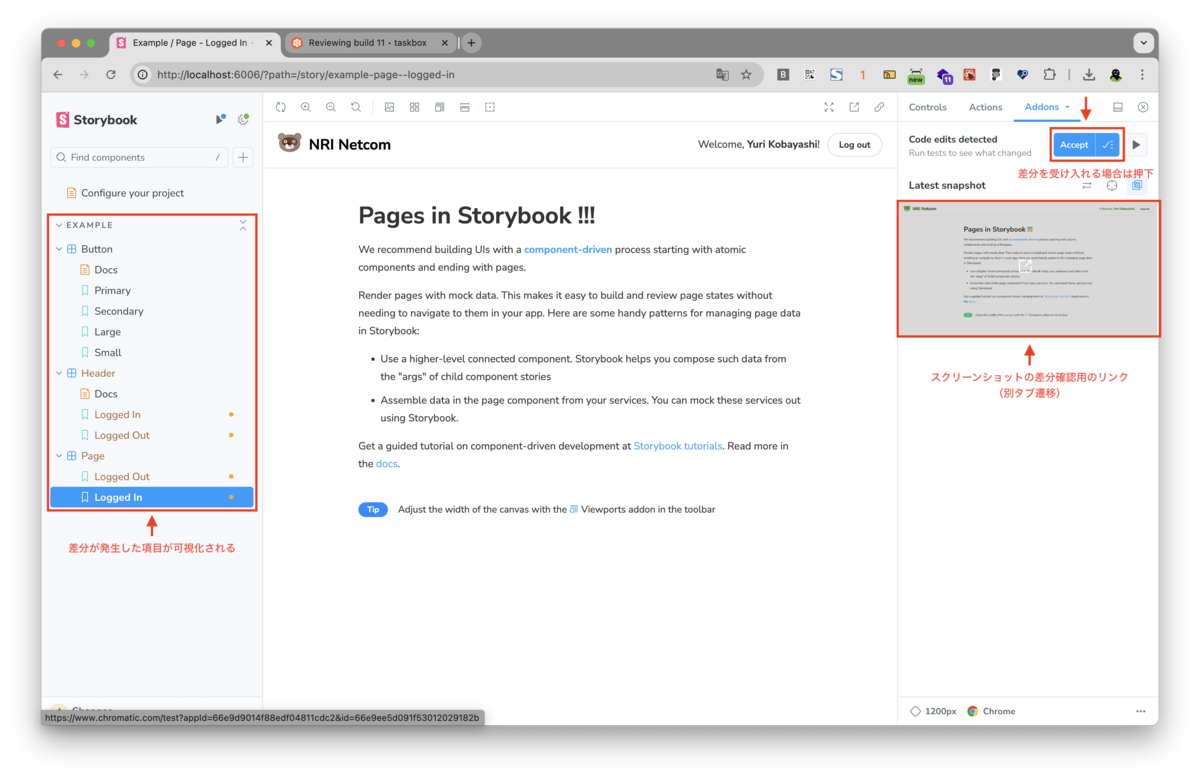
サイドメニューから、UIの状態に差分が発生したコンポーネントを確認し、スクリーンショットの差分を確認しにいきます。

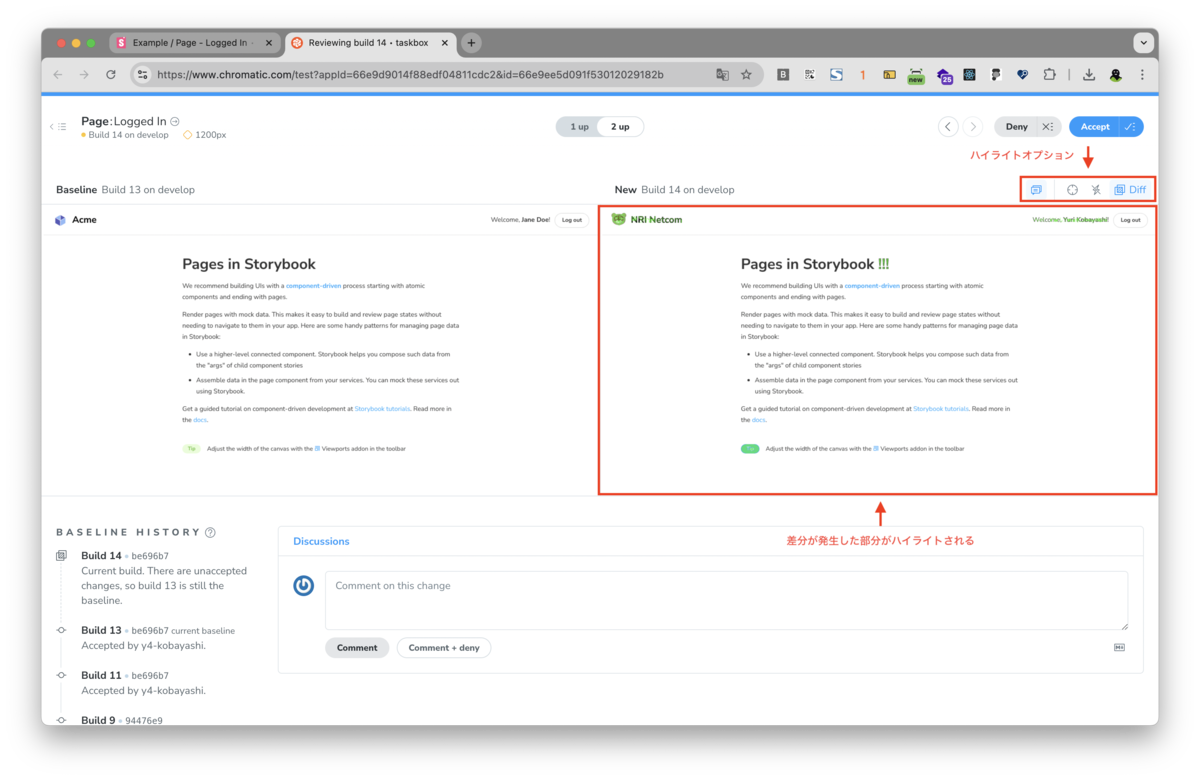
スクリーンショットの差分確認用のリンクをクリックすると、別タブでChromaticの画面が表示されます。
ここでは、差分が発生した部分がハイライト(緑色で表示)され、影響を受けた部分を即座に確認できます。ハイライト機能にはオプションがあり、ストロボ(点滅)や虫眼鏡で拡大する機能を使用して、詳細に確認することもできます。(参考:Diff Inspector • Chromatic docs)

差分が発生している部分についてコメントを残すこともできるため、レビュー者とのコミュニケーションもここで行うことができます。
開発者(もしくはレビュー者)は、最終的には、この差分が意図したものであるかどうかを判断する必要があります。StorybookまたはChromaticの画面上で「Accept」ボタンを押すことで、その差分を受け入れたことになります。
まとめ
Chromaticのアドオンを使ったビジュアルテストについてお話ししました。
ビジュアルテストはUIの見た目を自動でチェックし、意図しない変更を早期に発見するのに役立ちます。
また、ChromaticがStorybookのアドオンとして利用できるようになったことで、開発のどの段階でもスムーズにテストを実行できるようになりました。まだChromaticの機能を完全に把握できていない部分もありますが、引き続き活用しながら理解を深めていこうと思います。
