本記事は
モバイルアプリWeek
最終日の記事です。
📴
5日目
▶▶ 本記事 📴
はじめに
はじめまして、金井です。
Google アナリティクス(GA)を中心としたGoogle マーケティング プラットフォーム(GMP)のテクニカルサポートを主に担当しています。
本記事は、「ネイティブ」と「Webページ(WebView)」で構成されるアプリ上の一連のユーザー行動を、Google アナリティクス4(GA4)で計測したいという要望を実現するための実装方法について書いてます。
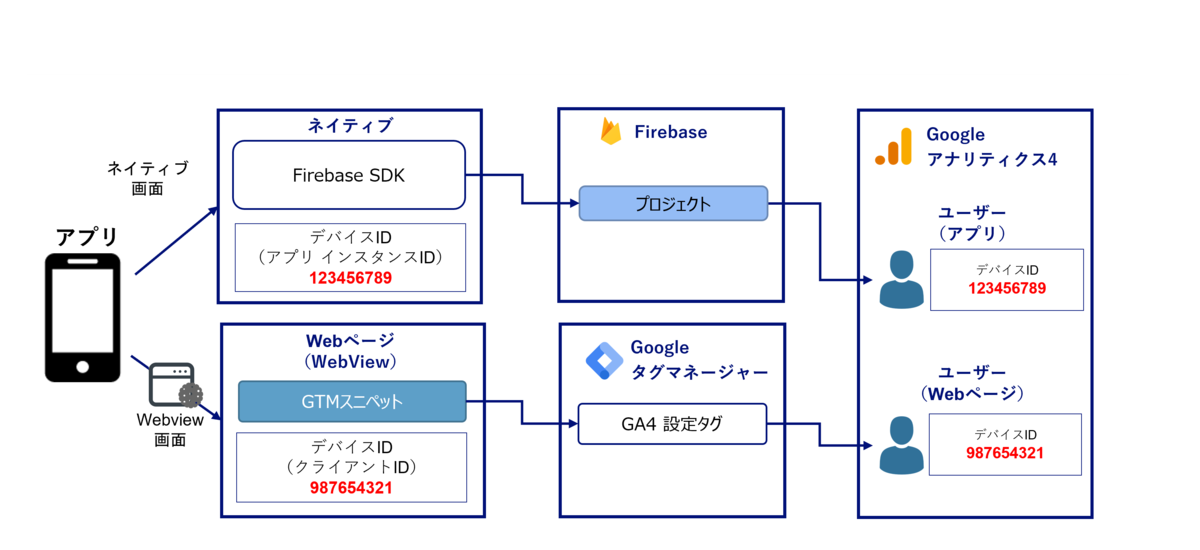
「ネイティブ」と「Webページ(WebView)」の計測について
アプリのネイティブ画面上の行動は、「Firebase SDK」を用いてアプリのデータとして計測を行います。
WebViewで表示するWebページ上の行動は、「Google タグマネージャー or Google アナリティクスのスニペット」を用いてWebページのデータとして計測を行います。
また、Webページ(WebView)の計測を行っているGA4プロパティとアプリの計測を行っているFirebaseをリンクすることで、「アプリ」と「Webページ」を同じGA4プロパティで計測することが可能です。
しかし、アプリとWebの計測データでは、ユーザーの識別子が異なるため別のユーザーの行動として計測されます。
| 計測箇所 | ユーザーの識別子 |
|---|---|
| アプリ(ネイティブ) | アプリ インスタンスID |
| Web(WebView) | クライアントID |
そのため、同じGA4プロパティで計測するだけでは、アプリ側とWebページ側で計測されたデータを紐づけることができません。
つまり、アプリからWebViewに遷移した場合、計測が分断され遷移後にWebページ上で行われた行動はアプリ上のユーザー行動として追えなくなります。

※画像はWebページの計測をGTMを利用して行う場合を想定した内容になります。
アプリ上の一連のユーザー行動を計測する方法について
「ネイティブ」と「Webページ(WebView)」で構成されるアプリ上の一連のユーザー行動を計測するには、ネイティブに「ネイティブインタフェース」、Webページに「JavaScriptハンドラ」を実装します。
実装後は、Webページでの行動がネイティブインタフェースを通して、アプリ内の行動としてGA4プロパティに計測されるようになります。
そのため、アプリからWebViewに遷移した場合も計測が分断されず、遷移後にWebページ上で行われた行動はアプリ上のユーザーの行動として追えるようになります。

※画像はWebページの計測をGTMを利用して行う場合を想定した内容になります。
以下で実装例を記載します。
なお、この実装例はiOSアプリ内のWebViewが「WKWebView」であることを前提としています。
iOSの「SFSafariViewController」やAndroidの「Chrome Custom Tabs」を使用されている場合は、このコードでは動作しない可能性があります。
ネイティブ側の実装
ネイティブインターフェースの実装
下記ヘルプページを参考に、アプリの仕様に合わせてネイティブ側にネイティブインタフェースを実装します。
- iOS:https://firebase.google.com/docs/analytics/webview?platform=ios#implement_native_interface
- Android:https://firebase.google.com/docs/analytics/webview?platform=android#implement_native_interface
Webページ側の実装
Webサイト側の実装の方法は、「Webサイト側に直接設定を行う方法」と「Google タグマネージャー(GTM)を利用する方法」があります。
今回記載する内容は、GTMを利用する方法になります。
GTMのスニペットの実装
GTMを動作させるために、WebViewで表示するWebページにGTMのスニペットを記載します。
下記のヘルプページを参考にしながら設定を行います。※すでに実装をされている場合は必要ありません
JavaScriptハンドラの実装
今回JavaScriptハンドラを下記の2つに分けて実装をします。
- イベント計測を行う際に共通で必要になる「共通関数」
- Webページの閲覧やリンクをクリックしたときの行動を計測するために必要になる「イベント計測」
共通関数の実装
下記ヘルプページにある「JavaScriptハンドラの実装」のコードを実装します。
GTMで新しくワークスペースを用意して、「タグ > タグの種類 > カスタムHTML」を選択して、上記URLのページに記載している「JavaScriptハンドラの実装」のコードを参考にタグの作成を行います。
コードを記載したら、タグ名に「【GA4】WebView用JavaScript ハンドラ - 共通関数」と入力して保存します。
実装したコードは、Webページで行動した際のイベントやユーザープロパティの内容をネイティブインターフェースに送信するためのコードになり、AndroidとiOSで共通の内容になります。

各イベント計測の実装
今回は、Webページを閲覧した際にイベント「page_view」を発生させる方法を計測上注意すべきポイントとあわせてご紹介します。
Firebaseで計測されるイベント パラメータの値に設定できる文字数の上限は、「100文字」という制約があります。
そのため、値が100文字を超えた場合はエラーが発生し、イベント パラメータの値が計測されません。
ページのURLはクエリパラメータが付与され100文字を超えてしまうことがありますので、100文字までを取得する変数を作成すると計測の漏れを防ぐことができます。
変数の作成
どのWebページが閲覧されたかを判別するための「ページのタイトル」と「ページのURL」を取得する変数を作成します。
ページのタイトルの作成手順は、「変数 > 変数のタイプ > JavaScript変数」を選択してください。
次に、グローバル変数名に「document.title」と入力します。
入力を終えたら、変数名を「Page Title」と入力して保存します。

続いて、ページのURLの作成手順は、「変数 > 変数のタイプ > カスタム JavaScript変数」を選択してください。
下記がページのURLを100文字まで取得するコードになりますので、こちらを参考に設定をしてください。
function() { var pageLocation = {{Page URL}}; var pageLocationSplit = pageLocation.substr(0, 100); if(pageLocationSplit.length > 0) { return pageLocationSplit; } return; }
設定ができたら、変数名を「Page Location for JSHandler」として入力して保存します。

タグの作成
次に、計測するイベント名やイベント パラメータを計測するタグを作成します。
「タグ > タグの種類 > カスタムHTML」を選択して、下記コードを参考に設定してください。
<script> logEvent('page_view',{ 'page_title' : {{Page Title}}, 'page_location' : {{Page Location for JSHandler}} }); </script>
それぞれのイベント パラメータのイメージは、下表の通りになります。
今回記載した上記のコードは、どのページが閲覧されたかが確認するための必要最低限の計測内容になりますので、必要に応じてパラメータを追加してください。
| イベントパラメータ | 変数名 | 計測内容 | 計測例 |
|---|---|---|---|
| page_title | Page Title | ページのタイトル | サンプル |
| page_location | Page Location for JSHandler | ページのURL(100文字まで) | https://hoge.com |
また、イベント名はアプリの画面計測のイベントに合わせて「screen_view」にしたいのですが、 画面名(firebase_screen)や画面のクラス名(firebase_screen_class)を取得するイベント パラメータの値を上書きすることができないため、Webの画面計測のイベントに合わせて「page_view」としています。
ここまでの設定が終わりましたら、次にタグの順序付けの設定を行います。
タグの発火順として、先に「共通関数の実装」で実装したタグ「【GA4】WebView用JavaScript ハンドラ - 共通関数」を発火させ、
ネイティブインタフェースにデータを送信する準備をした後に、 「各イベント計測の実装」で実装したタグを発火させる必要があります。
設定は簡単で、タグの「詳細設定」より「~が発効する前にタグを配信」にチェックを入れ、設定タグに「共通関数の実装」で設定したタグ「【GA4】WebView用JavaScript ハンドラ - 共通関数」を選択することで、タグの発火の順番を設定できます。

最後に、下図のようにトリガー「All Pages」を追加してタグ名を「【GA4】WebView用JavaScript ハンドラ - page_view」として保存します。
※今回は「All Pages」にしていますが、WebViewで表示を行うWebページに合わせてトリガーの条件を設定してください。
※タグ名や変数名はサンプルになりますので、設定を行っている環境に合わせて変更してください。

今までの設定が問題ないことを確認したら、ワークスペースを公開します。
これで全ての設定が完了となります!
実装後の計測確認
実装後の計測確認は、Debug Viewという機能を使って確認できます。
廣岡さんのブログ記事を、ぜひ参考にしてください。
tech.nri-net.com
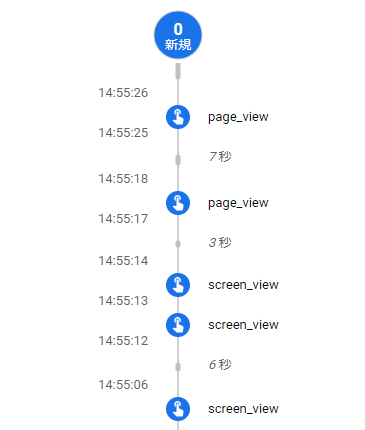
また、設定が上手くできていれば、DebugViewで計測確認した際に、アプリ(ネイティブ)で計測されたイベントとWebページ(WebView)で計測されたイベントが計測されているのを確認できるかと思います。

おわりに
実際に今回の実装を行おうとした際に、概要や設定方法を調べるのに手間取ったため、記事で設定の概要をまとめました。
これからアプリの計測を行いたい方の参考になれば幸いです。