 デジマDaysの最終日を担当する廣岡です。
デジマDaysの最終日を担当する廣岡です。
前回、アドベントカレンダーで モバイルアプリのスクリーンビュー計測についての記事
を書きましたが、今回もモバイルアプリ計測に関する記事を書きたいと思います。
今回は、モバイルアプリの計測テストを行う際に利用するGA4とFirebaseの機能「DebugView」についてです。
DebugViewとは
以前よりFirebaseに存在していた機能ですが、その後誕生したGA4でも同様に利用が可能となっています。
今回はモバイルアプリの計測テストに限定した内容となりますが、ウェブの計測テストにも活用できます。
通常、アプリのイベントデータは1時間の周期でバッチ処理され、まとめて送信されますが、DebugViewでは過去30分以内にデバッグモードが有効になっているデバイスで操作した、ウェブサイトとモバイルアプリで計測されたイベントやそれに付随するイベントパラメータ、ユーザー プロパティをタイムライン形式でリアルタイムに確認できます。

リアルタイム レポートでも、過去30分以内に発生したイベントや、表示されたページ/スクリーンといったウェブとアプリ全体の計測データを確認することはできますが、特定のユーザーの行動に沿った詳細な計測データの確認には適していません。
しかし、DebugViewを利用すると、各イベントが正しいタイミングで計測されているか、計測されたイベントパラメータ名やユーザー プロパティ名とその値が正しいか、エラーが起きていないかといったイベント計測の詳細を検証端末別に確認することができます。
複数人でテストを実施する際など、検証端末が複数ある場合でも簡単に自身が行ったアプリ操作に沿った計測データを確認することができ、とても便利です。
DebugViewを使うための設定
DebugViewを利用するには検証端末でデバッグモードを有効にする必要があります。
Android
事前準備
- 検証用のAndroid端末の「USB デバッグ」を有効にしてください。
- 検証用のAndroid端末を接続するPCでadb コマンドを利用できるようにしてください。
Android Debug Bridge(adb) | Android デベロッパー | Android Developers
検証用のAndroid端末とPCを接続し、PCで以下のコマンドを実行します。
adb shell setprop debug.firebase.analytics.app パッケージ名
パッケージ名が不明な場合、以下のコマンドを実行すると
接続しているAndroid端末に存在する各アプリのパッケージ名一覧を確認することができます。
adb shell pm list packages
Debugging Events | Firebase Documentation
iOS
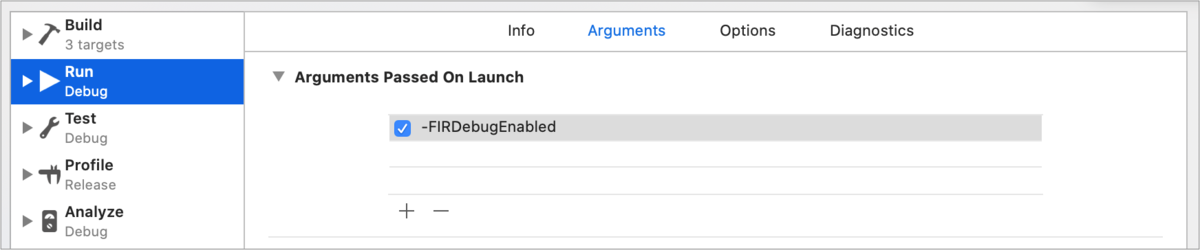
デバッグビルドしたアプリでDebugViewを利用する方法
Xcodeの [Product] > [Scheme] > [Edit Scheme] にて -FIRDebugEnabled を追加後、[Product] > [Run] よりアプリをビルドします。

Debugging Events | Firebase Documentation
TestFlight経由で取得するアプリでDebugViewを利用する方法
テスターなど開発者以外の人がアプリをTestFlight経由で取得し、テストを行うことが多々あるかと思います。
TestFlightを利用する場合、アプリをリリースビルドする必要がありますが、前述の設定はリリースビルド時には無効となるため、同様の設定ではTestFlight経由で取得するアプリでデバッグモードを有効にすることはできません。
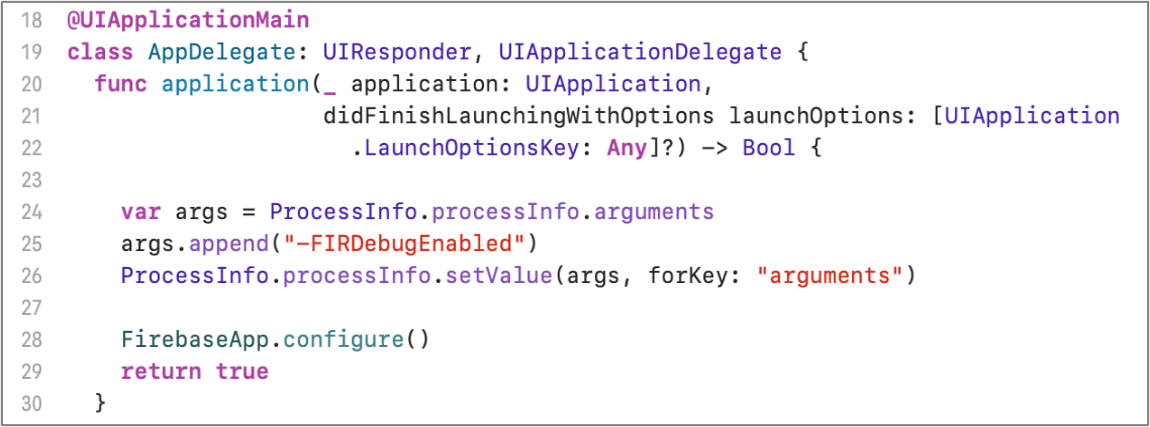
そのため、TestFlight経由で取得するアプリでDebugViewを利用する場合は、application:didFinishLaunchingWithOptions 内で以下の設定を行い、ビルドします。
var args = ProcessInfo.processInfo.arguments
args.append("-FIRDebugEnabled")
ProcessInfo.processInfo.setValue(args, forKey: "arguments")

※ Googleが公表している手順ではありません
※ 本設定はリリースするアプリからは削除するよう注意してください
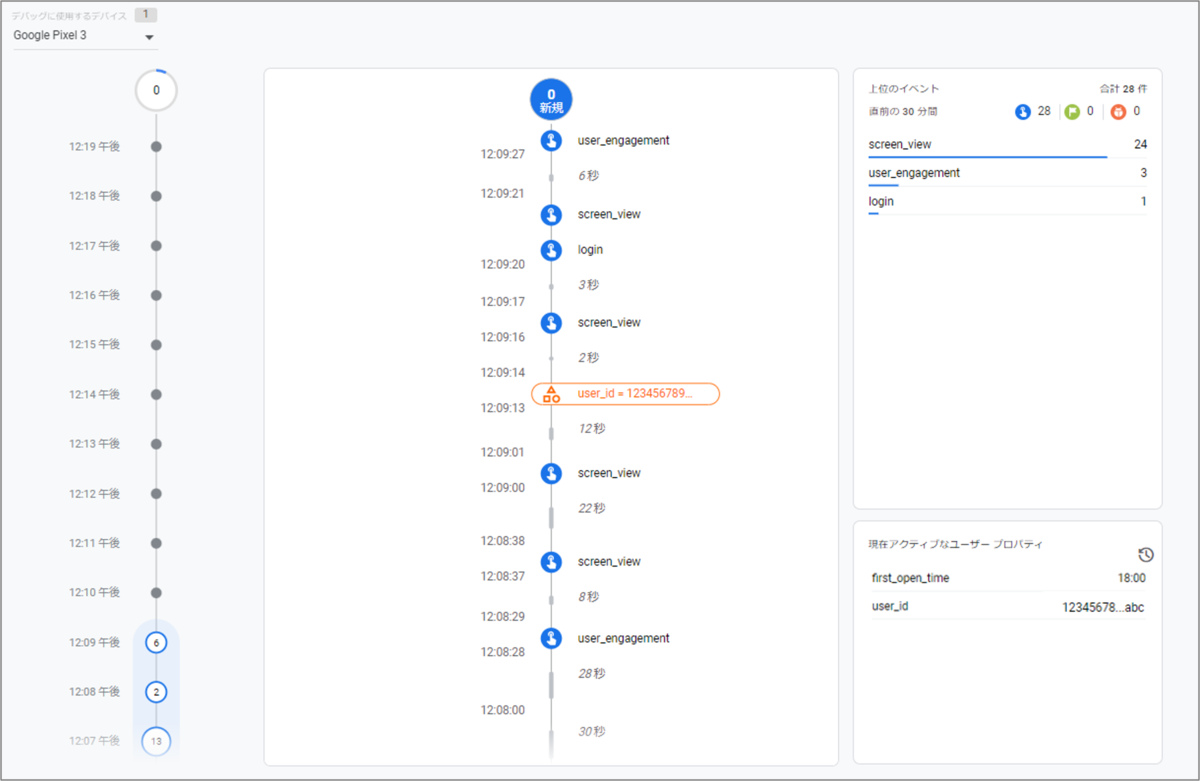
DebugViewの見方
DebugViewはGA4プロパティの [設定] > [DebugView] から利用できます。
(Firebaseの場合は、[分析] > [DebugView] )
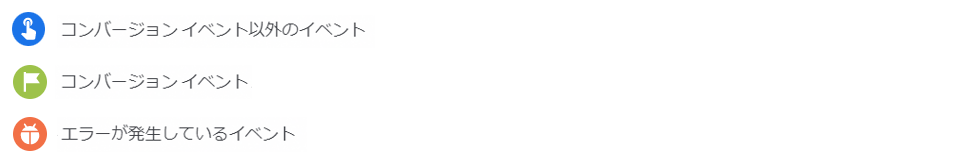
各アイコンが示すイベント
タイムラインには計測されたイベントの種類を示すアイコンが表示されます。

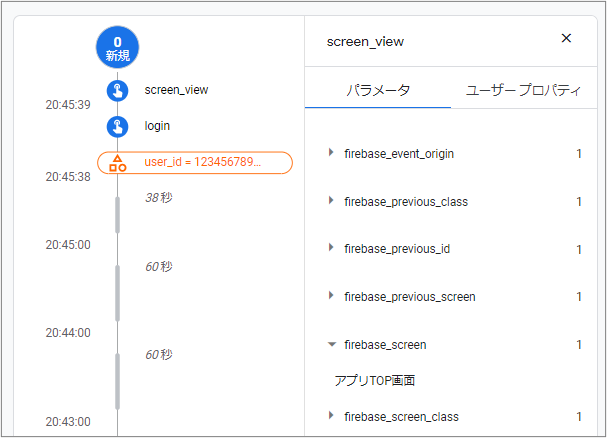
イベントパラメータ
イベント名をクリックすることで、そのイベントに付随しているパラメータの一覧を確認することができます。
パラメータ名をクリックすると値が表示されます。

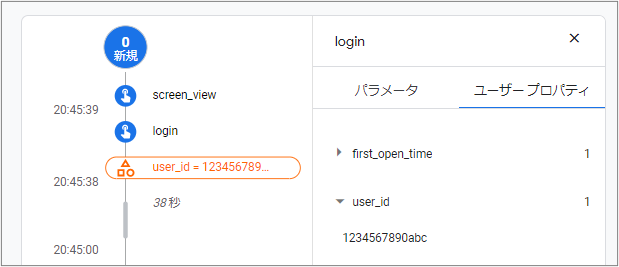
ユーザー プロパティ
ユーザー プロパティが計測(あるいは更新)されると、タイムラインにオレンジ色でユーザー プロパティ名と値が表示されます。
また、一度計測されたユーザー プロパティはそれ以降のイベント計測時に引き継がれるため、イベント名をクリックすることで、そのイベントに付随して計測されているユーザー プロパティも確認できます。

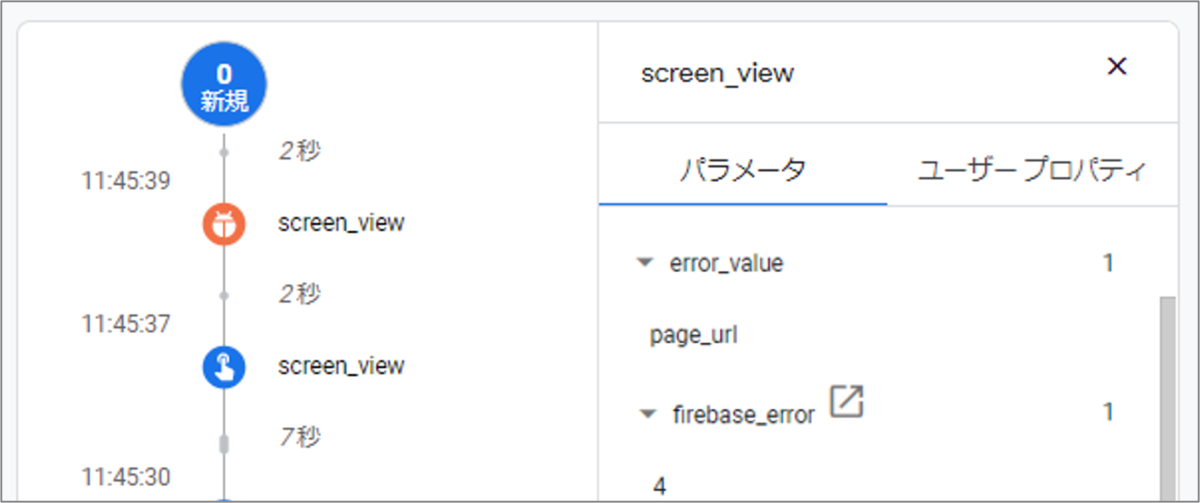
エラー
エラーが発生している場合、イベントをクリックし以下のパラメータからエラー内容を確認します。
- error_value : 値からエラーの原因となっているパラメータ名などを確認できます。
- firebase_error : 値からエラーコードが確認ができます。
アナリティクスのエラーコード | Firebase Documentation

上記キャプチャでは、イベント「screen_view」に付随しているパラメータ「page_url」の値の文字数が、設定可能な文字数の上限を超えているためエラーが起きています。
エラーが発生している場合、該当のパラメータは計測されないため、DebugViewを利用してエラーを検知することはとても重要となります。
エラーの例として文字数の上限超えをあげましたが、GA4では計測できる文字数の制限が厳しいため、計測設計時に気を付けるようにしましょう。
[GA4] 収集と設定の上限 - アナリティクス ヘルプ
その他の基本的なDebugViewの見方は、以下のヘルプページを参照ください。
Debugging Events | Firebase Documentation
最後に
今回特にお伝えしたかったのが、iOSのTestFlightから取得したアプリでDebugViewを利用する方法についてです。
実際に業務の中でDebugViewが利用できず困っていたのですが、Googleから手順が公開されておらず、調査に少々時間を要した部分でした。
今後もこういった実際に業務で困ったこと、どうやって解消したのかといったことを書いていきたいと思います。
(DebugViewを使ったウェブの計測テスト方法についてもまた書こうと思います。)
