こんにちは、越川です。 皆さんは構成図を描く機会ありますか? 僕の場合、内部のメンバーやお客様との議論の場で、構成図を描いて図解ベースで説明することが多いです。実際に描いてみると色々と考慮すべき点が多く、今回は自分なりに普段意識している点を言語化してみようと思います。
なぜ構成図を描くのか
構成図のメリットは相手に伝えたいことをシンプルに伝えられる点だと思います。文章で書くと沢山書かなければいけないことが構成図を使うとスムーズに相手に伝わります。例えば、以下の文章を読んでみて下さい。
- ユーザーはDNS登録されたFQDNへHTTPSアクセスする
- CloudFrontはBehaviorに指定されたALBにHTTPSリクエストを行う
- ALBのリスナールール設定に従い、ターゲットに指定されたECSコンテナへHTTPリクエストを行う
- ECSコンテナはRDSへ接続する。
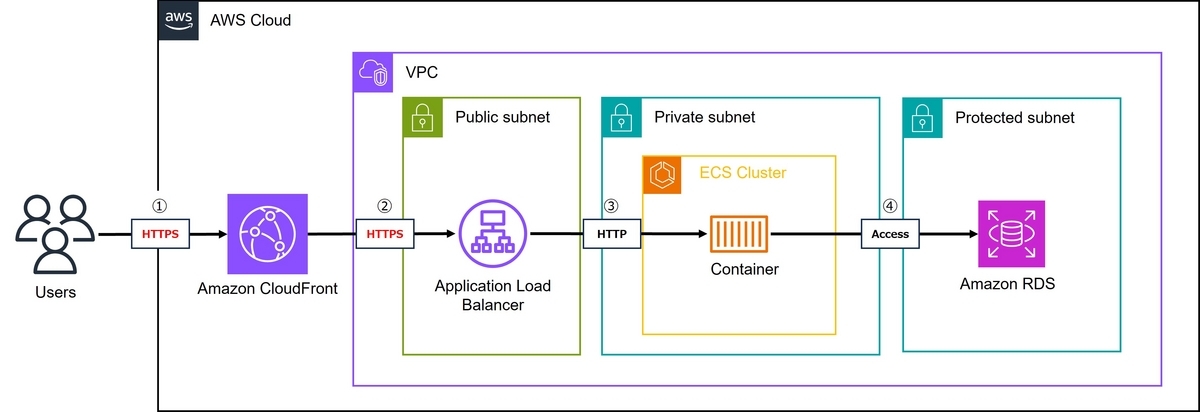
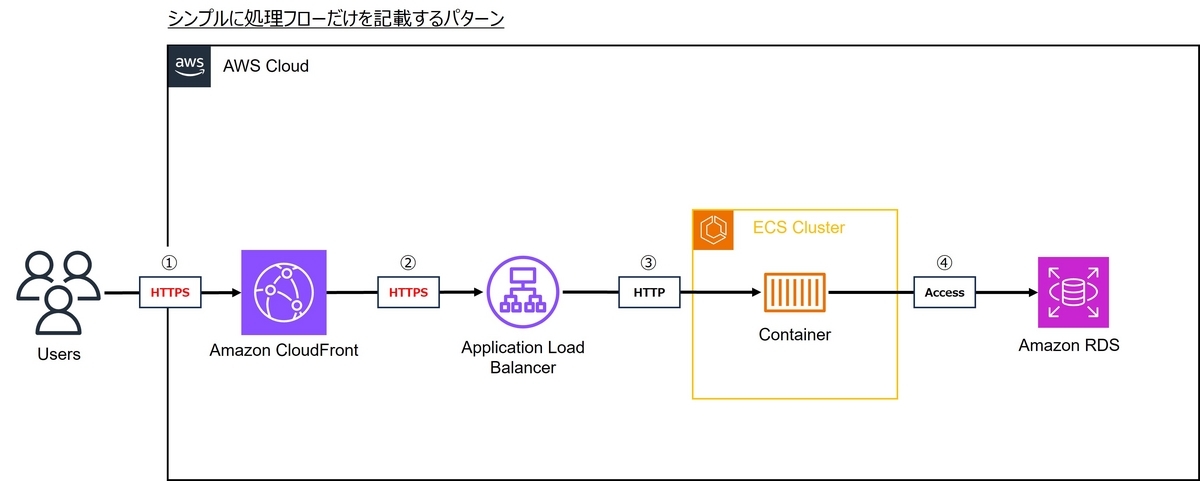
上記の遷移を構成図に書くと以下のようになります。

文字で説明されるより、構成図1つ見せられた方がシンプルに伝わりませんか? 図で説明された方が複数人で議論する際もイメージの共有がしやすくなります。これが僕が図解を多用する理由です。
構成図を描く際に意識している3つのこと
さて、早速本題に入りたいと思います。構成図を描く上で重要なポイントは、大きく分けて3点あります。
1. 導線
2. 引き算思考
3. 高さや大きさを揃える
一つずつ解説していこうと思います。
1. 導線
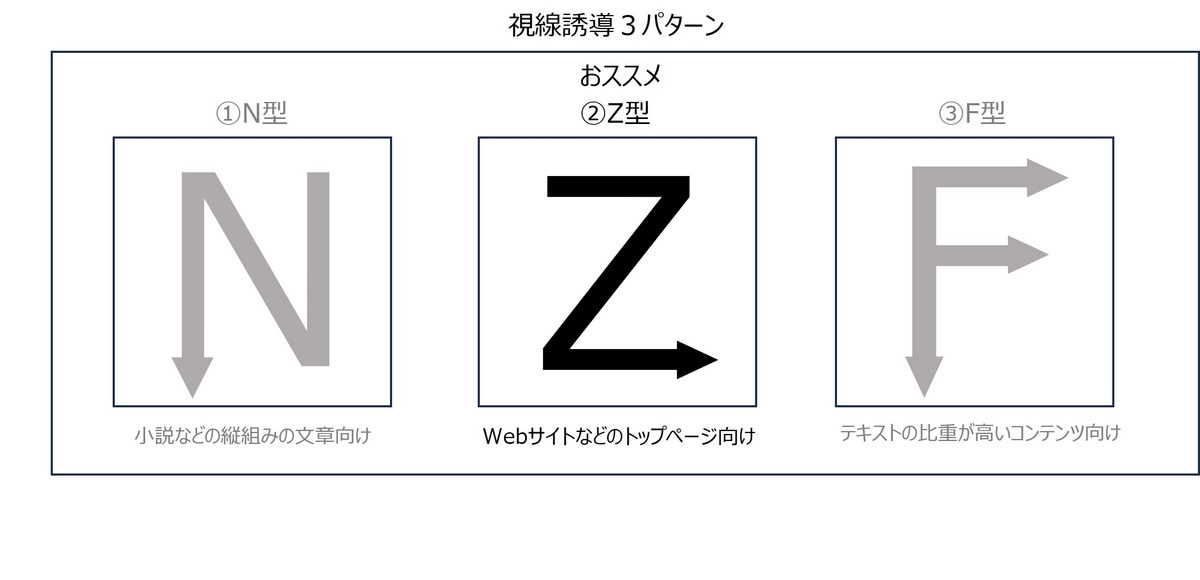
導線とは人間の目線のことです。導線には様々なパターンがあるのですが、有名な物をあげるとN型、Z型、F型の3つがあります。用途毎に使い分けるのですが、僕の場合、Z型を採用することが多いです。基本的に人の目線は左端から右端、そして折り返して再度、左端とZ字を描くような軌道で遷移するからです。他にも文量が少なくシンプルなデザインではZ型を採用するケースが多いです。特にサイトのトップページなどにこのZ型が多く用いられるようです。

先ほどの構成図でもZ型を意識して作成しています。左端から右端という流れです。折り返す場合は再度、左端、右端といった流れです。加えて、採番をしてあげると、読み手はより導線を意識しやすくなります。

2. 引き算思考
ついつい、必要な情報をあれやこれやと追加してしまいがちですが、かえって情報過多となり読み手にとってはストレスになる場合があります。したがって、一番、伝えたいことに焦点を当て、それ以外の要素は削るということが重要かなと思います。周りから不要な情報を削ることで、相対的に主役を目立たせるということが大切です。この引き算思考をする上で重要なメソッドは2つです。
- 主役を決める
- 読者を想定する
1. 主役を決める
この構成図の中での主役は誰か?という観点を持つことが重要です。つまり、読者にどこを一番、見て欲しいかを決めるということです。その主人公が決まると残りは脇役になります。極力、脇役の情報は削り主役を目立たせます。
2. 読者を想定する
この構成図を見る読者はどんな人か?という観点も併せて重要です。例えば、ある程度、各サービスに精通してる人に対して丁寧な構成図を記載しても釈迦に説法です。精通してる人であれば、もっと伝えたい応用要素があるはずです。読者を想定することで情報として必要なのか否かが分かるようになります。
例えば、冒頭の構成図を例にとると以下のような描き方もできます。シンプルにAWSサービス間のフローだけを主張したいのであれば、VPCやサブネットの情報は削っても十分伝わります。これは先述のとおり、読み手にどこに注視して欲しいのかで大きく変わってきます。

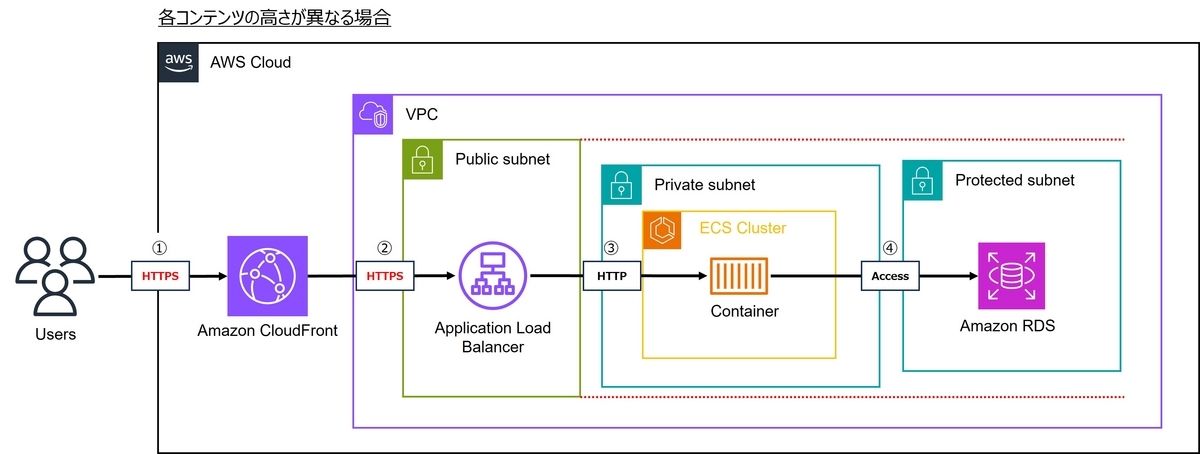
一方で、アカウント情報やリージョン情報を詰め込んで完全性を追求することもできます。要件によっては、完全性を求める場合もありますのでその点はケースバイケースになります。ただし、そうでない場合は情報過多になってしまい主役が埋もれてしまう可能性があるため、情報の取捨選択をした方が良いかと思います。

3. 高さや大きさを揃える
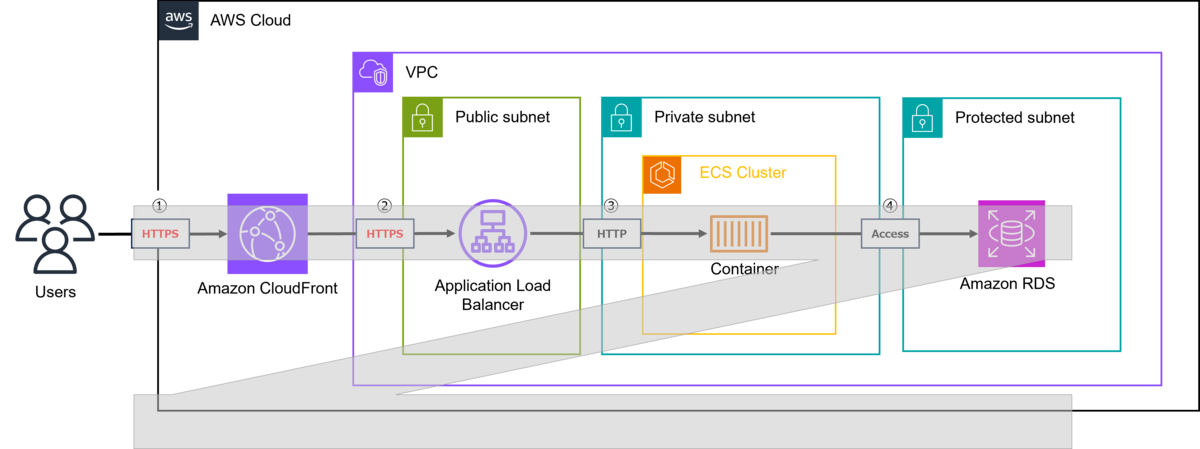
高さや大きさが異なると、それ自体に何か意味があるのかな?と読者は思ってしまいます。特段、意味を持っていない場合は、基本的に高さや大きさは揃えた方が良いです。下図のように高さに若干の差があると見た目もあまりよくありません。細かい部分にはなりますが、意識すると全体的な見え方も大きく変わってくるので重要なポイントです。

さいごに
実際、構成図を描いてみようとすると、主役を誰にすべきか、もっとシンプルに分かり易く伝えることはできないかなど考慮する点が多くあるなと感じます。飽くまで主観の部分も多い内容ですが、ぜひ一人でも多くの方に参考になると嬉しいです。