
本記事はNRIネットコム Advent Calendar 2021 6日目の記事です。
🤶 5日目 ▶▶ 本記事
▶▶ 7日目 🦌
こんにちは。Webディレクターの西田です。
これは職業病なのでしょうか…
仕事中でもプライベートでも、ウェブサイトやアプリを見ると、「うわーー色使いおしゃれ♡」「フォントかわいい♡」ってときめいたり、「この誘導うまっ」「そんな見せ方があったとは…!」と尊敬してみたり、はたまた「使いにくっ」「なんでそうしたんや」とつっこんだりしています。
今日は、そんな私がこんなテーマで書こうと思います。
一般的には結構使われてるけど、実は私が好きじゃないUI/UX 5選!
あくまで個人の好き嫌いをつらつらと書こうと思いますので、おおらかで器の大きな皆様に「なるほど、せっかちな人はこう思ってるのか」という気づきを持っていただけたら嬉しいです。
逆に「こう捉えたら好きになれるよ!」等のご意見もお待ちしております(笑)
<ちなみに私の性分>
性格:せっかち、いらち関西人、ちゃんと説明読むのとか苦手
諦め:早い
集中力:ない
ITリテラシー:一応この世界に10年以上いるので高めだと思いたい
それでは始めましょう!
1.スワイプすると画面が変わってしまう動き
もうこれ、とても困ります。
アプリの画面を右とか左にスワイプすると、別の画面に切り替わる動きってありますよね。
Instagramを例にあげると、HOME画面にいる状態から、左にスワイプするとストーリーズの投稿画面、右にスワイプすると通知一覧に切り替わります。
↓左にスワイプした様子

結構色々なアプリでこのスワイプ移動を駆使されているので、一般的に浸透しているのは認めます。
が!
私!
誤操作しかしない!
主に寝転んでるとき!
寝る前にツイッターで好きなアーティストのハッシュタグを眺めていると、スクロールがスワイプ判定になって意図せずタイムラインに強制移動させられてしまい、「ああああーーー前にいた箇所にもう二度と戻れなくなったああ!!」なんてことが毎日……
ボタンがあるんだからわざわざスワイプで切り替えてくれなくていいのよ…;;
……今「寝転びながらスマホ見るからやん」っていうが聞こえてきました。ぐうの音もでない。
ちなみにsafariなど、画面の端っこをしっかり掴まないとスワイプされないアプリもたくさんあります。
それだと誤作動もほぼないし、むしろ結構愛用しています。
(ただしカルーセルの時は、間違って端をスワイプしないように息を飲みながら操作している)
ですので世の中のデザイナー様にお伝えしたいのは
「スワイプでの画面切り替えは、はしっこをがっつり掴まないとできないようにしていただけませんか」
です。
2.スクロールとともにふわっと遅延表示する動き
レイジーロードですね。

画面のスクロールに応じてあとから画像を読み込むことで、ページの表示を高速化する手法です。
画像をたくさん使っているページを軽くするためにはかなり有効です。
また、現れる際のアニメーションによっては、「ふわっと穏やかな雰囲気」「しゃきっと元気な雰囲気」などのイメージ醸成にも使えますね。
ただし、表示時のアニメーション自体がゆっくりすぎて、たまに全然スクロールに追い付いてきてくれないページありませんか?(参考画像のサイトはちゃんとついてきてくれました。優秀。あ、NRIネットコムという会社のサイトなんですけど)
せっかちな私は、自分が探している情報だけをスクロールしながら超速読で探しがちなため、その際になかなかページが表示されなくてイライラ…。
高速表示させるための手法なのに、全然表示されない皮肉な現象…!
私は最初のページの読み込みで待たされるより、スクロールしてるのに表示してくれない方が嫌かもしれません。みなさまはいかがでしょうか?
ゆっくりページをスクロールしてもらうタイプのページなら良いですが、トップページのような、早く情報に辿り着きたいタイプのページでは、アニメーションの速度に注意が必要です。
使いどころを見極めて使いたいですね。
3.理解が苦手!トグルボタン
トグルボタンとは、2つの選択肢を切り替えるためのパーツです。
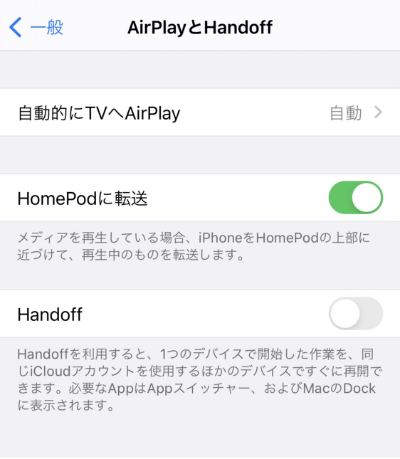
iPhoneでいうと、こちら。

このボタンなら、今どういう状況か感覚的にわかりますね。
「HomePodに転送」がON状態で、「Handoff」がOFF状態です。
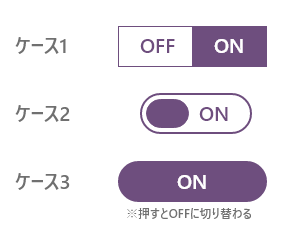
しかし!たまに、こういうトグルボタンを見かけませんか?

えーん、わ か ら ん ! 今どういう状態??
触ればなんとなく「あーそういうことかな」とわかります。でも、触るまでわからないし、触っても実は自信が持てない。
こういった切り替えにおすすめなのは、やはり古から使われているラジオボタンやチェックボックスです。
どうしてもトグルでデザイン性を出したいなら、iPhoneの設定画面のように、感覚でわかるデザインにすることに注意が必要です。
4.なんでそこ隠した?「もっと見る」
よくウェブサイトで見かけませんか?
説明文やリストが途中で切れており、「もっと見る」を押さないと続き表示されない仕組みを…
これ………
お願い、最初から表示して!!!!
ってなるのは私だけでしょうか…
特に「もっと見る」を押すと、1画面分にも満たない量の情報がぺろっと出てくるなんてケースもめちゃくちゃあるんです。
(例)※架空のサイトです

続きそれだけ?そこ隠す必要あった!?とつっこまずにはいられません。
ひどい時は1ページにこれが数か所あるなんてサイトも。高さを抑えたいときに便利なので、「スクロールを減らすため」という理由でサイト制作者が使いたくなる気持ちもわかります。
でもユーザーは本当に、ページの長さってそこまで気にしているでしょうか。
スクロールが増えることと、「つづきを読む」で隠されていること、どちらがストレスを感じるか…。
このスマホ時代では、後者と答える方の方が多いのではないでしょうか。
人間は、わざわざクリックしなければいけない状態というだけでなく、「見えていない」という状態そのものもストレスを感じるものです。
ただ追随する情報を隠すことで、表示されている要素を印象付けたい、といった狙いはあるかもしれませんね。
こういった細かいパーツひとつとっても、ユーザーが一番ストレスを感じず、見せたいものに注目させられる状態を考えられる人こそが、プロのUI/UXデザイナーですね。
5.フォームに入力しようとすると拡大される
例

(ヤマト様、例に出して申し訳ございません…いつも丁寧な配達本当に助かっていますありがとうございます)
iPhoneユーザーの方、これ↑あるあるではありませんか?
文字を入力しようとしてタップすると画面がピコッと拡大され、自分で戻さないといけないやつです。これ、iPhone特有の動きなのですが、
会員登録など、入力項目がたくさんあるページだと都度「あーもう」ってなってしまう器の小さい私…
割と昔からあるので対策済のサイトも多いのですが、まだまだこの現象が世の中に散見されますので、今回言及してみました。撲滅したい、フォームの拡大!
知らなかった!という方は是非ご自身が担当するサイトでこの現象が起こっていないか、今一度ご確認いただければと思います。
ちなみにこれが起こる原因や対処法については、丁寧にまとめられているサイトがたくさんありますので、ここでの説明は控えます。「iPhone フォーカス 拡大される」等で検索してみてくださいね。
以上です!
私はいつも「できるだけユーザーのストレスを減らすページを作ろう」と意識していますし、それがプロの役目だと思っております。
私自身は(それがたとえ感覚的な好き嫌いであっても)色々な方の「これ使いにくいわ」っていう感覚を知りたいし、大事にしたいと考えております。
そういった意図もあり、まず初めに(?)私が声を大にして好きじゃないUI/UXを紹介させていただきました。
個人の好き嫌いでしたが、共感できるもの、できないものはありましたでしょうか?
是非みなさまが実は苦手なUI/UXも教えていただけると嬉しいです!
NRIネットコム Advent Calendar 2021
🤶 5日目 ▶▶ 本記事
▶▶ 7日目 🦌