本記事は
Design Week 2023
1日目の記事です。
🌈
告知記事
▶▶ 本記事 ▶▶
2日目
💐

こんにちは、Webデザイナー3年目の馬場です。
突然ですが、
「メンフィス」「グラスモーフィズム」「アイソメトリック」...
皆さんはこれらのワード、いくつ知ってますか?
もしくはデザイナーの方は、
「このデザイン、最近良く見るけど呼び名とかあるのかな…?」
「他人に言葉で『◯◯のデザイン』と説明したいけど名前がわからない...。」
と思ったことはありませんか?
私は定期的にWebデザインのトレンドや用語などを調べてインプットしているのですが、 今までよく目にしていたデザインスタイルや模様などに「こんな名前があったんだ」と、恥ずかしながら初めて知ることが多々あります。
今回はそういったデザインスタイルの呼び名を集めましたので、参考サイトや使用事例と共にご紹介していきます。
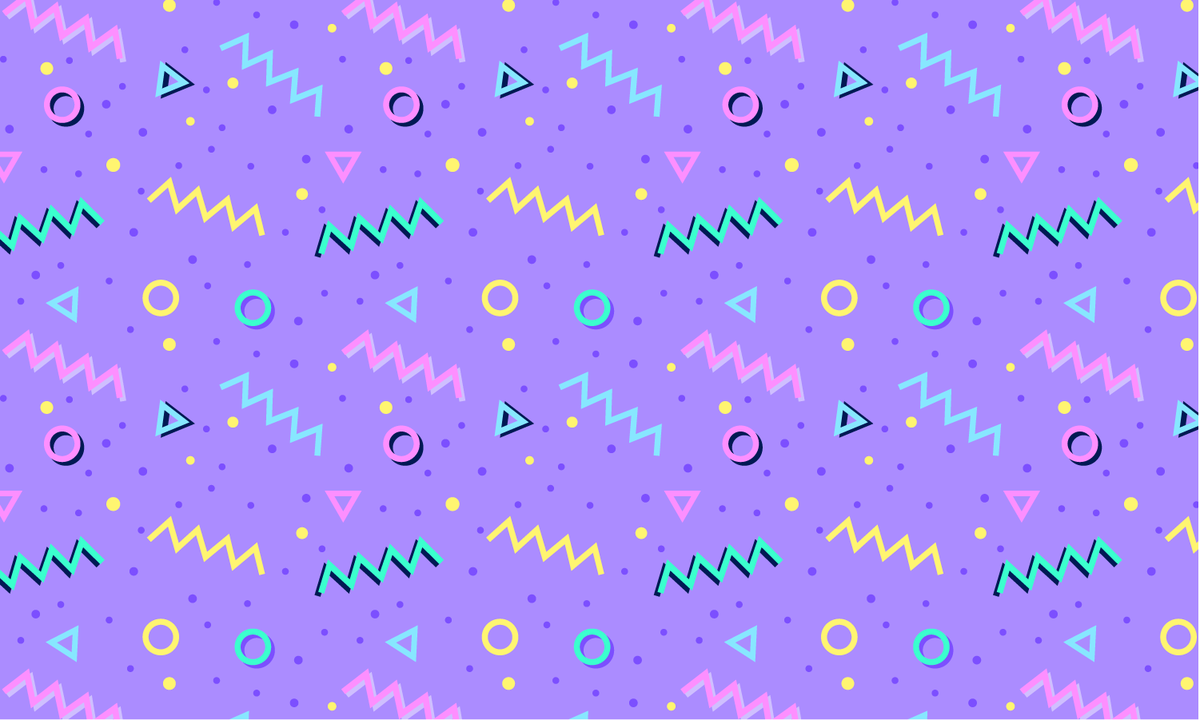
メンフィス

このような模様、Webに限らず様々なところで使われているのを見たことがありませんか?
実はこの模様にも名前が付いていて、メンフィスといいます。
メンフィスとは、20世紀を代表するイタリアのデザイナー、エットレ・ソットサスが中心となり1981年にイタリアのミラノで結成されたデザイン集団です。作品は建築からインダストリアルデザインまで多岐にわたります。
メンフィスは世界の建築・デザインに多大な影響を残し、Webデザインでも多く見られるようになりました。
(50代目前の先輩社員は、このメンフィスを「懐かしい」というのでなぜだろうと思っていましたが、先輩が若い頃に流行ったからだったんですね。)
上記サイトはMemphis Milanoの公式オンラインストアです。
製品を見てみると、幾何学的な図形・ラインや波線が多用されビビッドな配色であることが特徴的です。賑やかで楽しい印象を与えるには最適なスタイルですね。
使い方によってはレトロ・現代風、どちらの雰囲気にも活用できます。
参考サイト・事例
背景パターンやあしらいなどにメンフィスが大胆に使用されたサイトです。
インパクト抜群なサイトに仕上がっていて、レトロでポップなアーティスト自身のイメージとデザインがマッチしていますよね。
こちらのサイトは全体的にはシンプルなデザインですが、要所にさりげなくメンフィスが取り入れられています。
アニメーションと合わせて活用していて、ちょっとした遊び心を入れつつ現代的な印象を感じます。
グラスモーフィズム

この透け感のあるすりガラスのようなデザイン、グラスモーフィズムという名前がついています。


MacやiPhoneなどのApple製品の設定画面などでも多く取り入れられているので、Webデザインでもグラスモーフィズムは馴染みのあるデザイン技法になっています。
参考サイト・事例
上記サイトではPC時のグローバルナビゲーションのエリアの背景の部分にグラスモーフィズムを取り入れています。
さりげない透明感が、清潔感・爽やかなサイトの雰囲気マッチしています。後ろの動くオブジェクトとも相性が良いです。
アイソメトリック図法

ななめ上から見下ろしたミニチュアのようなイラスト、様々なところで使われているのを最近よく見かけませんか?
このイラストの名前はアイソメトリック図法といいます。
(アイソメトリックプロジェクション(isometric projection)の略で、日本語では等角投影法と言います。)
このイラストをうまくデザインに落とし込めると、いっきに奥行きと立体感が生まれユーザーの印象に残るサイトとなります。
参考サイト・事例
上記サイトのように、複数の異なる要素・エリアを俯瞰して見せたい場合には非常に効果的です。 手描きタッチのアイソメトリックなので、堅い印象にならず程よい賑やかさを与えます。
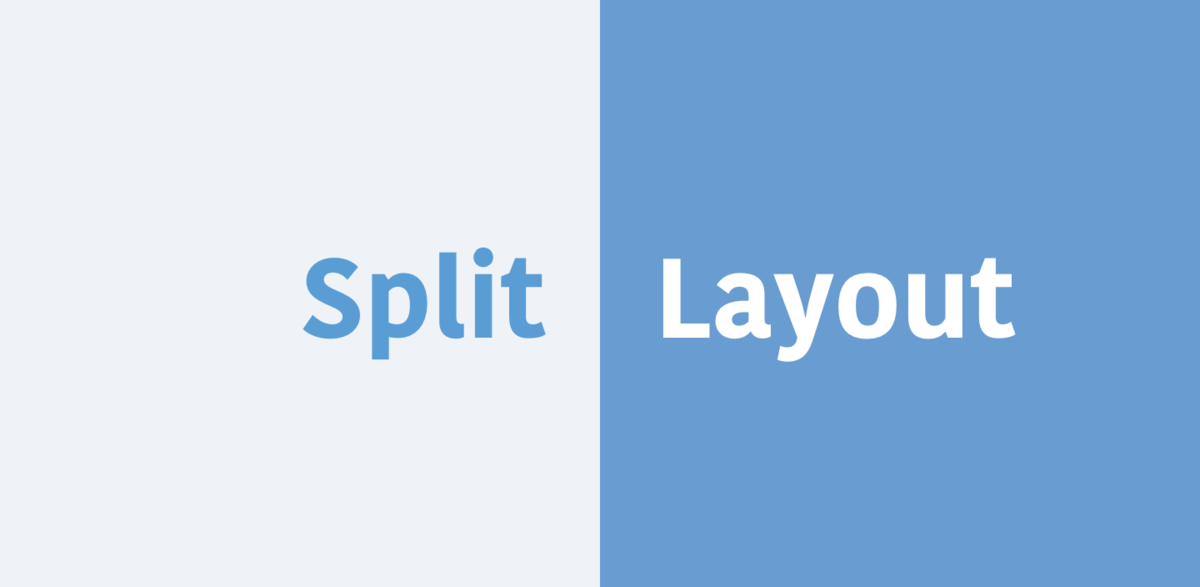
スプリットレイアウト
 画面を分割し、それぞれを引き立たせるようなレイアウトをスプリットレイアウトといいます。
画面を分割し、それぞれを引き立たせるようなレイアウトをスプリットレイアウトといいます。
分けた画面をそれぞれスクロールさせたり、アニメーションさせたりと、レイアウトにメリハリが生まれオリジナル性を出すことができます。
参考サイト・事例
片方にタイトルやキャッチコピー、もう片方にビジュアルを置いて画面を左右に二分割した例です。
左側の要素をシンプルにすることで、右側の写真等がより引き立って見えます。
記事が並ぶだけのシンプルなページでも、スプリットレイアウトを取り入れることにより画面にダイナミズムが生まれるため退屈な印象にはなりません。
イマジナリーマルチレイヤー
コンテンツを何層にも重ねたようなレイアウトをイマジナリーマルチレイヤーといいます。
スライダーやギャラリーの表現として新しく登場した見せ方で、Webでは限られたスペースでの表現が求められるため、より多くの情報を載せるために有効な手法です。
参考サイト・事例
弊社の採用サイトでもイマジナリーマルチレイヤーが使用されています。 さまざまな職種のカードを、一枚ずつ捲っていくような動きに遊び心を感じます。
グリッチエフェクト

画像や文字などを歪ませて、ノイズやバグが起こったようなカッコ良いデザインを見たことがありませんか?
このような効果をグリッチエフェクトといいます。
グリッチとは故障のことを指します。意図的にブラウン管テレビのようなノイズ効果を入れることで、アナログ×デジタルの雰囲気を印象的にみせることができます。
参考サイト・事例
こちらのサイトではリンクホバー時に出現する写真に、グリッチエフェクトが効いています。
モノクロのシンプルなサイトですが、さりげなく使用されたエフェクトが良いアクセントになり静かな印象ながらも力強さを感じます。
おまけ
これまで挙げてきた色んな場面でよく見られるようなデザインスタイルとは少し違い、かなり遊び心のあるアーティスティックなものにはなりますが、
いつかこんな攻めたデザインもつくってみたいなぁと刺激を受けたので、おまけとしてご紹介します。
ブルータリズム
 普段私たちがよく見かける洗練されたモダンなwebサイトとは真逆で、奇抜で主張の強いデザインが印象的なブルータリズム。
普段私たちがよく見かける洗練されたモダンなwebサイトとは真逆で、奇抜で主張の強いデザインが印象的なブルータリズム。
ブルータリズム(Brutalism)とは、もともと1950年代から見られるようになった建築の形式で、荒々しさを残した打ちっぱなしのコンクリートなどを用いた表現を特徴としています。
「Brutal」とは冷酷で厳しい野生のさまを意味する形容詞で、「生身」(raw)を意味するフランス語に由来しているそうです。
表現方法が自由なブルータリズムですが、デザイン的にはタブーとされている表現をあえて使ってみたり実験的な表現方法が採用されているサイトが多いです。
使いやすい・見やすいサイトであることよりも、ユーザーに強い印象を残すことを重要視しているものです。
参考サイト・事例
ブルータリズムのサイト例です。
ユニークなデザインでありながらも、操作で迷ったりすることはなく比較的まとまっています。
ですが、色使いやレイアウト・言葉の表現などが自由かつ大胆で、アーティストの雰囲気に合った斬新なデザインで面白みがあります。
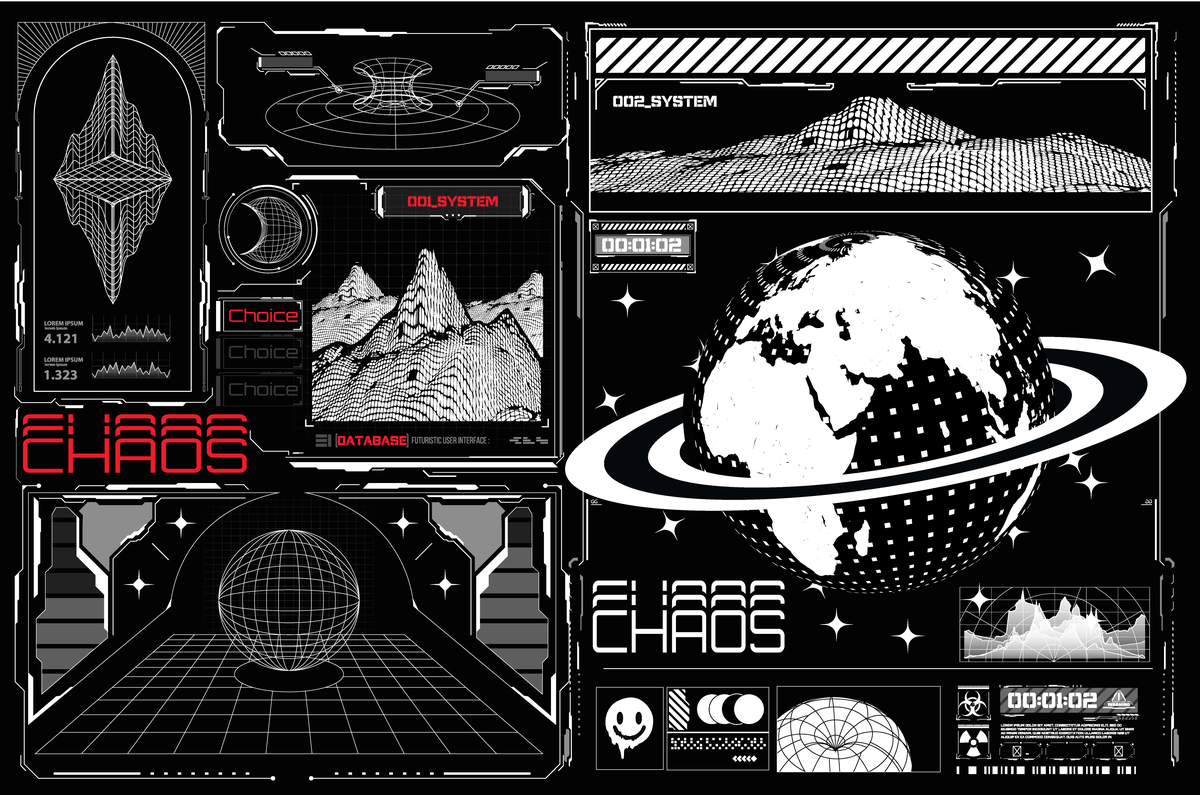
ヴェイパーウェイブ(Vaporwave)

ヴェイパーウェイヴ(Vaporwave)は、2010年代初頭にWeb上の音楽コミュニティから生まれた音楽ジャンルが元ネタとなっています。
簡単に消費されてきた音楽をサンプリングしたり、ループ・ピッチダウンなどのエフェクトを使用した実験音楽的な要素が多いのが特徴です。単なる音楽ジャンルに留まらず、ファッションやアートにも派生していきました。
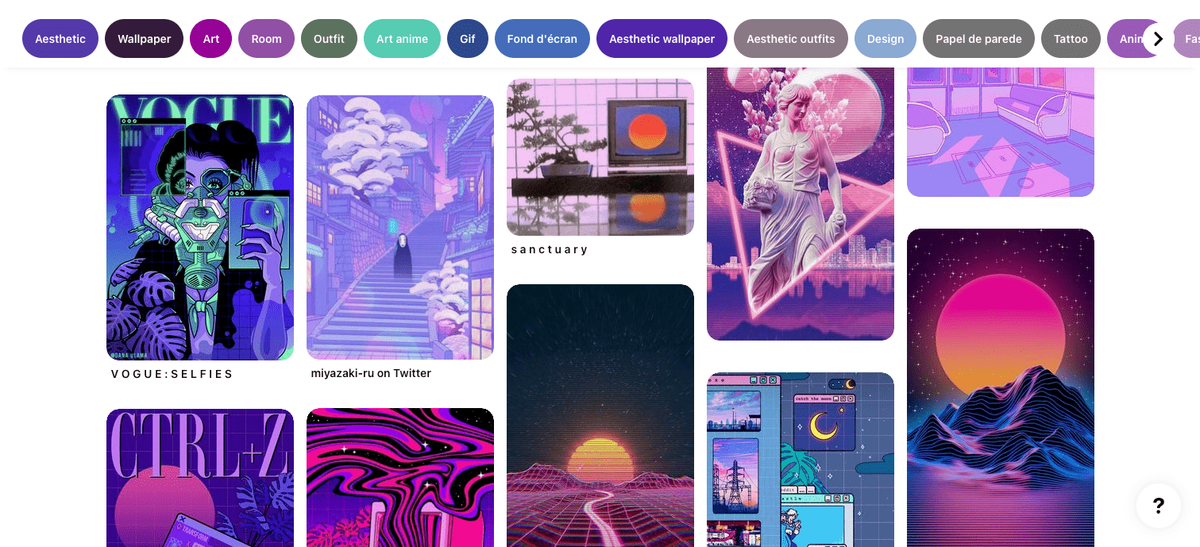
ビジュアル的な特徴としては、80年代の流行モノをコラージュしたり、ビビッドなネオンカラーやグラデーションなどレトロな要素が盛り込まれています。
参考サイト・事例
こちらの参考サイトでも、サイト内の画像や文字をあえて低画素にしたり歪ませたりして、レトロ感を表現しています。
先ほど紹介したグリッチエフェクトと組み合わせてより効果的にみせていますね。
レトロブームの現在、こういったデザインから着想を得られそうです!
最後に
以上、意外と名前が知られていないのではないかと個人的に思ったデザインスタイルの呼び名たちでした。
こういったワードを知っているとデザイナーと仕事する際に、「このサイト、◯◯のデザインが使われているよね。」と、ドヤ顔で会話できます。
また、デザイナーは色々な用語を知っておくと、アイデア探しのサイト「Pinterest」や素材サイトなどで自分の求めているデザイン・素材にスムーズに辿り着くことができますね。
言葉を知るだけでなく知識・技術としても身につくように、これからも自分の知らないデザインをどんどん探究し吸収していきます!
