
はじめに
こんにちは入社3年目、Webディレクターの塩谷です。
突然ですが、「コーポレートサイトやECサイトなどのオウンドメディアを運用しているが、PV数が伸びていない」お悩みがあるWebサイトの担当者は多いのではないでしょうか。そんな時に考える指標の1つに「サイト回遊率」があります。
サイト回遊率(以下、回遊率で表記)とは「1回サイトに訪れたユーザーが何ページ分アクセスしたか」を表す指標のことです。この回遊率に注目すると、サイトがユーザーからのロイヤリティを獲得できている状態かどうかを推察することができます。例えば回遊率が低くなっている時、ユーザーがランディングページなど1ページで完結しているようなサイト以外で、たまたま1つのページに来てすぐ離脱する場合が多く、サイトがユーザーのロイヤリティを得られていないと推察することができます。そうならないように、回遊率を上げ、多くのコンテンツをユーザーに知ってもらい、 「このサイトには有益な情報がたくさんある」と認識してもらうことで、ユーザーからのロイヤリティを獲得し、「リピーターの増加」から「長いスパンでのPV数の増加」につなげることができます。
GTMを使って特定のキーワードが文中にあった場合、自動でリンクを設定する
では、具体的にどのように回遊率を上げればよいでしょうか。いくつか方法はありますが、今回は回遊率を上げる1つとして「GTM(Googleタグマネージャー)を使って、 特定のキーワードが文中に存在する場合に、自動でリンクを設定する」方法を紹介したいと思います。
どういう方法かというと、例えば、サイト内のいくつかのページの文中に「NRIネットコム」というキーワードがあった場合「NRIネットコム」のところに自動的にリンクが付与されるというものです。文中のキーワードに関連するリンクが自動的に追加、設定されるので、ユーザーにサイトの回遊を促すことができます。
では具体的なGTMの設定を以下で説明していきます。
*1
GTM(Googleタグマネージャー)での設定方法
トリガーの設定
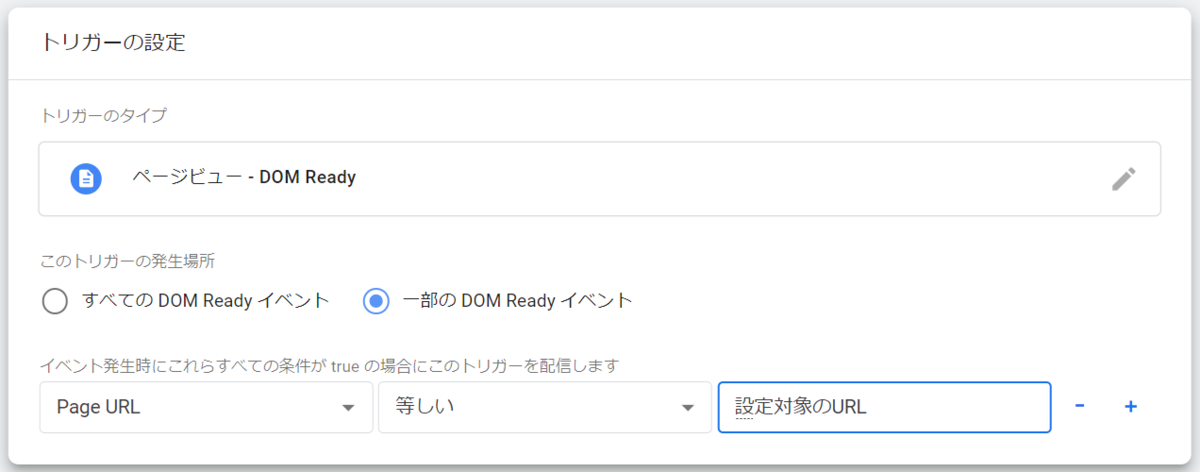
まずは、自動リンク追加タグを発火させるためのトリガーを作成します。GTM管理画面を開いて、左側のメニューから【トリガー】をクリックします。【新規】をクリックして、新しいトリガーを作成します。中央のアイコンを押し、トリガーのタイプとして「ページビュー」欄にある【DOM Ready】を選択します。「トリガーの設定」画面に移動するので、下記の一覧表をもとに情報を入力します。
| 項目 | 設定内容 |
|---|---|
| トリガー名 | ページビュー - 対象ページの URL |
| このトリガーの発生場所 | 全ページに自動リンク追加する場合は【すべてのDOM Readyイベント】にチェック。 一部のページに自動リンク追加する場合は 【一部のDOM Ready イベント】にチェックを入れて、対象ページを設定。 ※まずは、一部のページに絞って動作・効果検証することをおすすめします。 |

上記の設定後、右上の【保存】ボタンをクリックします。最後に「トリガー名の変更」ウィンドウが表示されるので、デフォルトの「名前のないトリガー」を「ページビュー - 対象ページの URL」として【保存】します。
タグの設定
次に、自動リンク追加を行うタグを作成します。GTM管理画面の左側のメニューから【タグ】をクリックし、続いて【新規】をクリックします。「タグの設定」でアイコンの中央をクリックし、「カスタム」から【カスタムHTML】を選択します。タグの詳細設定については、下記の一覧表をもとに情報を入力して設定します。
| 項目 | 設定内容 |
|---|---|
| タグ名 | 自動リンク追加 |
| タグタイプ | 【カスタムHTML】 |
| HTML | 下記を参照※2パターン表示 |
今回は2パターンのHTMLのソースコードを紹介します。
※紹介するソースコードですが、あくまで参考例となります。実装する場合はエンジニアと相談してください。
自分で設定したキーワードが文中にあった場合、「全て」自動リンクを設定する場合が上のパターンで、「最初に登場した時のみ」自動リンクを設定する場合が下のパターンになります。上下2つのパターンとも実施されている処理の内容は基本的には変わらず、タグの中身を書き出し、設定したキーワードがあった場合に置換させるという処理をしています。
2つのパターンが違う点としては、上のパターンではpタグの中身を1個ずつ書き出して、aタグ、spanタグ、imgタグの中身にキーワードがあった時には置換されないように設定しています。一方、下のパターンでは、divタグの中身を丸ごと書き出した後、なりふり構わず初めて登場したキーワードに対して置換されるため、aタグ、spanタグ、imgタグの中身に対しても置換されてしまう可能性があり、CSSのデザインが当たらなくなる、altの設定が変わってしまう等の可能性があります。ですので、上のパターンを推奨いたします。
「全て」自動リンクを設定する場合※推奨
...<script> $.fn.addlink = function (baseURL) { < !--自動リンクを追加させる対象のキーワードと遷移先を設定しています。 --> var conversionlist = [ { name: "特定のキーワード", url: "遷移させたいパス" } { name: "採用情報", url: "/recruit/" } { name: "NRIネットコム", url: "/company/" } { name: "ネットコム", url: "/company/" } ]; < !-- 設定したキーワードの前後に特定の文字があった場合に除外する文字を設定しています。 ※英語のキーワードを対象に設定した場合、正確に自動リンクが設定されるようにアルファベットを設定しています。 --> var exclusionlist = [ 'a', 'A', 'b', 'B', 'c', 'C', 'd', 'D', 'e', 'E', 'f', 'F', 'g', 'G', 'h', 'H', 'i', 'I', 'j', 'J', 'k', 'K', 'l', 'L' , 'm', 'M', 'n', 'N', 'o', 'O', 'p', 'P', 'q', 'Q', 'r', 'R', 's', 'S', 't', 'T', 'u', 'U', 'v', 'V', 'w', 'W', 'x', 'X', 'y', 'Y', 'z', 'Z' ]; return this.each(function (index) { var titlename = document.title; var path = location.pathname; < !--下記の$function()で指定したpタグのクラスもしくはIDの中身を文字列srcTextの中にいれています。 --> var srcText = this.innerHTML.replace(/\r?\n/g, ''); < !--srcTextの中にaタグ、spanタグ、imgタグが存在していた場合、自動リンクが設定されないような条件を設定しています。--> var result = srcText.match(/<a(?: .+?)?>.*?<\/a>/g); var result2 = srcText.match(/<span(?: .+?)?>.*?<\/span>/g); var result3 = srcText.match(/<img(?: .+?).*?\>/g); if (result === null && result2 === null && result3 === null) { for (var i = 0; i < conversionlist.length; i++) { < !--文中のキーワードすべてにリンクをつける場合は下記を設定します。 (正規表現である'g'のフラグを設定することで、srcTextの文字列にconversionlistの中のキーワードが存在した時、すべてのキーワードがaタグに置換されます。) --> if (path !== conversionlist[i].url) { srcText = srcText.replace(new RegExp(conversionlist[i].name, 'g'), "<a href='" + conversionlist[i].url + " style='text-decoration: underline'>" + conversionlist[i].name + "</a>"); } } } < !--上記で設定したキーワードの前後に特定の文字があった場合、除外する設定をしています。--> for (var i = 1; i < conversionlist.length; i++) { for (var j = 0; j < exclusionlist.length; j++) { srcText = srcText.replace(new RegExp(exclusionlist[j] + "<a href='" + conversionlist[i].url + " style='text-decoration: underline'>" + conversionlist[i].name + "</a>", 'g'), exclusionlist[j] + conversionlist[i].name); srcText = srcText.replace(new RegExp("<a href='" + conversionlist[i].url + " style='text-decoration: underline'>" + conversionlist[i].name + "</a>" + exclusionlist[j], 'g'), conversionlist[i].name + exclusionlist[j]); } } this.innerHTML = srcText; }); } $(document).ready(function () { < !-- 自動リンク追加する対象のクラスやIDを設定しています。 また、.notで除外するクラスやIDを指定できます。 --> if ($("主要なコンテンツ部分のpタグのクラスもしくはID").length) { $("主要なコンテンツ部分のpタグのクラスもしくはID").not("除外したいpタグのクラスもしくはID").addlink(); } }); </script>...
「最初に登場した時のみ」自動リンクを設定する場合
...<script> $.fn.addlink = function (baseURL) { < !--自動リンクを追加させる対象のキーワードと遷移先を設定しています。 --> var conversionlist = [ { name: "特定のキーワード", url: "遷移させたいパス" } { name: "採用情報", url: "/recruit/" } { name: "NRIネットコム", url: "/company/" } { name: "ネットコム", url: "/company/" } ]; < !-- 設定したキーワードの前後に特定の文字があった場合に除外する文字を設定しています。 ※英語のキーワードを対象に設定した場合、正確に自動リンクが設定されるようにアルファベットを設定しています。 --> var exclusionlist = [ 'a', 'A', 'b', 'B', 'c', 'C', 'd', 'D', 'e', 'E', 'f', 'F', 'g', 'G', 'h', 'H', 'i', 'I', 'j', 'J', 'k', 'K', 'l', 'L' , 'm', 'M', 'n', 'N', 'o', 'O', 'p', 'P', 'q', 'Q', 'r', 'R', 's', 'S', 't', 'T', 'u', 'U', 'v', 'V', 'w', 'W', 'x', 'X', 'y', 'Y', 'z', 'Z' ]; return this.each(function (index) { var titlename = document.title; var path = location.pathname; < !--下記の$function()で指定したdivタグのクラスもしくはIDの中身を文字列srcTextの中にいれています。 --> var srcText = this.innerHTML.replace(/\r?\n/g, ''); for (var i = 0; i < conversionlist.length; i++) { if (path !== conversionlist[i].url) { srcText = srcText.replace(new RegExp(conversionlist[i].name), "<a href='" + conversionlist[i].url + " style='text-decoration: underline'>" + conversionlist[i].name + "</a>"); } } < !--上記で設定したキーワードの前後に特定の文字があった場合、除外する設定をしています。--> for (var i = 1; i < conversionlist.length; i++) { for (var j = 0; j < exclusionlist.length; j++) { srcText = srcText.replace(new RegExp(exclusionlist[j] + "<a href='" + conversionlist[i].url + " style='text-decoration: underline'>" + conversionlist[i].name + "</a>", 'g'), exclusionlist[j] + conversionlist[i].name); srcText = srcText.replace(new RegExp("<a href='" + conversionlist[i].url + " style='text-decoration: underline'>" + conversionlist[i].name + "</a>" + exclusionlist[j], 'g'), conversionlist[i].name + exclusionlist[j]); } } this.innerHTML = srcText; }); } $(document).ready(function () { < !-- 自動リンク追加する対象のクラスやIDを設定しています。 また、.notで除外するクラスやIDを指定できます。 --> if ($("主要なコンテンツを囲っているdivタグのクラスもしくはID").length) { $("主要なコンテンツを囲っているdivタグのクラスもしくはID").not("除外したいdivタグのクラスもしくはID").addlink(); } }); </script>...
上記の設定後、「トリガー」欄をクリックして、先ほど作成したトリガー(【ページビュー - 対象ページの URL】)を設定します。右上の【保存】をクリックすると「タグ名の変更」ウィンドウが開くので、デフォルトの「名前のないタグ」を「自動リンク追加」として【保存】します。
プレビューして確認
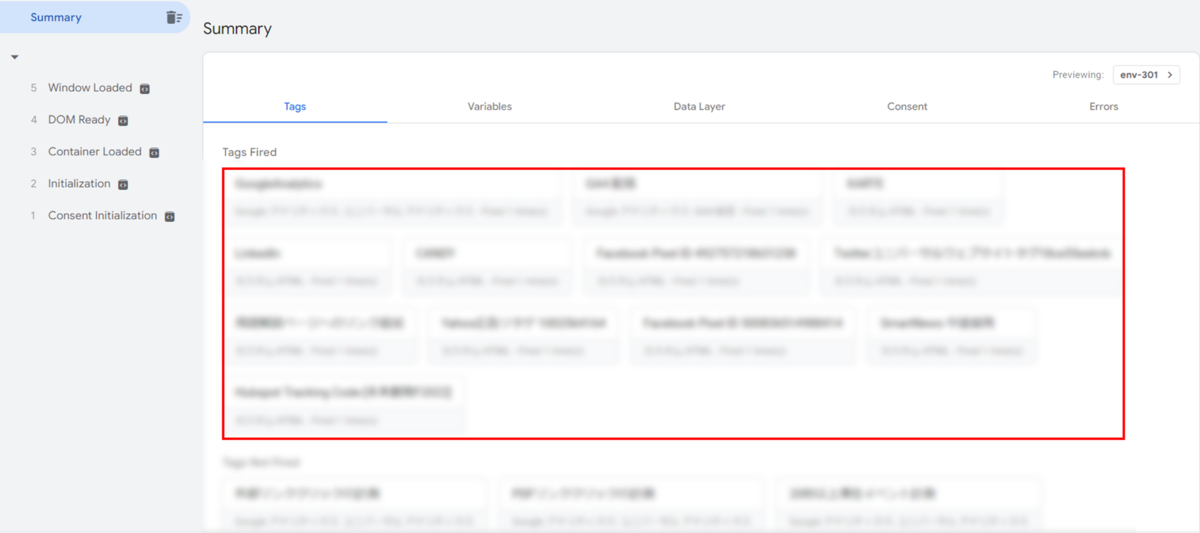
最後にプレビューを利用して、「キーワードに自動でリンクが設定されているか」「自動リンク追加された対象のページの挙動に影響が出ていないか」を確認します。ワークスペースの右上にある【プレビュー】をクリックすると、Googleタグアシスタントのページが表示されます。「自動リンク追加」された対象ページのURLを打ち込み、「Tags Fired」の中に「自動リンク追加」のタグが存在していたら、対象ページで発火していることが確認できます。(下記図表の赤枠の部分で確認できます。)

最後に、別窓で開かれたプレビュー画面で「キーワードに自動でリンクが設定されているか」「挙動に影響が出ていないか」を確認して、問題がなければ【プレビュー モードを終了】をクリックし、右上にある【公開】を押します。
終わりに
今回は「GTM(Googleタグマネージャー)を使った文中のキーワードに自動でリンクを設定する方法」について紹介いたしました。
同じようなお悩みをかかえている方々のお役に立てれば幸いです。
ここまでお読みいただきありがとうございました。
*1:サイト内のページにGTMが既に導入されていて、ワークスペースが作成されていることを前提としております。