「Amazon Honeycode」とは?
AWSは2020年6月24日に新たなサービスとして、「Amazon Honeycode」というノーコードツールを発表しました。このHoneycodeでは、スプレッドシート形式のデータベースである「テーブル」(Tables)、アプリ画面を組み立てる「ビルダー」(Builder)、通知やデータ操作の自動化を行う「オートメーション」(Automations)によって手軽にアプリケーションを作ることができます。
11月6日現在Honeycodeはβ版が提供されており、AWSが提供する公式のコミュニティでは、ユーザーとAWSの開発者の間で活発なコミュニケーションが行われていることもあって、今後大幅なアップデートが見込まれます。
なお、Honeycodeのバックエンドリソース等の詳細は現在非公開で、アプリの作成先リージョンの指定はできません。
今回作成したアプリケーション
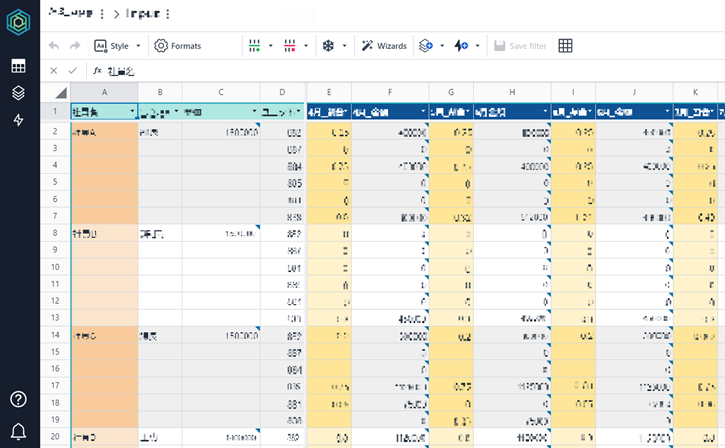
Honeycodeではどのようなことができるのか、実際にアプリケーションを作って機能を確かめてみることにしました。スプレッドシート形式のデータベースが用いられているということなので、Excelを用いて運用されている社内の一部データをHoneycodeに落とし込んでみることで、Honeycodeの機能を確認していきました。
当該のExcelファイルは、関数が複雑に入り組み下手に触ることができない状態になっており、なおかつデータの入力時に人為的なミスで関数を壊してしまうことが度々ありました。このため、Honeycodeでアプリ画面を作成し、データの入力をアプリ画面から行うことで、前述のような難点を払拭できるのではないか?という期待もありました。
料金(2020年11月6日現在)
Honeycodeには3つの料金プランが用意されており、ユーザー数と、ワークブックの行数に応じてプランを選択することができます。

PlusとProの二つの上位プランではテーブルへの読み書き等の操作が可能なAPIを利用でき、その他のAWSサービスと連携させることもできます。今回は機能を試すことが目的であるため、有料のプランは使用せず、無料のBASICプランを利用しました。
全体的な使用感
良かったところ
「ビルダー(Builder)」
HTMLやCSSの知識がなくても、ドラッグアンドドロップで直観的にオブジェクト(アプリケーションを構成する箱のような要素)を配置し、容易にアプリ画面を作成できるのは、他のノーコードツールと同様に便利なところです。
また、Excel等で用いられるような一般的な関数と、後述するHoneycode独自の関数を使い、UI自体に以下のような簡単な処理を埋め込むことができるのも魅力的でした。
- 特定の条件によるオブジェクトの可視/不可視の設定
- 入力必須項目が埋まっていない時の確定ボタンの非活性化
- リスト形式でアプリに表示するデータにフィルターを適用する
さらに、Webアプリケーションの画面とスマートフォン向けアプリの画面を同時に作成できるのも便利です。ビルダーでWebアプリケーションの画面を編集すると、自動的にスマートフォン向けアプリの画面も編集してくれるので、スマホ向けのアプリを別で用意する手間を省くことができます。

「テーブル(Tables)」
Honeycodeのテーブルは、GoogleスプレッドシートやExcelで用いられているような関数をはじめとした基本的な機能が備わっており、機能としては必要十分で、管理移行も簡単に行うことができそうです。

VLOOKUP関数の代わりに利用できるFINDROW関数のような、Honeycode独自の関数はシンプルな記述が可能です。 さらに、テーブルの列はそれぞれ固有の列名を持っているため、関数の記入に$マークや英数字だけでなく、テーブル名や列名を利用できることから、瞬時に関数の内容を把握することができかなり便利だと感じました。


「オートメーション(Automations)」
Honeycodeのオートメーション機能では、テーブルの変更をトリガーにしたり、日時を指定したりして、メール通知やアプリに対するプッシュ通知を作成することができます。また、あるテーブルの変更をトリガーとして、同じアプリのテーブルに対するデータ操作を自動化することも可能です。
これらの機能はシンプルな画面上で利用することができて、アプリユーザーへのリマインドや、テーブル間の連携の自動化を特別な知識がなくても作成することができます。あわせて、VLOOKUPやFINDROWなどの関数によるテーブル内のデータを参照した自動化を設定することも可能です。
今回はこのようなオートメーション機能を利用して、テーブルへ新規案件が追加された際に管理者へメール通知を送る機能を付けてみると、トリガーとするテーブル・送信先メールアドレス・件名・本文の4つの設定項目を編集するだけで、簡単に機能を追加することができました。

Honeycode API
Honeycodeでは、PlusまたはProのどちらかの有償プランに加入することで、AWS SDKによるAPI操作が可能になります。2020年11月6日現在、利用可能なAPIアクションは以下の2つです。
- GetScreenData
- InvokeScreenAutomation
※AWSのアップデートによって、APIの仕様が変更されている場合があります。最新のAPIのリファレンスは以下のドキュメントから参照できます。
Actions - Amazon Honeycode
GetScreenData APIは、ビルダー内で作成されたColumn listを利用することでテーブルデータを取得できるAPIです。一方、InvokeScreenAutomation APIは、ビルダー内のAutomationが設定されているボタンを参照、起動することで、テーブルのデータを追加、削除及び、変更できるAPIです。
これら2つのAPIは、GetScreenData APIの場合はColumn listオブジェクトが、InvokeScreenAutomation APIの場合はAutomationが設定されているボタンが必要になるため、Honeycodeのビルダー画面であらかじめ対応したそれらのオブジェクトを作成しておく必要があります。
今回作成したアプリにはこれらのAPIによる処理は組み込みませんでしたが、どちらのAPIもHoneycodeで管理されるデータをプログラム上で取得、変更できる唯一の機能のため、他のAWSサービスとの連携を実現する上で必要不可欠な機能になると思われます。
これらのAPIの利用に関して、以下のHoneycodeコミュニティの記事で詳しく解説されています。
Getting Started with Honeycode APIs - Developer Tools - Honeycode Help & Community'
そのほかに便利だと感じた点
ビルダーとテーブルが連携されている点
テーブル名、関数名、添え字として用いられる列名などの変更は、一か所変更されるとその他の該当箇所の変更も自動的に行われるため保守性が高くなります。
ユーザー毎の権限を絞ることができる点
Honeycodeではすべての権限を持つ「Owner」、アプリの編集などの権限を持つ「Collaborator」、アプリを使用できる権限を持つ「App User」の3つに大きく分けることができます。
これらを使い分け、ユーザー毎の権限を絞ることでアプリの安全性を高めることができます。
アプリにはWebブラウザ、iOSとAndroidそれぞれのアプリからアクセスできる点
Webブラウザだけでなく、スマートフォンアプリからの入力も可能なのはカジュアルに利用できる点が良いです。
Honeycodeが不得手そうなところ
Honeycodeは、以下のようなユースケースでは力を十分に発揮できないかもしれません。
大量の項目を表示する必要があるアプリ
Honeycodeのビルダーは、アプリ画面上の横方向に配置できるオブジェクトの数が少なかったり、横スクロールが不可であったりというような横幅の制約が強く、データを一覧性高く表示させるのに不向きだと感じられました。
UIにこだわった画面が必要なアプリ
Honeycodeのアプリ画面は、ミニマルさゆえに特に意識しなくても洗練されたビジュアルのアプリケーションを作ることができます。
しかし、他の一部ノーコードサービスで見られるような、JavaScriptを用いた画面の作成はできず、UIにこだわったアプリを作成したい場合、Honeycodeのミニマルさは足かせになります。
テーブルをデータの閲覧用に視認性高く用いたい場合
Honeycodeのテーブルは、あくまでアプリケーションのためのデータベースという側面が強いようで、「罫線を引くことができない」「セル毎のデータ型の指定ができない」「フォントの種類が少ない」「セルの結合ができない」など、ExcelやGoogleスプレッドシートの表現力には及びません。
活用できそうなユースケースは?
Honeycodeが力を発揮することができる場面は、とにかく短時間でアプリを作成したい場面と、アプリを作るノウハウがあまり無い人がアプリを作る場面になります。なかでも、以下のようなユースケースでは特に力を発揮するのではないでしょうか。
Honeycodeが特に力を発揮しそうなユースケース
シフトの入力
とある飲食店ではHoneycodeを活用してスタッフのシフトの管理を行っています。
スタッフは各々Honeycodeによって作成されたシフト管理アプリへのアクセス権を持っていて、自身のスマホやパソコンから希望のシフトを時間単位で毎月入力しています。
シフト管理者はテーブル上に必要なスタッフ数を入力しておき、集まった希望シフトと照らし合わせることで、シフトの調整と決定ができ、加えてアプリ上でスタッフ向けにシフトの通知ができるようになります。
また、給料の計算や、オートメーションを用いたシフトのリマインド機能も追加することができます。
棚卸の際のデータ入力
とある個人経営の小売店では、Honeycodeを活用して商品の棚卸を行います。
レジの売り上げデータをもとに商品の在庫をJANコードと併せてーブルに取り込み、在庫表を作成しておきます。スタッフ向けのスマートフォンにはJANコードの読み込みアプリと、レジデータを反映させたHoneycodeのテーブルに入力可能なHoneycodeアプリをダウンロードします。
スタッフが店頭の商品をカウントして、JANコードとともに店頭在庫をテーブルに登録していくと、データ上の在庫と実在庫の照合がHoneycode上で行われ、店長はテーブルを閲覧することで簡単に誤差を見つけることができます。
今後期待する機能について
このコラムのまとめとして、現在β版が利用できるAmazon Honeycodeの正式なバージョンが今後リリースされる際、筆者が期待するアップデートを4つ挙げたいと思います。
通貨書式の扱いと日本向けのローカライズ
Honeycodeでは、数値を通貨として扱うことができるCurrencyとAccountingという書式が用意されていますが、これは現在USドルのみに対応しており、日本円には非対応です。
加えて、Honeycodeでは数値を扱うNumberという書式があるものの、この書式には3桁区切りのカンマが表示されません。実際に経理系ファイルをもとにしてHoneycodeでアプリを作る中で、やむを得ず書式をNumberに設定し作業をしましたが、カンマのついていない数値はデータとして扱いづらいと感じました。
視認性の向上と誤入力の防止の観点から、通貨の書式設定の日本円対応、もしくはNumber書式でカンマ付きの数値を使用可能になるアップデートに是非とも期待したいです。
また、Honeycodeの活用場面として、金額を扱うようなものが多く想像できることからも、このようなアップデートはニーズが高いのではないでしょうか。
データのエクスポート
現在Honeycodeでテーブル内のデータをHoneycode外で利用したい場合に可能なエクスポートの方法は、データをコピー&ペーストするか、もしくはAPIを用いるかのどちらかで、テーブルの内容を直接ExcelファイルやCSVファイルに出力する方法がありません。
入力されたデータをHoneycode内で完結させず、表やグラフの作成、データ分析などに利用の幅を広げるためにも、データのエクスポート機能の実装は期待したいアップデートです。
より豊かな表現力
今回筆者がアプリを作成してみる上でもとにした経理系ファイルは、横にデータが多く、なおかつ書式を工夫することで視認性を高くしたものです。
このようなファイルをHoneycodeに落とし込もうとすると、「全体的な使用感」のセクションで述べたような、やや難のあるHoneycodeの表現力がネックになってしまいます。
具体的に言うと、ビルダーを使って作成できるアプリ画面には横幅の制約が多いため、アプリ画面でデータ一覧を表示させるようなページを作成しようとすると、一覧性の高いアプリ画面を作るには限界があると感じました。
一方で、テーブルは罫線が使えないなど書式の柔軟性がイマイチなため、アプリ画面にはデータ入力のみを任せ、テーブル内容を確認するような使い方をする場合、視認性の低さが気になりました。表現力の乏しさゆえに、経理系ファイルのWebアプリ化にHoneycodeは不向きだという判断をするに至ったので、今後のアップデートで表現力の向上に期待したいです。


関数記入欄の機能性向上
ビルダーには、テーブルで用いられるものと同じ関数を利用してアプリ画面側に処理を埋め込むことができます。
しかし、この関数記入欄はノーコードツールとしてあくまで簡単な処理のみを想定しているようで、以下のような欠点があります。
- インデントができず複雑な処理を記入すると処理の流れを把握しづらい
- エラー箇所の示唆が分かりづらい
- すこし複雑な処理を記入するとビルダーの挙動が非常に遅くなる

このような関数記入欄の難点がアップデートにより払拭された場合、機能がより充実したアプリケーションを作成できるようになるのではないでしょうか。
終わりに
Amazon Honeycodeは、プログラミングのできない非エンジニアでも、シンプルなシステムであれば作ることができ魅力的です。また、ノーコードで開発された本番サイトがすでに多く運用されている現状、今後Honeycodeを利用した具体的なサービスの展開や、課題解決に活用するためのポテンシャルも十分感じました。
AWSソリューション提案の裾野を広く持ち続けるためにも、NRIネットコムでは日々拡大を続けるAWSサービスに対しアンテナを張り、絶えずキャッチアップを行っていきます。
※本記事はNRIネットコム会社サイトに掲載していた内容の転載となります。
