本記事は
執筆デビューWeek
8日目の記事です。
✨
7日目
▶▶ 本記事 ▶▶
9日目
🔰

はじめに
はじめまして、小野です。NRIネットコムに中途入社して1年が経ちました。前職ではアプリ・インフラの両方を経験し、現在はWebアプリ開発に携わっています。
言語にもよりますが、私はよく開発で Visual Studio Code を利用します。そこで、Visual Studio Code (以下、VS Code)の便利な拡張機能についてご紹介しようとおもいます。今回は言語固有ではない機能を挙げていきます。参考になれば幸いです。
拡張機能のインストール方法
拡張機能を利用する場合は、はじめにインストールが必要です。
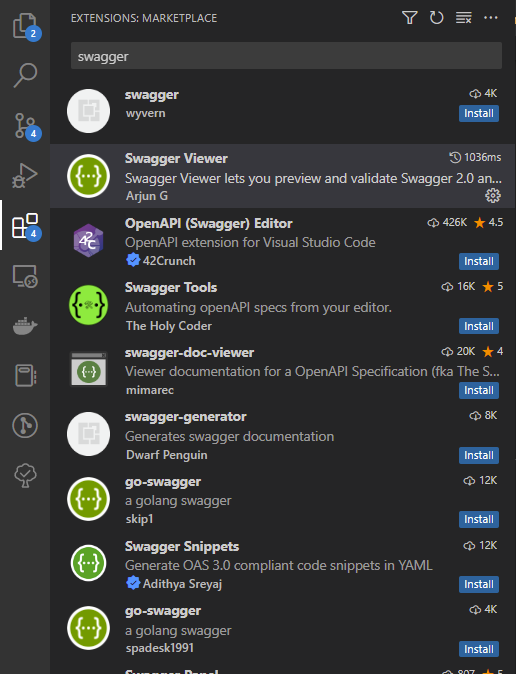
VS Code の左側サイドバーから Extensions を選択し、検索バーに拡張機能の名前を入れます。検索結果の中からインストールしたい拡張機能を選択し、install をクリックするとインストールします。インストール後 VS Code を再起動すれば利用可能になります。

おすすめ拡張機能5選
Code Spell Checker
英語のスペルが正しいかをチェックして、スペルミスがある箇所に波線を引いて教えてくれます。
これによりスペルミスを防止することができます。プロジェクト固有の名詞などはホワイトリストの設定を行うことで、スペルチェックの対象外となります。
Code Spell Checker - Visual Studio Marketplace
Git History
Git のコミット履歴や差分を視覚的に確認できる機能です。Git コマンドでも差分は確認可能ですが、この拡張機能ではファイル単位や行単位で簡単に履歴を確認することができます。
Git History - Visual Studio Marketplace
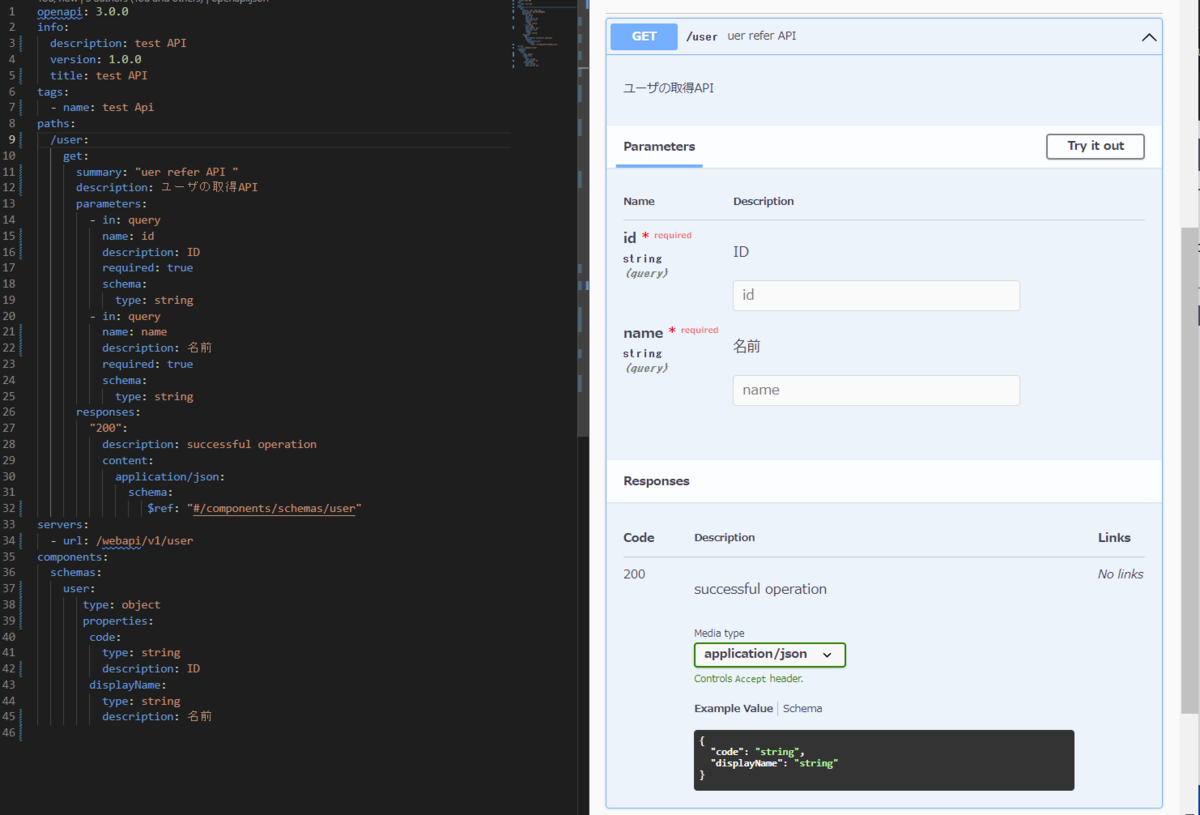
Swagger Viewer
Open API で定義された YAML ファイルから簡単にビューワーを表示することができます。YAML を更新すると、ビューワもリアルタイムで更新されます。 サーバが起動していれば実際にリクエストを投げてレスポンスまで確認することができます。

Swagger Viewer - Visual Studio Marketplace
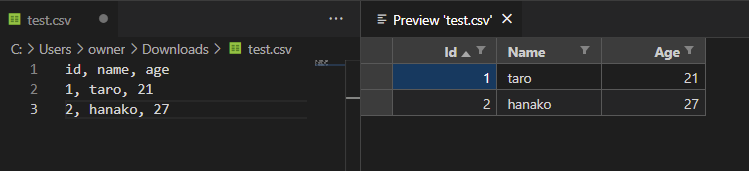
Excel Viewer
開発をしているとデータの連携等でCSVを利用する機会があると思います。エクセル等で開くことも可能ですが、エディタでも簡単に表形式で表示することができます。列ごとにソートや絞り込みも可能でデータの調査等に役立ちます。

Excel Viewer - Visual Studio Marketplace
Todo Tree
プロジェクト内にあるTODOを一覧で表示してくれる機能です。残タスクの把握に役立ちます。また、一覧の中のタスクをクリックすると、該当箇所に遷移します。
Todo Tree - Visual Studio Marketplace
さいごに
ほかにも様々な拡張機能がありますが、私がよく利用するものを挙げてみました。 はじめにインストールしてしまえば効率よく開発を進められたり、ミスの防止につながると思うので、活用していきたいです。