本記事は
執筆デビューWeek
7日目の記事です。
✨
6日目
▶▶ 本記事 ▶▶
8日目
🔰

はじめに
初めまして、執筆デビューWeek7日目を担当する新井です。
皆さんはJavaScriptには変数を宣言する際、varとletを使い分けられていますか?
私はvarが昔からある機能でletの方が新しい、くらいにしか認識しておらず、感覚で使い分けていました。
それではよくないので根拠をもって使い分けられるよう、varの特徴について学習を兼ねて紹介します。
環境
ファイル構成は以下です。
 JavaScriptの挙動を確認するだけなので、htmlファイルにはscriptファイルを参照することだけ記述しています。
JavaScriptの挙動を確認するだけなので、htmlファイルにはscriptファイルを参照することだけ記述しています。
<!DOCTYPE html> <html> <head> </head> <body> <script src="sample.js"></script> </body> </html>
varは宣言したスコープの外から参照できる
結論から述べると、varとletは参照できる範囲が異なります。
varで定義した変数はブロックスコープに対応しておらず、letで定義した変数はブロックスコープに対応します。(関数スコープについてはlet、varともに影響を受けます)
実際にコードで確かめてみましょう。
{
var var_object = "varで宣言しました";
let let_object = "letで宣言しました";
}
console.log(var_object);
console.log(let_object);
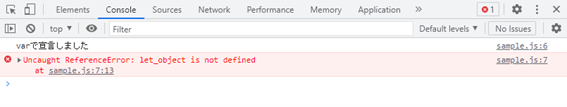
結果

letで定義された変数はエラーを出しているのに対し、 varで定義された変数はグローバルスコープ、つまりどこからでも参照が可能であるため、コードの通りブロック内で宣言してもブロックの外で呼び出すことが可能です。
varが外からの参照を受け付ける理由
先ほど記述したコードでは、varで宣言された変数はグローバルオブジェクトに保持されます。
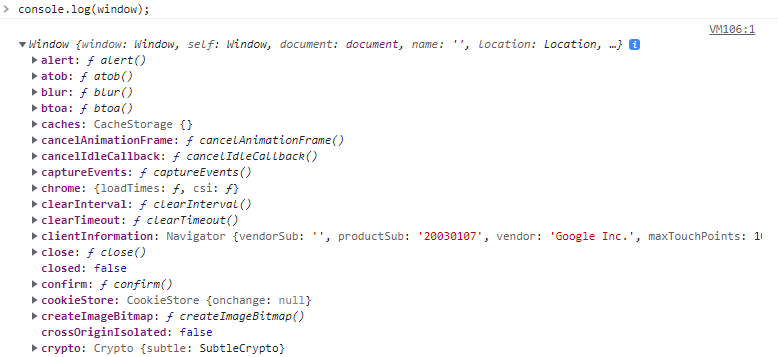
実際にグローバルオブジェクトの中身をコンソールで確認してみましょう。
 省略
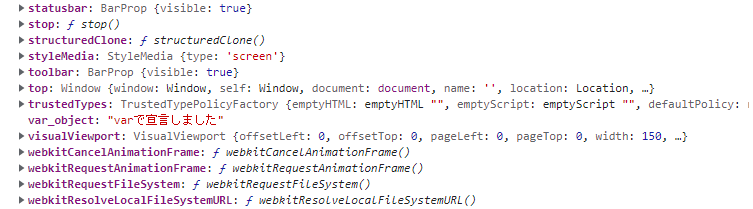
省略
 先ほど定義したvar_objectを見つけました。実際にグローバルオブジェクトに保持されているのが確認できます。
これは、varはガベージコレクションの対象にならず、windowオブジェクトによって保持され続けることを意味します。
大きな影響を及ぼすことはそうそうないとは思いますが、varで大量の変数を定義する際は、パフォーマンス面にも気を配る必要がありそうです。
先ほど定義したvar_objectを見つけました。実際にグローバルオブジェクトに保持されているのが確認できます。
これは、varはガベージコレクションの対象にならず、windowオブジェクトによって保持され続けることを意味します。
大きな影響を及ぼすことはそうそうないとは思いますが、varで大量の変数を定義する際は、パフォーマンス面にも気を配る必要がありそうです。
var は再宣言可能
個人的にはこれが一番問題なのではないか、と感じています。
letはスコープが違えば同じ変数名での宣言は可能ですが、それぞれ保持される場所が異なるため、干渉しません。
しかし、varはブロックスコープに対応しないため、再宣言可能だと元々グローバルオブジェクトに保持されていた関数や変数などが意図せずして上書きされる可能性があります。
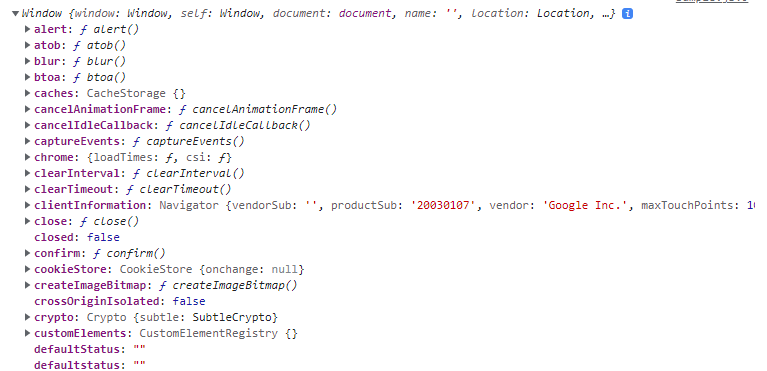
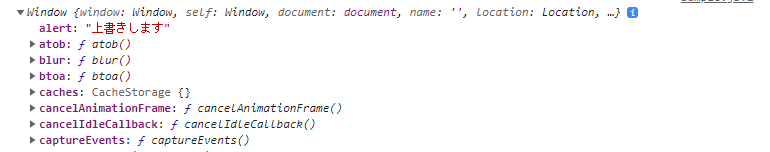
 上記はグローバルオブジェクトが元々保持している関数の一部です。
そこへ以下のようなコードを書いてしまうと……
上記はグローバルオブジェクトが元々保持している関数の一部です。
そこへ以下のようなコードを書いてしまうと……
var alert = "上書きします";
 のように関数が上書きされてしまっています。
varを使用する際は、変数名にも気を付ける必要がありそうです。
のように関数が上書きされてしまっています。
varを使用する際は、変数名にも気を付ける必要がありそうです。
まとめ
グローバルスコープまたはブロックスコープで宣言したvarで宣言した変数はグローバルオブジェクトに保持される
varは以前定義した変数を上書きする可能性がある
以上varに関する特徴を二つ述べました。あらためて考えるとvarが必要となる場面は限られてくるのではないか、と感じます。
現在でもvarを使用しているネット記事は多く、本当にvarでいいのかどうか、その理由を考えながら使うようにしたいです。
JavaScriptはブラウザで確認できる性質上、自分の手でその挙動を確かめやすいので、
これからも気になる挙動については手を動かして知っていこうと思います。