
こんにちは西部です。初めてネットコムブログを記載するということで、課内のプロジェクトにて、学ぶ機会のあった全文検索サービス「Algolia」に関して記事を記載してみようと思います。
Algoriaについて
Algoliaは全文検索サービスを簡易にアプリやサイトへ組み込むことができるSaaSのことです。
全文検索とは?
全文検索とは指定する範囲のすべての文字を検索することです。この全文検索を使って、例えば、サイト上の上部などに検索欄を配置し、入力されたキーワードに関連するコンテンツをリアルタイムで表示させることができます。
Algoliaの特徴
Algoliaの主な特徴としては下記のような特徴があります。
- SaaS仕様の為、サイト内検索の知識がなくともUIベースで簡単に使用可能
- 様々な開発言語向けのAPIやライブラリを提供
- 記録しているレコード数とAPIアクセス数の従量課金制
(公式Doc:https://www.algolia.com/doc/)
Algoliaの使い方
今回の記事のメイン部分となるAlgoliaの使い方に関して記載していきます。Algoliaを使う大まかな流れは下記のようになっています。
- Algoliaに登録
- 検索用API作成
- APIに検索候補用のレコード追加
- APIから検索候補の取得
順番にご紹介していきます。
Algoliaに登録
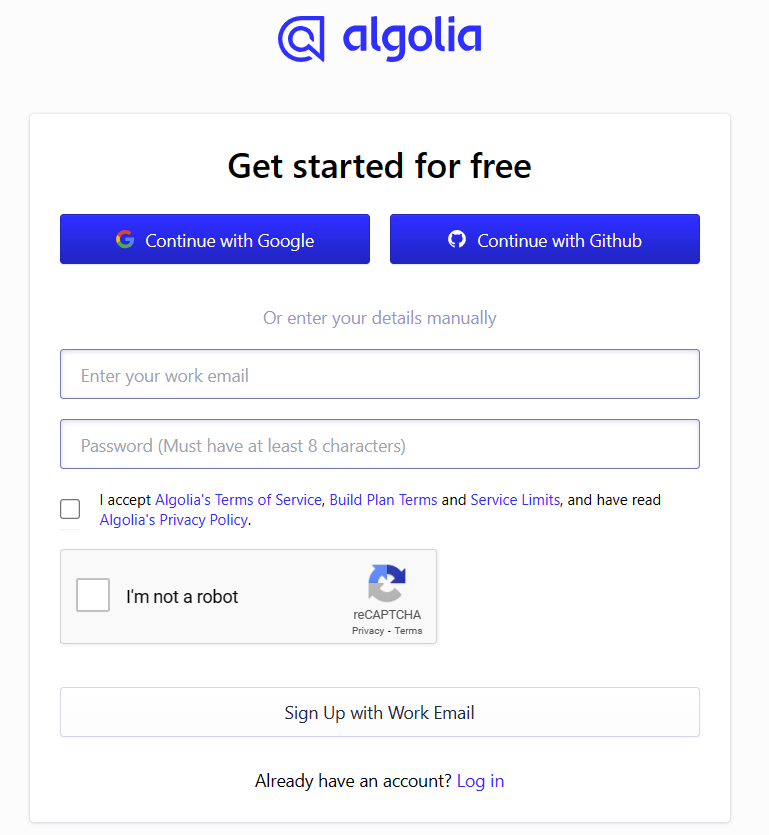
公式サイトから登録を行います。

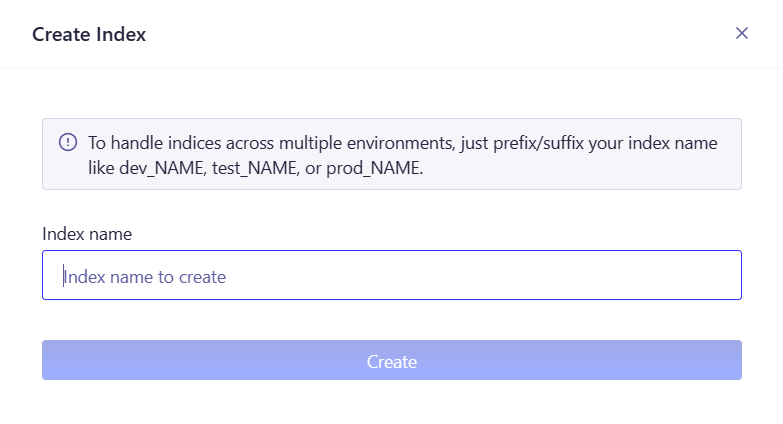
検索用API作成
検索用のAPI作成(index作成と記載)を求められるので適当な名前のindexを作成します。今回は「test」という名前にしました。

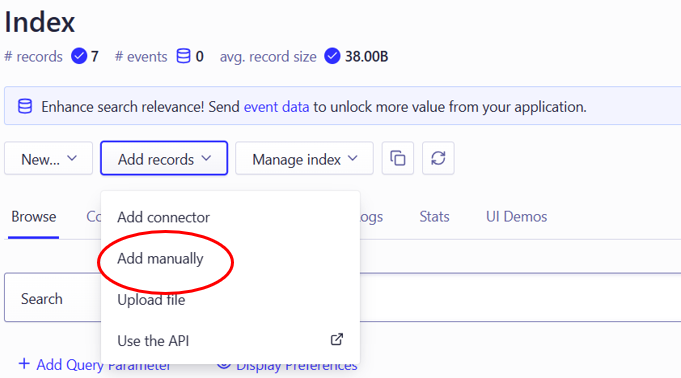
APIに検索候補用のレコード追加
次に作成したAPIにデータを登録していきます。この登録したデータが全文検索の結果で出力されるデータとなります。

データ登録に関してはいくつか方法がありますが、今回は手動でのデータ追加を実施します。「add manually」を押下します。 すると、データ入力欄が表示されるので、サンプルとして下記など入力してみます。
[ { "name": "【参考書】Algolia", "cost": 1000 }, { "name": "【参考書】Algolia", "cost": 900 }, { "name": "参考書【Algolia】", "cost": 600 }, { "name": "学問書【Algolia】", "cost": 1000 }, { "name": "【入門】Algolia", "cost": 1200 }, { "name": "簡単入門【Algolia】", "cost": 800 }, { "name": "入門参考書Algolia", "cost": 2000 } ]
(ちなみに有料版を使用するとクローラーによるサイト内の文字を自動で収集してくれる機能などもあります。)
APIから検索候補の取得
最後に作成したAPIのデータに関して全文検索を行い、結果を表示していきます。本記事ではhtmlからjavascriptを動かしていきます。 同一のディレクトリに下記2ファイルを配置します。
sample |___app.js |___index.html
作成したファイルの中身に下記を記載していきます。
app.js
const searchClient = algoliasearch(
"xxxxxxxxxxxxxx", // APP ID(ホーム API Keysを参照)
"xxxxxxxxxxxxxxxxxx" // Search Only API Key(ホーム API Keysを参照)
);
const search = instantsearch({
indexName: "xxxxxx", // 作成したインデックス名
searchClient
});
// 検索ボックス
search.addWidget(
instantsearch.widgets.searchBox({
container: "#searchbox",
placeholder: "検索してみましょう"
})
);
search.start();
// ヒットした検索対象表示用
search.addWidget(
instantsearch.widgets.hits({
container: "#hits",
templates: {
item: data => `
<div>
<p>${instantsearch.highlight({
attribute: "name",
hit: data
})}</p>
<p>¥${data.cost}円</p>
</div>
`,
empty: "<h1>ヒット無し</h1>"
}
})
);
index.html
<!DOCTYPE html>
<html>
<head>
<title>Algoliaサンプル</title>
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/instantsearch.css@7/themes/algolia-min.css"
/>
</head>
<body>
<div id="searchbox"></div>
<div style="margin-top: 10px" id="hits"></div>
<script src="https://cdn.jsdelivr.net/npm/algoliasearch@4/dist/algoliasearch-lite.umd.js"></script>
<script src="https://cdn.jsdelivr.net/npm/instantsearch.js@4"></script>
<script src="app.js"></script>
</body>
</html>
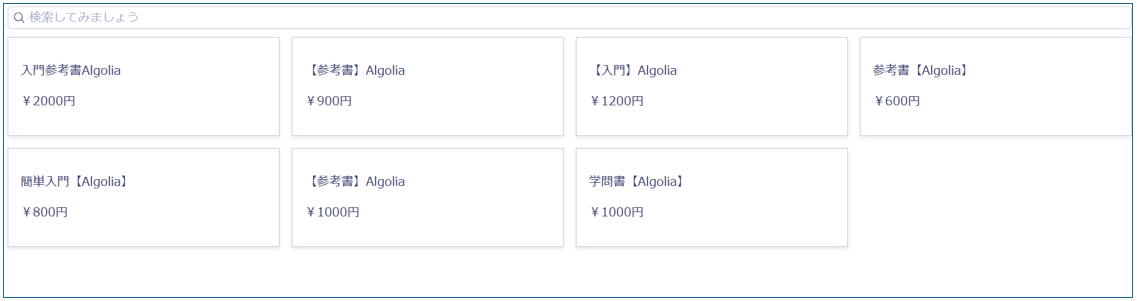
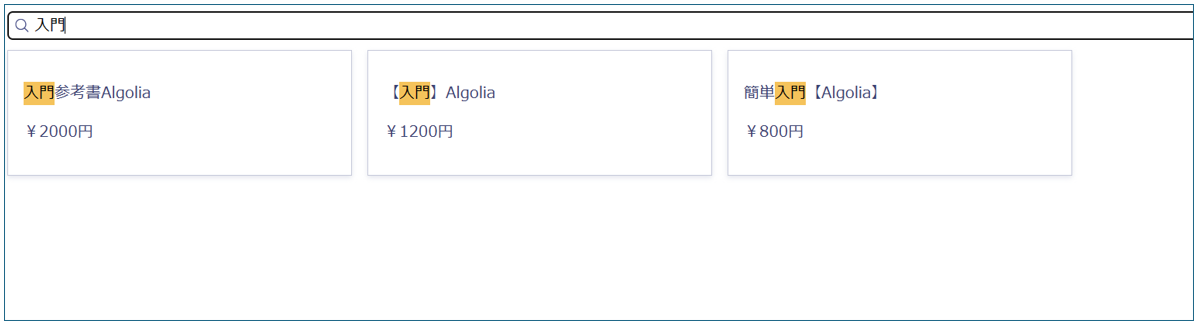
上記のHTMLファイルをブラウザで開くと、検索画面とデータが表示されるはずです。キーワードを入力し、検索候補が絞れているか確認してみましょう。


Algoliaを使ってみた感想
Algoliaを利用して簡易的にですが、簡単にサイト内検索を実装することができました。 実際にサイト内検索を自力で作成するには、DBの準備や検索時の処理などを作成するのに苦労するだろうなと感じました。 Algoliaには紹介した機能以外にも様々な機能があり、ほぼすべての機能をUIベースで設定できるようです。興味がある方はぜひ調べてみてください。