
本記事はNRIネットコム Advent Calendar 2021 12日目の記事です。
🌃 11日目 ▶▶ 本記事
▶▶ 13日目 ✨
はじめに
こんにちは。Webデザイナーの和田です。
学生時代はプロダクト専攻でしたが、NRIネットコムに入社後は主にwebサイトのデザイン担当として日々励んでいます。
Webサイトのデザインというとコーポレートサイトや商品のブランディングサイト、広告用ランディンページ、バナー制作などのいずれもコンシューマー向けのwebサイトがイメージされますが、その他にも企業内で利用するイントラサイトのデザインや業務システムのUI改善なども行っています。
さて、今回ブログのタイトルにもある「イントラサイト」についてですが、昨今NRIネットコムに依頼がくるデザイン案件は、イントラサイトの新規構築やリニューアルに関する案件が増えています。要因はさまざまですが、一番はコロナの影響で、Webを活用した業務利用がより求められるようになった事が大きいのでは、と個人的に感じています。
そういった状況を踏まえ、デザイナーの方をターゲットに、今回はイントラサイトをデザインしていく上で、私個人が思うポイントをまとめたので、今後イントラサイトを制作する際の参考にしてください。
なお、一言で「イントラサイト」と言ってもいくつか捉え方がありますが、
今回は「社内向けのポータルサイト」を前提としてお話しします。
※より詳しく知りたい方は、「イントラサイト」で検索してみてください。
イントラサイトって?
イントラサイト、別名社内向けポータルサイトの「ポータル」自体には、「入り口」や「門」という意味があります。ポータルサイトと言えば、Yahoo! JAPAN(https://www.yahoo.co.jp/)が有名です。さまざまな情報を発信するまさに「入り口」になるわけです。
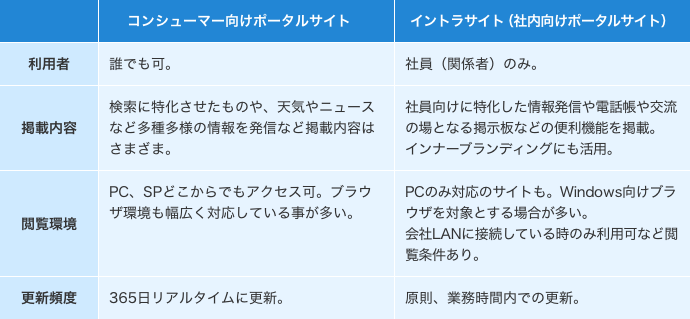
簡単に「コンシューマー向け」と「イントラサイト」で特徴を整理しました。

イントラサイトは、社内向けのため社員(または関係者)限定のサイトで、社内のさまざまな情報を発信していく場になります。企業によって業務が異なるのでその特徴に配慮してデザインすることが重要です。
では、実際にデザインする上で必要なポイントを深掘りしていきます。
イントラサイトの特性を知る
イントラサイトのデザインを進めていく上で、今回は「ユーザー調査」と「画面のUI」の2つの観点から、個人的に気をつけている点について記載します。
イントラサイト特有のユーザー特性やニーズ、業務を把握する
まずは「ユーザー調査」について記載します。
利用するユーザーについて調査することは、イントラサイトに限らずwebサイトを制作する上では非常に重要です。(当たり前ですが…)
そのため、デザインの検討をする前に、顧客企業担当者へのヒアリングを行ないます。
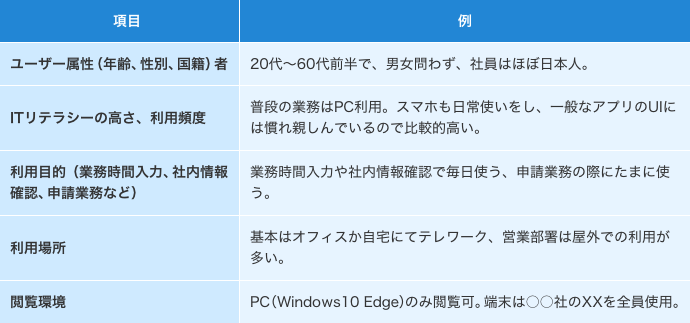
冒頭にも記載した通り、イントラサイトの利用ユーザーは社員に限定され、ある程度ユーザーの特性やニーズ、業務での使われ方が特定できるので、顧客企業担当者にヒアリングしながら整理することが重要です。いくつか具体的な項目と例を表にまとめました。

ユーザー調査での分析から、ターゲットユーザーのペルソナや、ユーザージャーニーマップを定義します。これを元に、顧客企業担当者と議論し、現状のイントラサイトの課題(もしくは社内コミュニケーションの課題)、やイントラサイトのあるべき姿を検討します。
繰り返しますが、企業ごとに特徴があるので、デザインやユーザー体験の品質を高めるために、顧客の生の声を聞くことが認識齟齬なくデザインを進めるためにもとても重要です。
日常業務に適したデザインに求められることは?
続いて「画面のUI」についてです。私が思うイントラサイトのポイントの1つは「いかに使いやすく、機能的であるか」です。日常的に使い、利用頻度が高いサイトだからこそ、「見た目のカッコ良さ」よりも「使いやすさ」を大切にするべきだと私は考えており、その点を踏まえて画面のUIを検討する必要があります。私個人が特に気にしている点は下記3点です。
- 画面はなるべくシンプルに
- リッチな余白使いはしない
- 隣り合う要素は、なるべく異なるデザインに
画面はなるべくシンプルに
利用頻度が高い画面だからこそ見たいものが、「見やすく」かつ「どこにあるかわかりやすい」ことが重要です。
- 情報を把握しやすいゾーニング設計
- 多色使いを避け、意味のある色設計
- 過度な演出(リッチなアニメーション)は避ける
- 可読性の高いゴシック体フォントと適切なフォントサイズ など
快適に利用するために、イントラサイトでは、整理されたシンプルなサイトにするのが理想です。
リッチな余白使いはしない
「余白は大胆に使おう」と、Webサイトをデザインしているとよく聞くフレーズです。
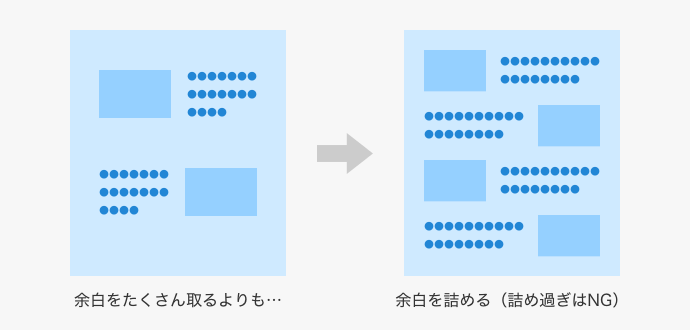
ただし、イントラサイトの場合は必ずしもそうとは言い切れません。画面内の余白を多めに取るよりも、むしろ余白は詰めて密度を高くする方が良い場合もあります。
Webサイトにおいて、画面内の余白を多くとると、以下のようなメリットがあります。
- デザインの見栄えが良くなる
- 情報が読み取りやすくなる
- コンテンツごとの区切りが明確化して見やすくなる
イントラサイトは利用頻度が高いからこそ、得たい情報が見つけやすいことを求められます。ある程度可読性に配慮しつつも、余白を詰めて密度の高い画面にした方が、多くの情報を画面内に収めることができるので、一覧性が高まるというメリットがあります。
また余白が少ない分、画面の縦幅が短いため、スクロール動作も少なく快適に閲覧できます。イントラサイトの場合は、ユーザーの学習効果も見込めるので、慣れてくるとどこに何が配置されているかも瞬時にわかるようになります。(ただし、余白を削りすぎには注意!)

隣り合う要素は、なるべく異なる見た目に
Webサイトは基本的にヘッダー、メニュー、フッター、コンテンツ要素が入るエリアなどから構成されます。コンシューマー向けのポータルサイトでよく見かけるデザインとしては、2カラムや3カラムなどの複数のカラムで構成されるレイアウトが多い印象です。
イントラサイトも同様で、複数カラムで構成されることが多いのですが、その際に隣り合うコンテンツ要素にはデザイン的な工夫が必要です。
視線の話になりますが、ユーザーがWebサイトを訪問すると、まずは画面全体を俯瞰して見ます。その後、ヘッダーや各コンテンツなど個別の要素について見にいきます。
例えば、俯瞰して見た時に、たとえラベル名が違っていても、似たようなパーツで構成されたものが多く並んでいると、どこに何の情報があるのかを人は判別しにくくなります。
そのため要素が並ぶ時は、
- サイズにメリハリをつける
- 色使いで差異を出す(でも多色使いしすぎない)
など、俯瞰して見た時にすぐ要素の違いに気づくことができるデザインになっているか毎回チェックしています。
※さらに気になる方は、「ゲシュタルトの法則」や「ゲシュタルト崩壊」で調べるとより詳細な記事が見つかると思います。

ニュースの写真や文字サイズにメリハリをつけて、見やすくしている
まとめ
イントラサイトをデザインしていく上でのポイントを「ユーザー調査」と「画面のUI」の点から記載いたしました。
コンシューマー向けWebサイトをデザインする時とは、共通する考え方、または違った考え方もあったかと思います。イントラサイトの意図やユーザーの特性をきちんと把握して、企業のビジネスや業務に適したデザインにすることが重要です。
イントラサイトの使い勝手が向上し、利用頻度が高まると、業務効率化や社内情報の共有が容易になるなど、社内全体に大きなメリットがあります。
もし、イントラサイトを制作する機会があったら、そういえばあんなブログがあったなと思い出してもらえたら嬉しいです。
ご一読いただきありがとうございます。
NRIネットコム Advent Calendar 2021
🌃 11日目 ▶▶ 本記事
▶▶ 13日目 ✨