本記事は
デジマウィーク2024
1日目の記事です。
📊
告知記事
▶▶ 本記事 ▶▶
2日目
📈

こんにちは、デジマWeek2024の初日を担当させていただく、塩見です。
普段はGoogle アナリティクス(GA)を中心としたGoogle マーケティング プラットフォーム(GMP)のテクニカルサポートを行っています。ブログを書くのは今回で3度目になります。
本記事では【意外と知らない】Googleタグマネージャー(GTM)のお役立ち情報5選を紹介します。
Google アナリティクス 4(GA4)の計測設定に欠かせないGTMですが、毎日触れていても意外と知らない GTM の機能や仕様があると思います。今回は知っているといつか役に立つであろう、 GTM のお役立ち情報を5つご紹介します。皆さんのお役に立てば幸いです。
- 1.バージョンでソースの差分を確認する方法
- 2.新タイプの Google タグでユーザープロパティを設定する方法
- 3.データレイヤー変数で子要素を取得する際の戻り値
- 4.プレビューで、計測された拡張計測機能イベントの情報を確認する方法
- 5.1%未満のコンテナサイズの変化を確認する方法
- おわりに
1.バージョンでソースの差分を確認する方法
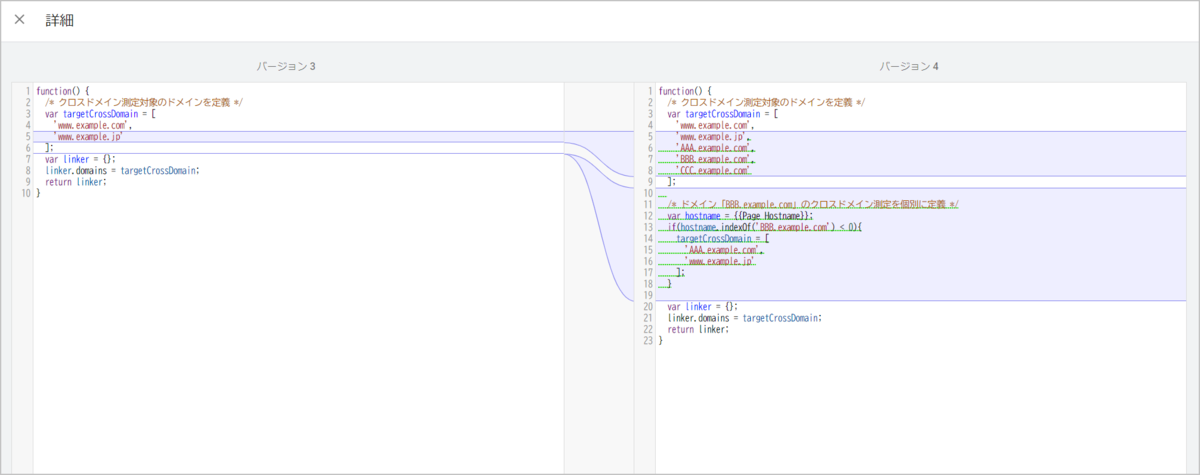
GTM では、カスタム JavaScript変数やカスタム HTMLタグのソースの変更点をバージョンから確認することができます。手順は以下の通りです。
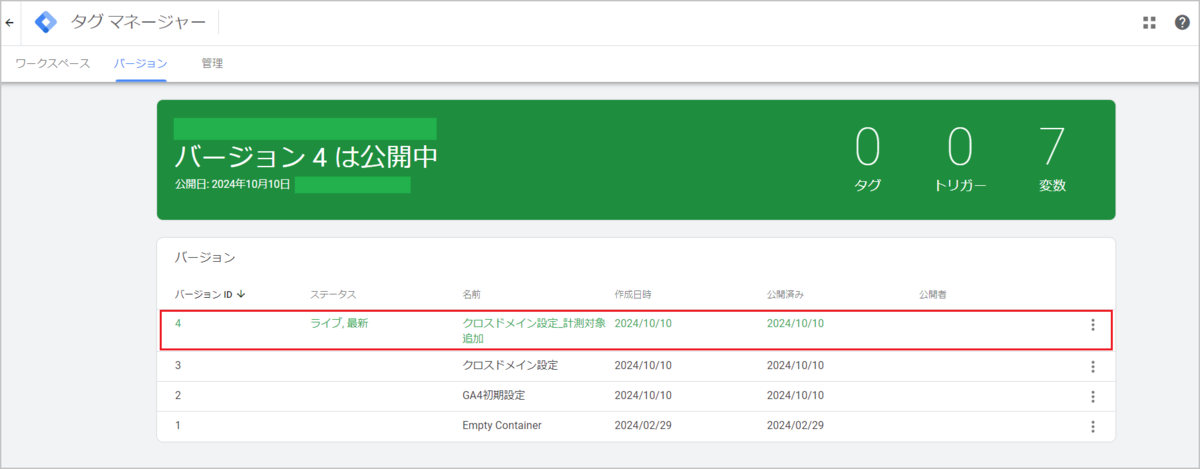
①バージョンタブで任意のバージョンを選択します。




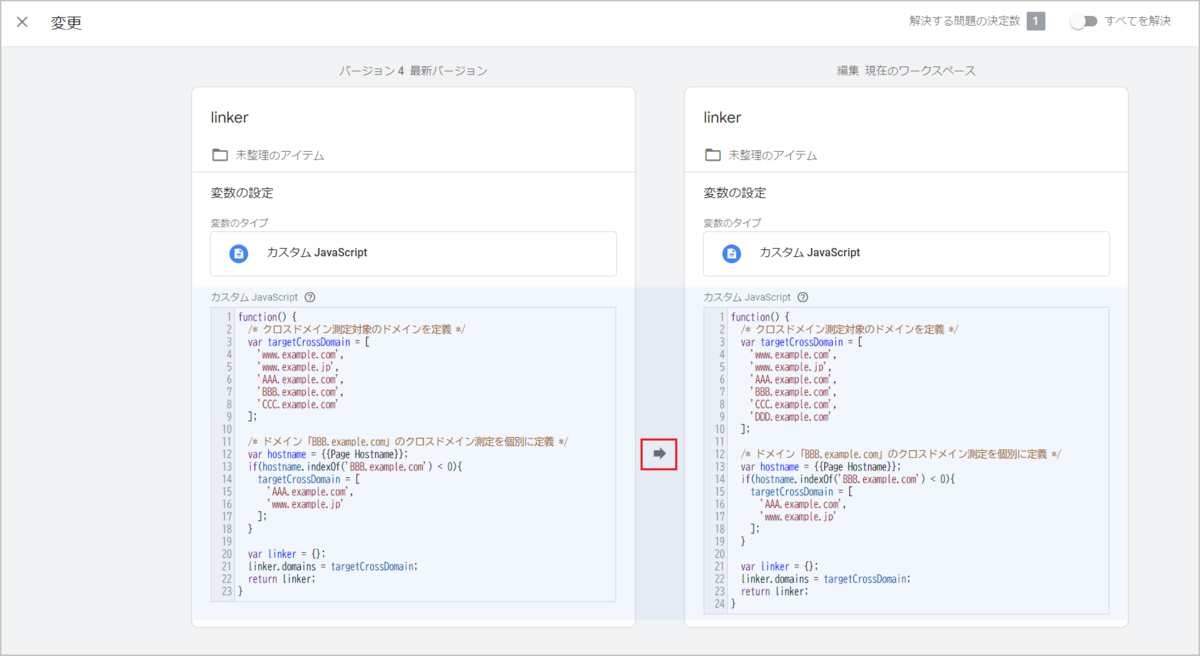
また同様に、ワークスペースで編集中のカスタム JavaScript変数やカスタム HTMLタグについてもソースの差分を確認することができます。
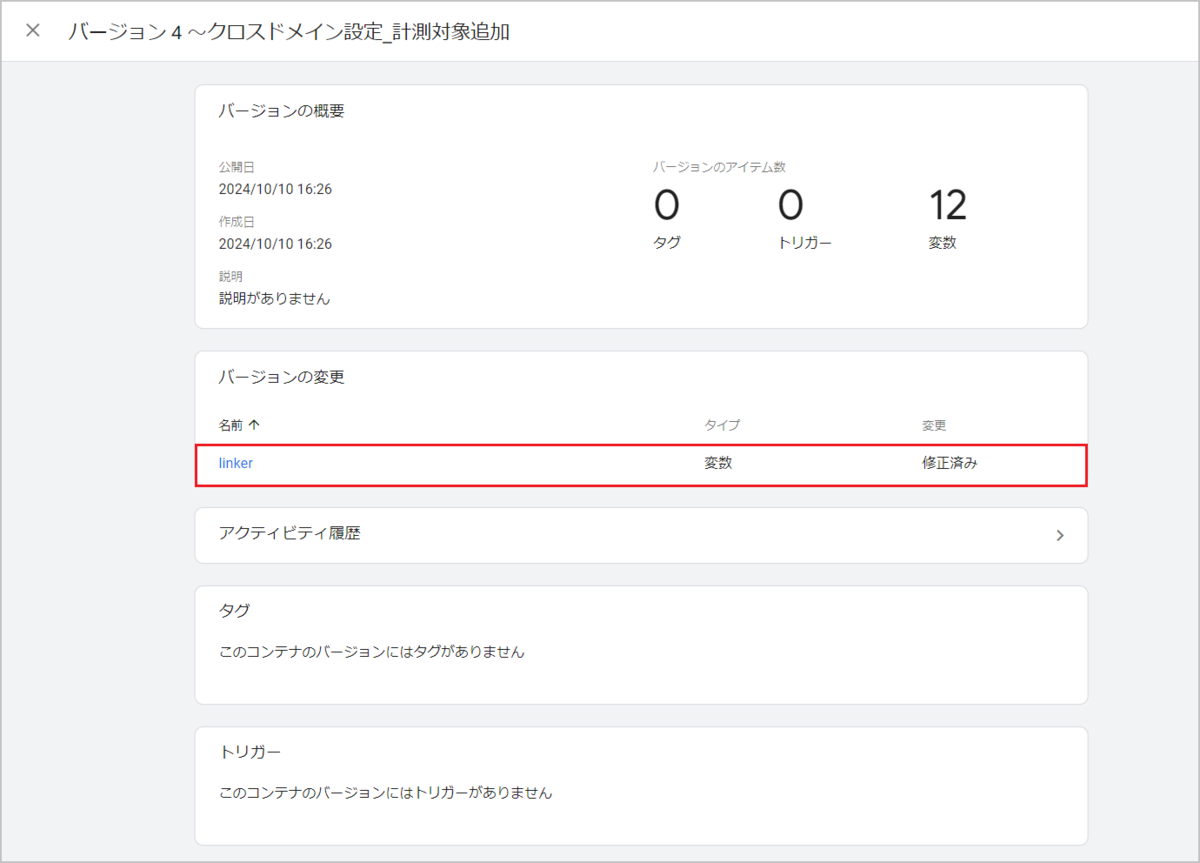
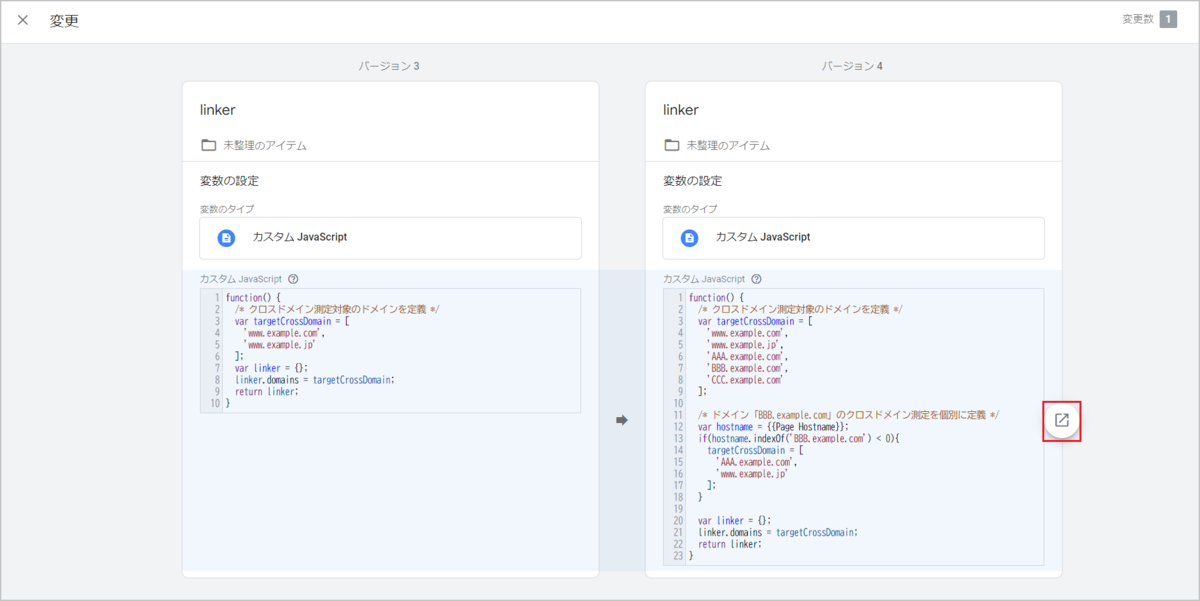
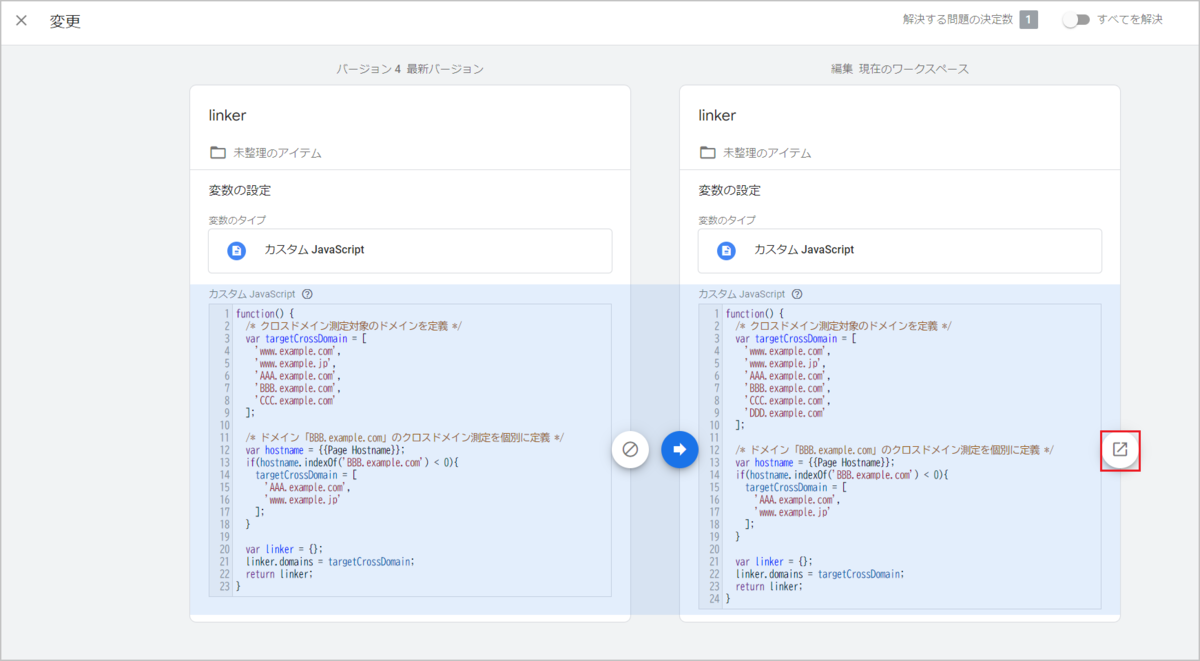
「サマリー > 変更を表示」にて画面中央の矢印を押下すると、③のアイコンが表示されます。


ソースを比較できる便利な機能ですので、ぜひご利用ください。
補足になりますが、上記で例示した変数「linker」は GA4 のクロスドメイン測定を GTM で設定する際に利用する変数です。ご興味がある方は以下の記事をご覧ください。
tech.nri-net.com
2.新タイプの Google タグでユーザープロパティを設定する方法
現在、GTM で新規作成した「Google タグ」にはユーザー プロパティの設定欄がないことをご存知でしょうか。
2023年9月に GA4 設定タグが「Google アナリティクス: GA4 設定」から「Google タグ」に更新されました。
その更新以前から「Google タグ」でユーザー プロパティを設定していた場合は、現在も「Google タグ」に直接ユーザー プロパティを設定することができるのですが、新規作成した「Google タグ」では直接ユーザー プロパティを設定することができません。「Google タグ」を新規作成する機会は意外と無いため、今なお、この変更を知らない方は多いのではないでしょうか。
▼【旧】Google タグ
「共有イベントの設定」配下にイベント パラメータとユーザー プロパティの設定欄があります。

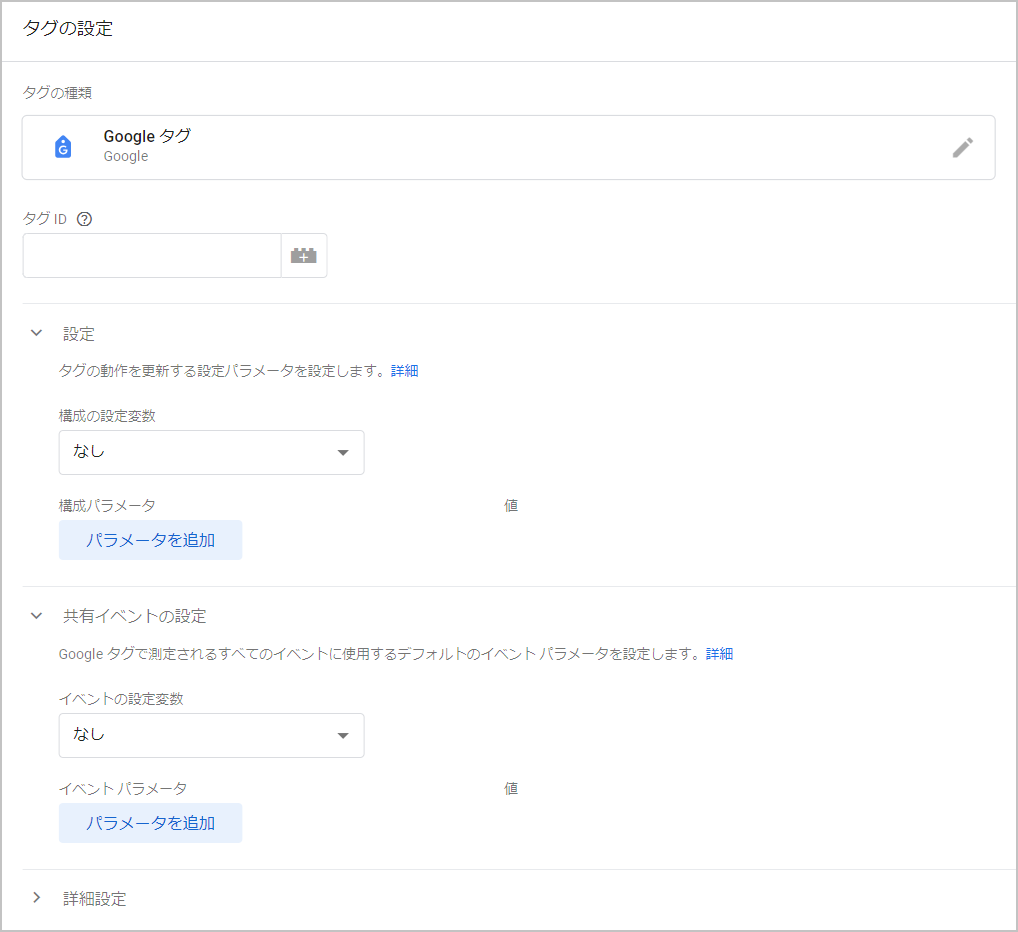
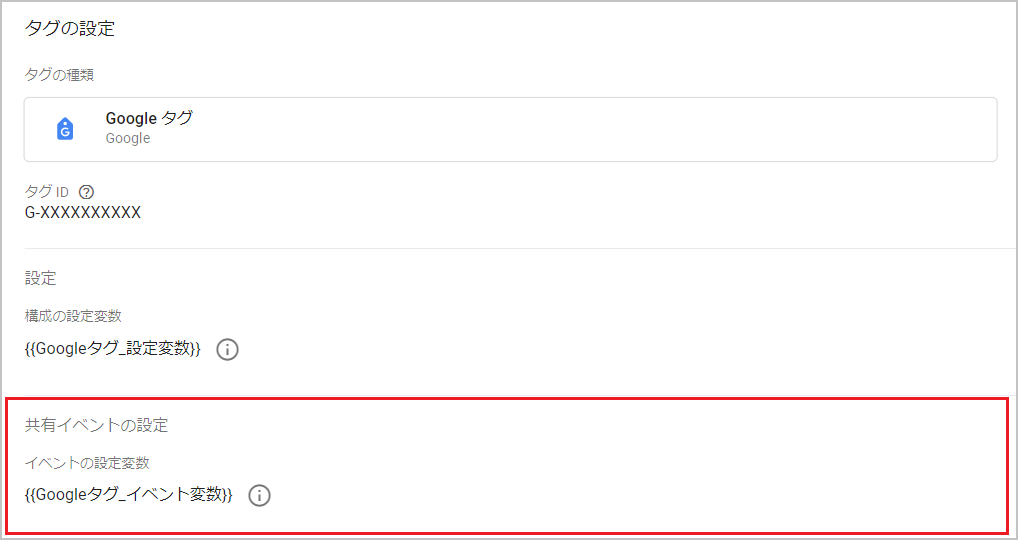
▼【新】Google タグ
「共有イベントの設定」配下にイベント パラメータの設定欄のみあります。

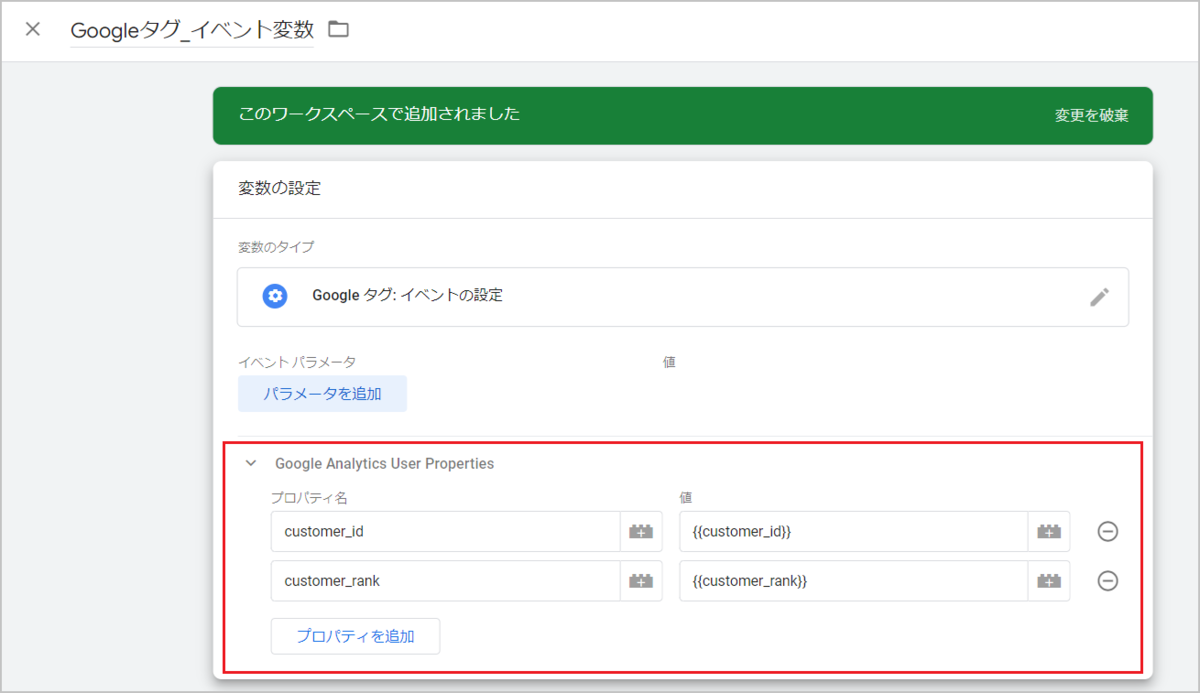
そのため、新規作成した「Google タグ」でユーザー プロパティを設定する場合は、「Google タグ: イベントの設定」変数の使用が必須になります。具体的な方法は以下の通りです。
①「Google タグ: イベントの設定」の「Google Analytics User Properties」にユーザー プロパティを設定します。


以上で、設定は完了です。
余談ですが面倒くさがりの筆者は、「Google タグ > 共有イベントの設定 > イベント パラメータ」欄に直接ユーザー プロパティとして計測したい値を設定して、ユーザー スコープのカスタム ディメンションで計測できないか検証してみましたが、やはり計測できませんでした。
今後はおとなしく「Google タグ: イベントの設定」変数を使用したいと思います。
3.データレイヤー変数で子要素を取得する際の戻り値
以下のようなデータレイヤーがサイトに実装されているとします。
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({'test': {'child_test': 'abc'}});
</script>
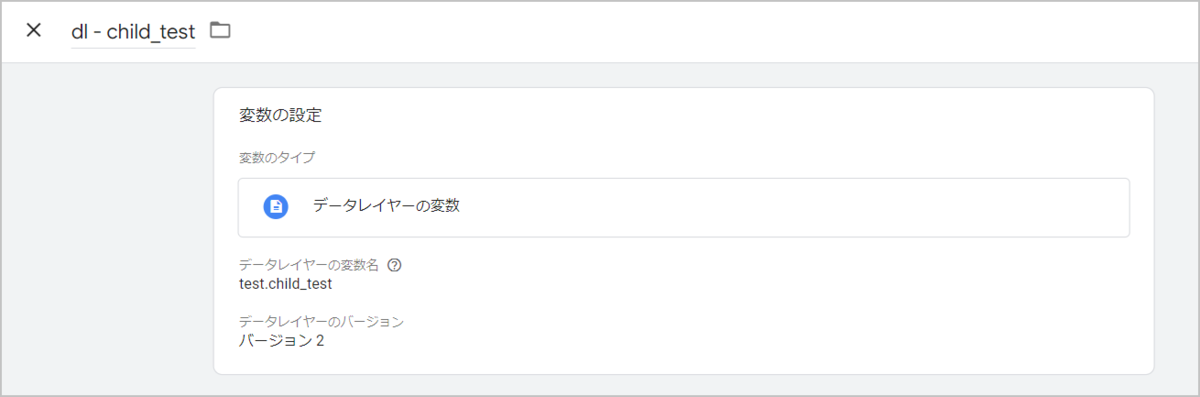
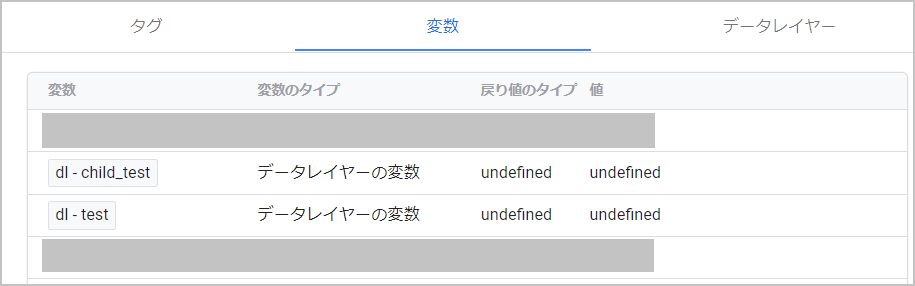
GTMでキー「child_test」の値を取得したい場合は、以下のような「データレイヤーの変数」を使用すると思いますが、データレイヤーの出力が動的で、子要素を出力しない場合があるサイトでは戻り値に注意が必要です。

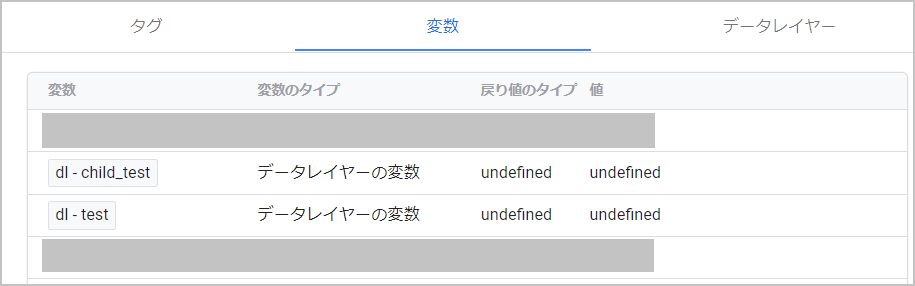
サイト側の出力によって、データレイヤー変数「dl - child_test」の値はそれぞれ以下のように変化します。
①親要素キー「test」も子要素キー「child_test」も出力されない場合
変数「dl - child_test」は「undefined」と計測されます。

②親要素キー「test」が「undefined」と出力され、子要素キー「child_test」は出力されない場合
変数「dl - child_test」は「undefined」と計測されます。
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({'test': undefined});
</script>

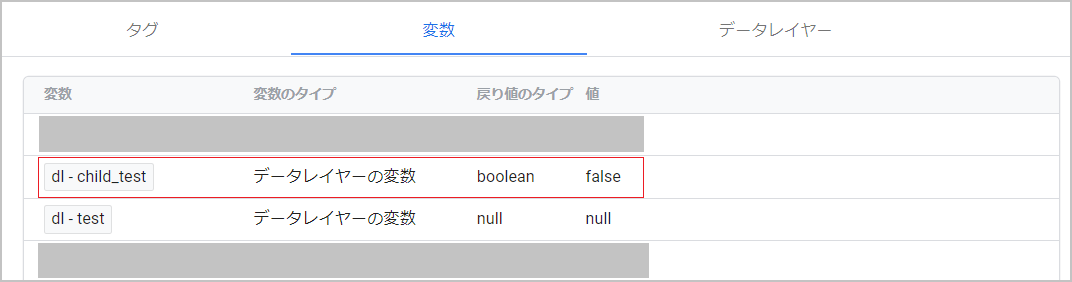
③親要素キー「test」が「null」と出力され、子要素キー「child_test」は出力されない場合
変数「dl - child_test」は「false」と計測されます。
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({'test': null});
</script>

戻り値によっては後続の設定を変える必要がある場合もあります。特に上記③のような場合にはご注意ください。
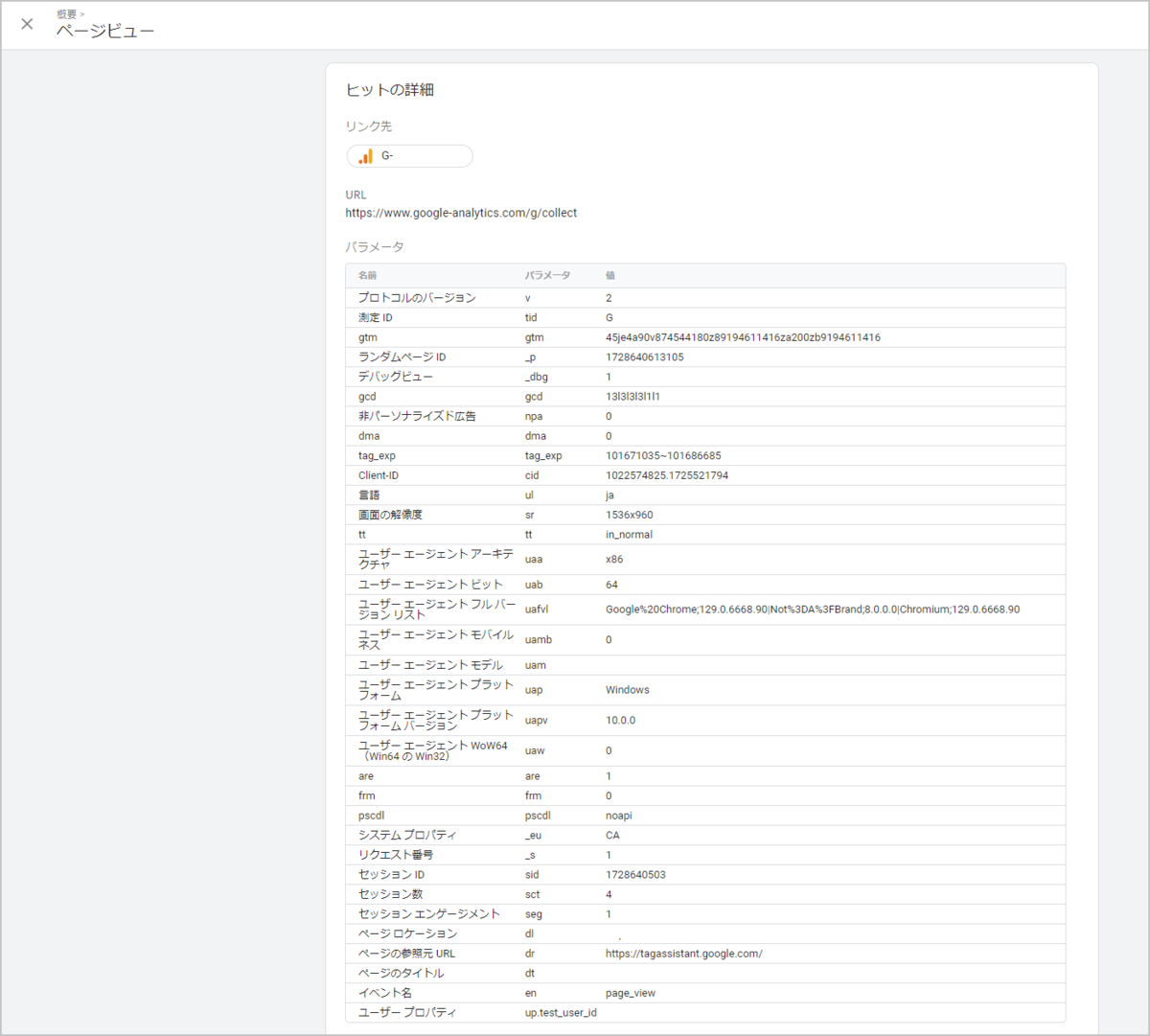
4.プレビューで、計測された拡張計測機能イベントの情報を確認する方法
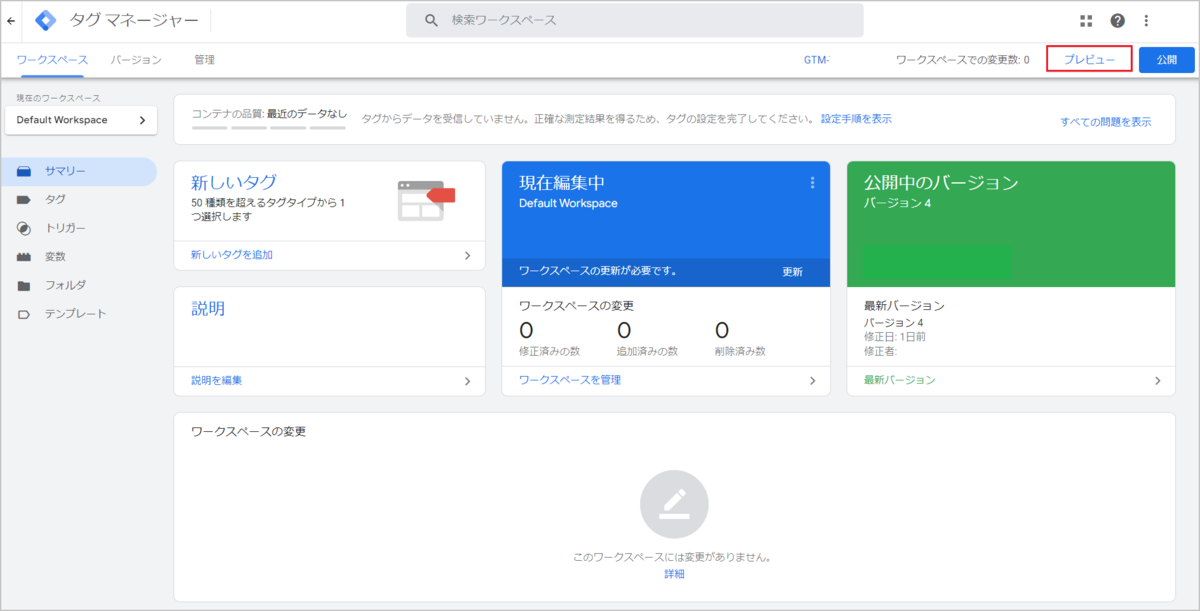
GTMで設定した内容が正確に反映されているかを確認するためにプレビューモードを利用される方が多いと思います。
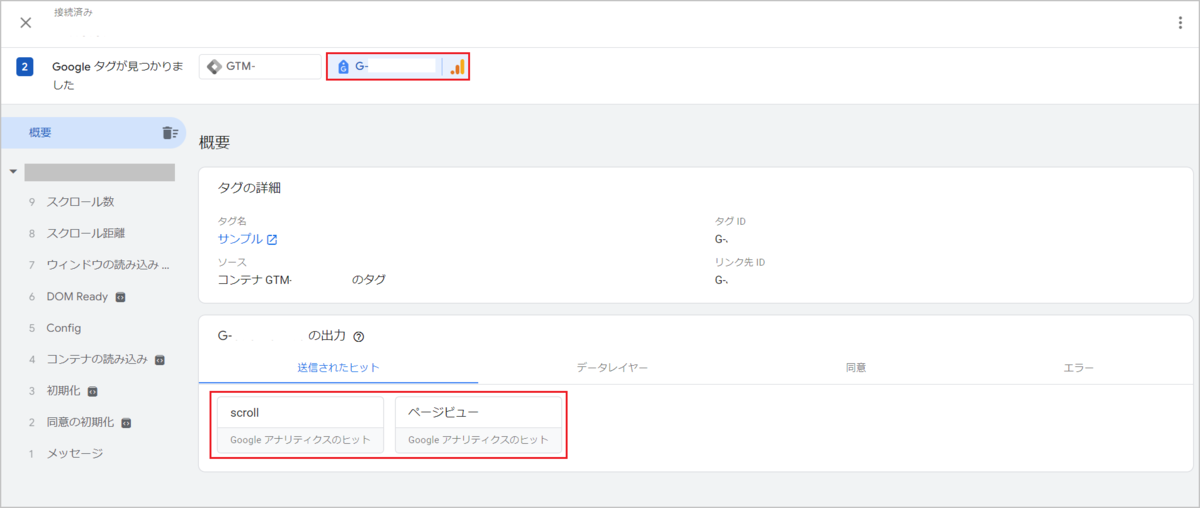
このプレビューモードで、 GTM で設定した内容だけでなく、拡張計測機能によって計測されたイベントの情報も確認できることはご存知でしょうか。
手順は以下の通りです。
①「プレビュー」を押下してプレビューモードを起動します。



5.1%未満のコンテナサイズの変化を確認する方法
最後は、コンテナサイズの逼迫に頭を抱えている方に役立つ機能です。
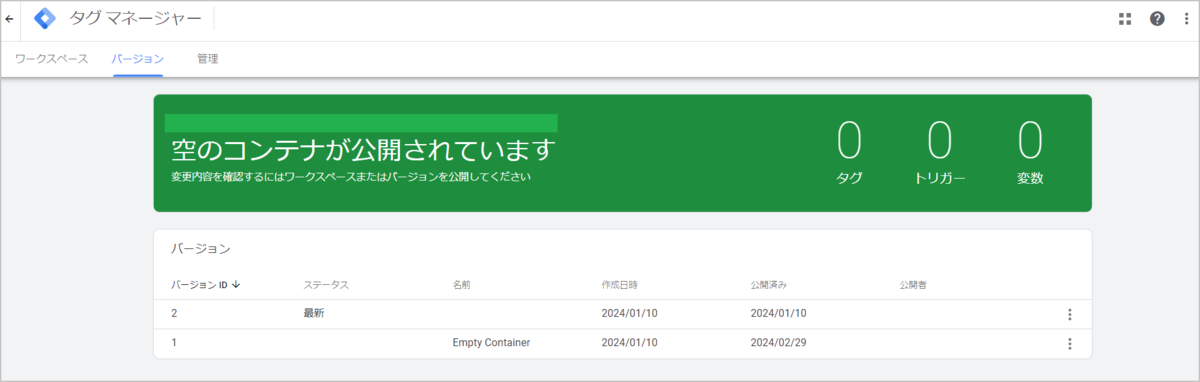
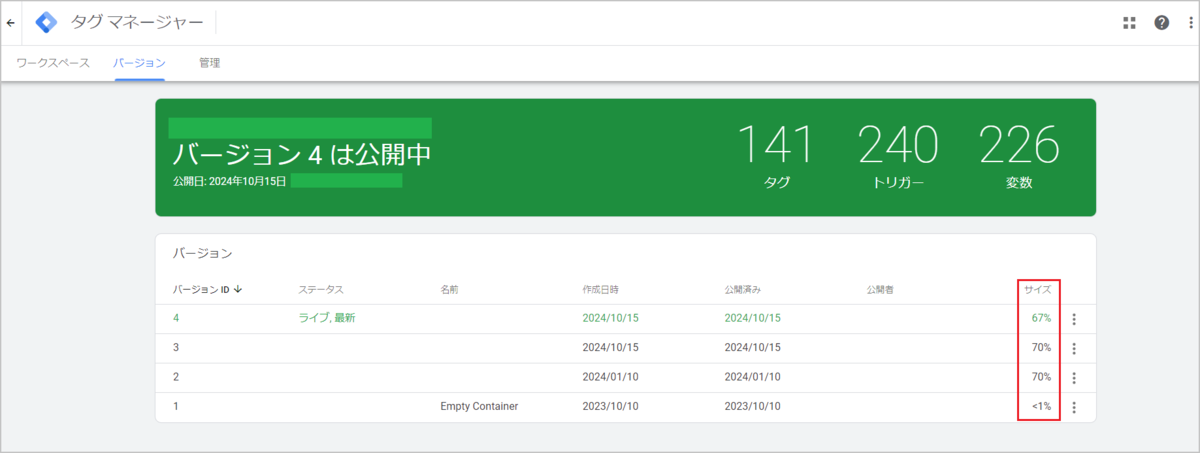
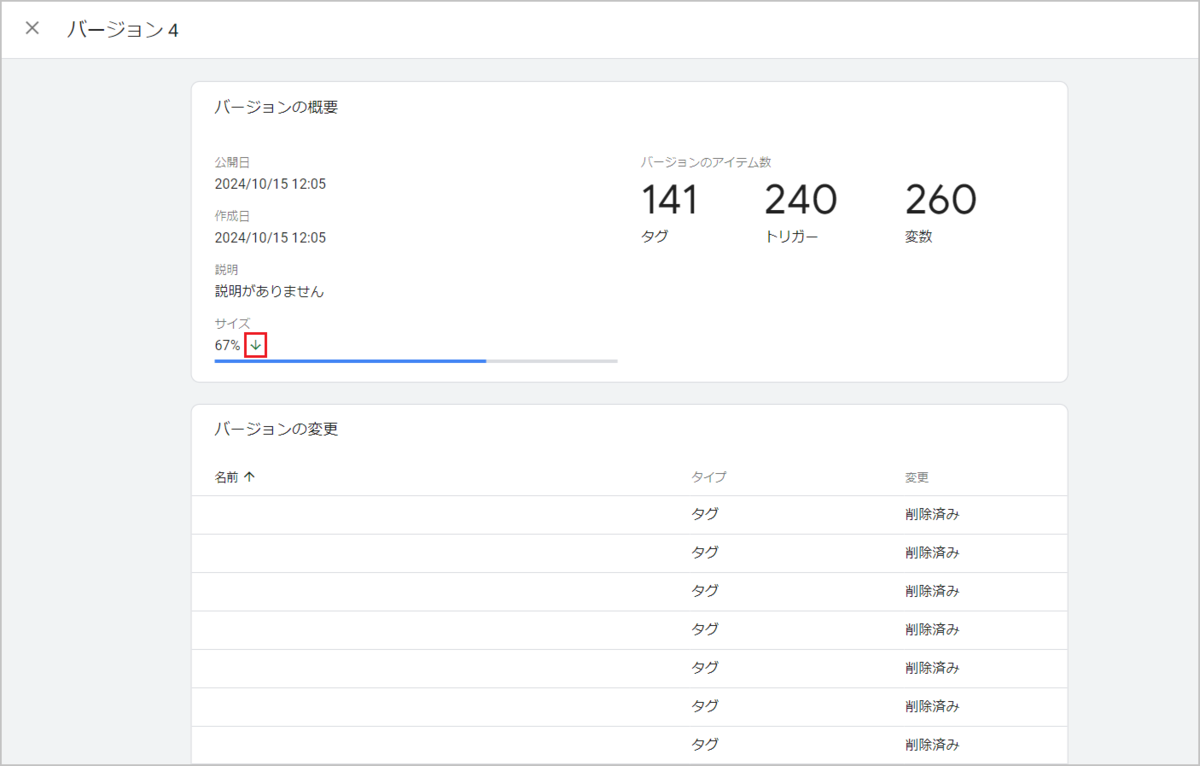
コンテナの「バージョン」でバージョン毎のコンテナサイズを確認できることはご存知でしょうか。「サイズ」欄はコンテナサイズが70%を超えると、以下のようにインジケーターが表示されるようになり、その後コンテナサイズが70%を下回ってもインジケーターの表示は続きます。
▽コンテナサイズが1度も70%を超えていないバージョン


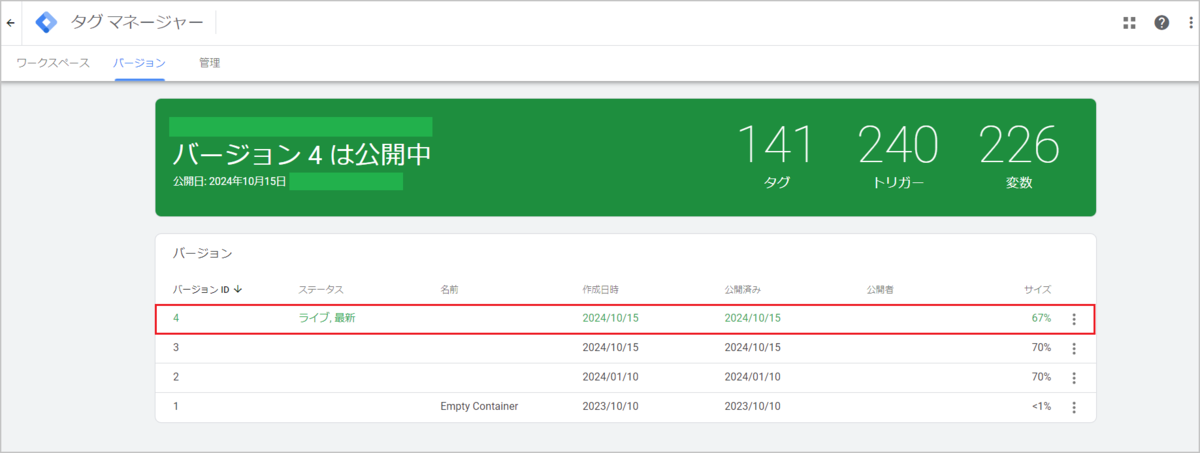
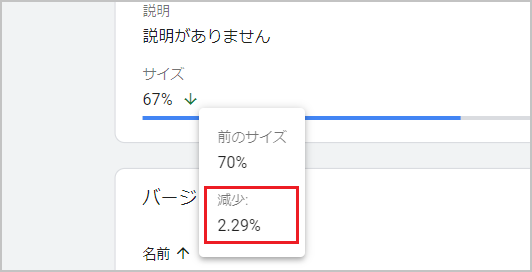
この画面ではコンテナサイズは1の位の値までしか表示されないため、バージョンの変更で発生したサイズの増減が1%未満の場合は、その増減幅を確認することができません。しかし実は以下の方法で増減幅を小数点第二位まで確認することができます。
①バージョンタブで任意のバージョンを選択します。



この機能を用いて、任意の設定変更がコンテナサイズにどれほど影響するのかを把握することで、コンテナサイズの削減・整理に役立ちます。コンテナサイズの管理は GTM を最適に動作させために必要な操作であるため、ぜひご活用ください。
おわりに
今回は【意外と知らない】GTM のお役立ち情報5選、というテーマで記事を執筆いたしました。
私自身、毎日のように GTM に触れていますが、未だに知らない機能や仕様との出会いがあります。そんな情報を共有できればと考えて紹介いたしましたが、初めて知る情報や今すぐ役立ちそうな情報はありましたでしょうか。皆さんのご参考になれば幸いです。
