
概要
Chartでグラフを作成した際に縦軸、もしくは横軸に基準となる値が自動で調整されて表示されます。
今記事は各軸に表示される値の範囲を指定する方法の紹介です。
Chartsフレームワークの基本的な使用方法についてはこちらの記事を参照していただければと思います。

環境
この記事は以下のバージョン環境のもと作成されたものです。
【Xcode】14.0
【iOS】16.0
【macOS】Monterey バージョン 12.5
chartXScale、chartYScale
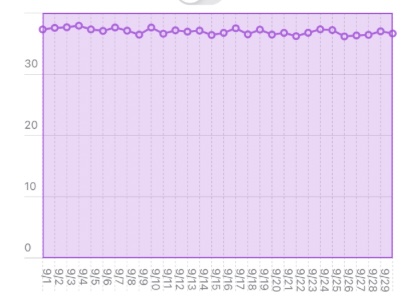
例えばLineMarkを使用して毎日の検温をグラフにした場合デフォルトでは以下のようになります。

これだとY軸の値が0から40となっているのでグラフから検温の変化があまり読み取れません。
そこで使用するのがchartXScale、chartYScaleです。
このmodifierを使用することでグラフのX、Yに対してのスケールを構成することができます。
Chart {
...
}
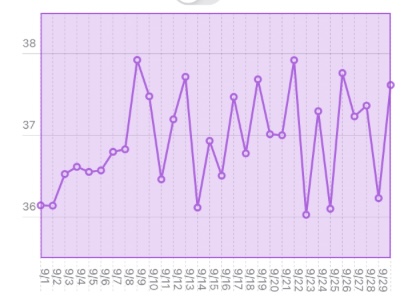
.chartYScale(domain: 35.5 ... 38.5)

これで任意の範囲を指定することができます。
includesZero
automatic(includesZero:)を使用することで自動的に範囲を調整してくれます。
includesZeroの使用例です。
Chart {
...
}
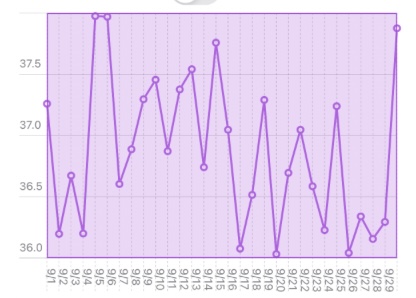
.chartYScale(domain: .automatic(includesZero: false))

includesZeroはスケールドメインに0を含めるかどうかをBoolで判定するためfalseで0を含めない形で自動的に範囲をスケールしてくれます。
reversed
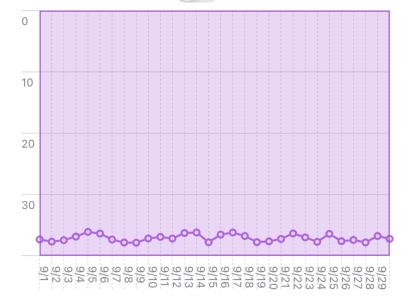
reversedで反転表示することができます。
Chart {
...
}
.chartYScale(domain: .automatic(reversed: true))

グラフ内に余白を追加する
グラフ内に余白を追加することができますが、その際もchartXScaleやchartYScaleで追加します。
chartXScaleで左右に対して、chartYScaleで上下に対してpaddingを追加することができます。
Chart {
...
}
.chartYScale(domain: .automatic(includesZero: false), range: .plotDimension(padding: 10))
.chartXScale(range: .plotDimension(padding: 10))

まとめ
chartXScaleやchartYScaleを使用することでより効果的なグラフを作ることができます。
