
はじめに
はじめまして、入社してからなんだかんだ1年経とうとしている新入社員の内藤です。
現場に配属され実案件に入るようになってから約半年、いくつかのプロジェクトに携わってきましたがどこへ行っても初めに行うことといえば…そう、「環境構築」です。
今でこそ、参画するプロジェクトのREADME(説明書的なファイル)を読みにいく癖がついた私ですが、配属当初の私は何が何だかわからないまま、先輩に言われるがままツールをインストールしていました。 そんな新米プログラマーの私が気になったツールが「npm」です。 今回は、このnpmに対する理解を深めるという意味も込めて、私がコーディングをするために実際に行った環境構築的なことを書いていこうと思います。
これからnpmを導入しようと考えている方や、すでに導入しているけどぶっちゃけどんなものなのかわかっていないという方にも参考になる記事になったらうれしいです。
npmとは?
そもそもnpmって何なの?という方もいらっしゃると思うので、まずはその概要について記載していきたいと思います。
npmとは「Node Package Manager」の略です。この字面から察するに、NodeというもののPackageをManagerするものなのかなと感じるかもしれませんが、その認識で大丈夫です。
npmが持っている主な機能として
パッケージのインストール、アンインストール、バージョンアップ
パッケージ間の依存関係の解決
package.jsonの自動生成(package.jsonについては後述)
などが挙げられます。 簡単に言うと、npmはNode.jsのパッケージを管理するツールのことです。
Node.jsとは
「ちょっと待って、Node.jsってなに?」という声が聞こえてきそうなので、説明の途中ですが説明します。
簡単に言ってしまうと、Node.jsとは「JavaScriptをパソコン上で動かせるようにしてくれるもの」のことです。JavaScriptという言葉はどこかで聞いたことがあるかもしれませんが、実はこれは、ブラウザ上で動作するプログラミング言語だったんです。みなさんは知ってましたか?私は最近まで知りませんでした。
Node.jsはJavaScriptプログラムの実行環境みたいなもので、これのおかげでフロントエンド開発やバックエンド開発にJavaScriptを使うことができるというわけです。
つまり、JavaScriptをパソコン上で動かせるようにしてくれるのがNode.jsで、Node.jsを管理するのがnpmというわけです。
環境構築実践
Node.jsをインストール
それでは実際にNode.jsをインストールしてみます。
まずはじめにこちらのページからインストーラーをダウンロードします。 インストールするバージョンについてですが、これはプロジェクトによって使用するバージョンが異なる場合があるため、必要に応じてインストールをお願いします。 今回は現時点で最新のLTS(推奨版)である「v20.12.0(LTS)」をインストールしてみます。
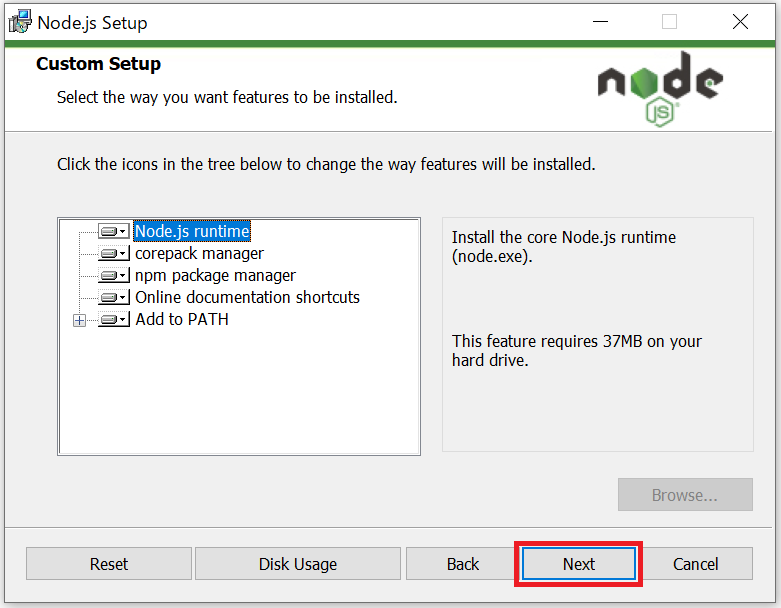
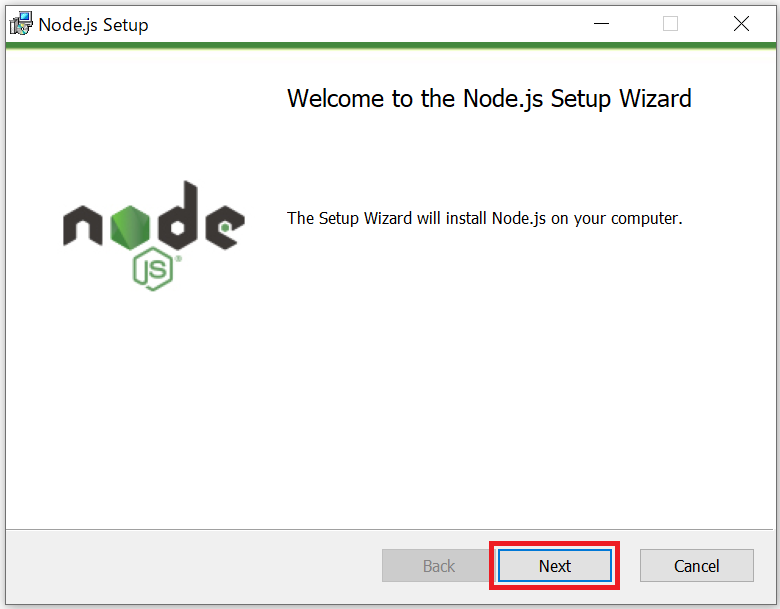
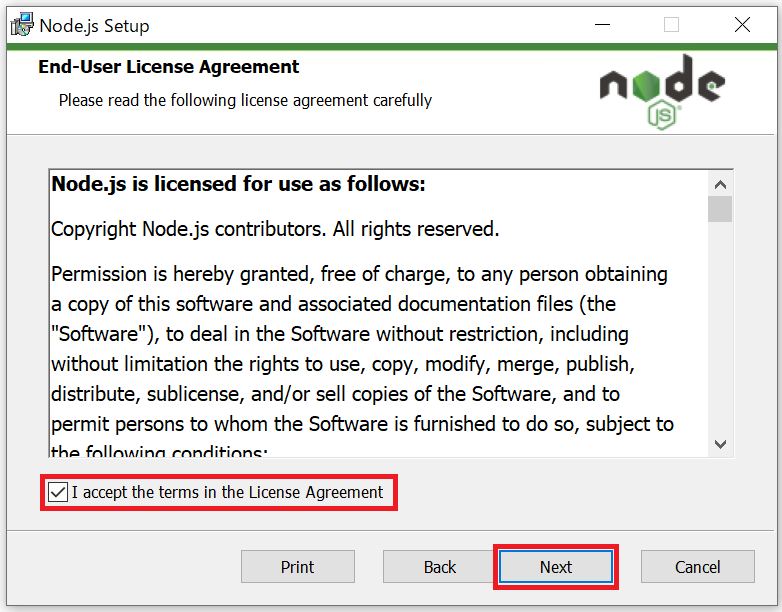
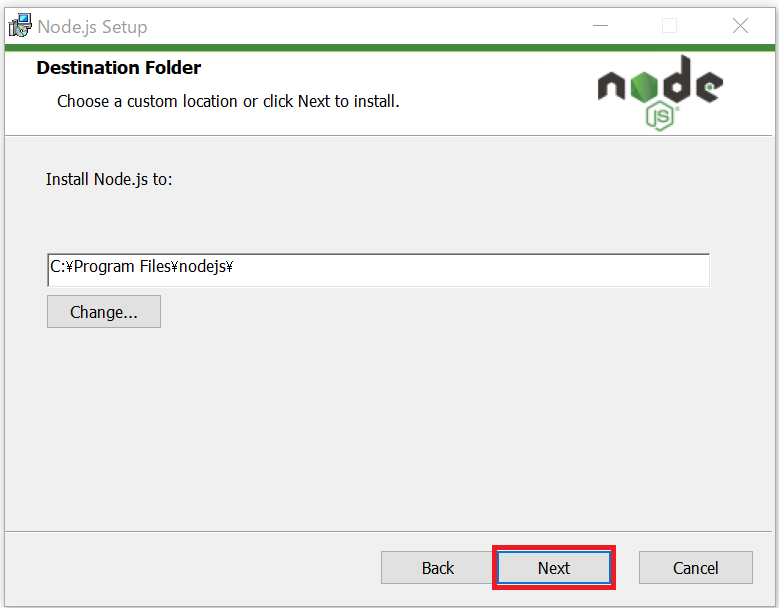
ダウンロードしたインストーラーを実行するとセットアップ画面が出るので、赤枠で囲った部分をクリックして進めていきます。 インストールフォルダも、こだわりがなければデフォルトのままでOKです。



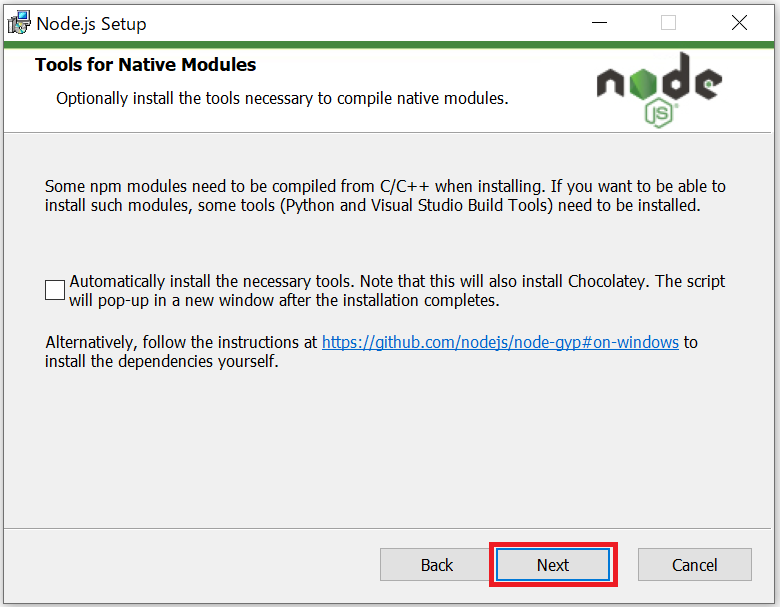
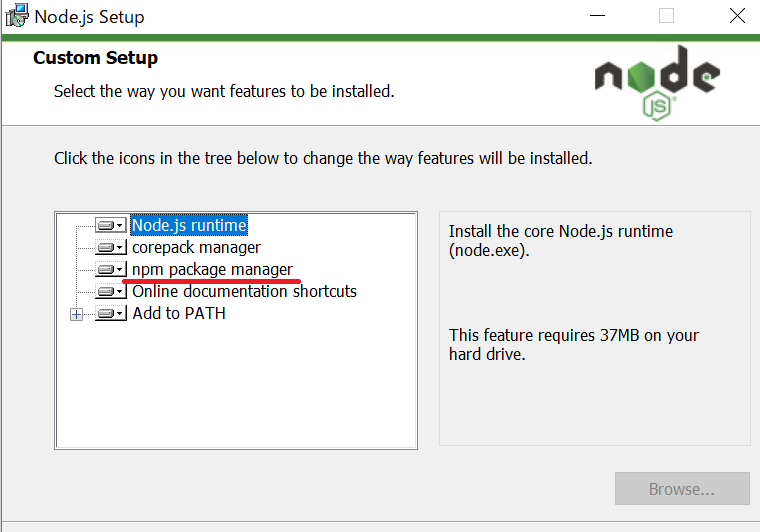
何やらいろいろと書かれていますが、基本的にNextを押して進めていきます。(よく見るとnpmについての記載があったり...)
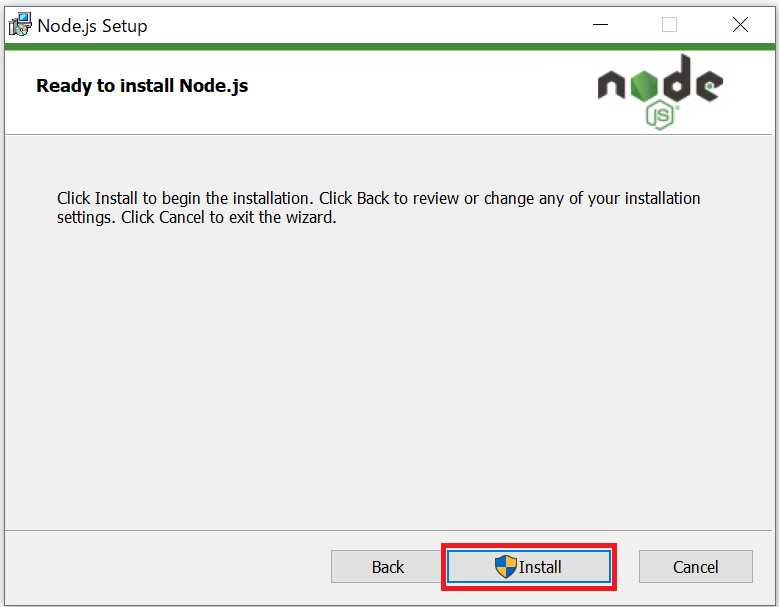
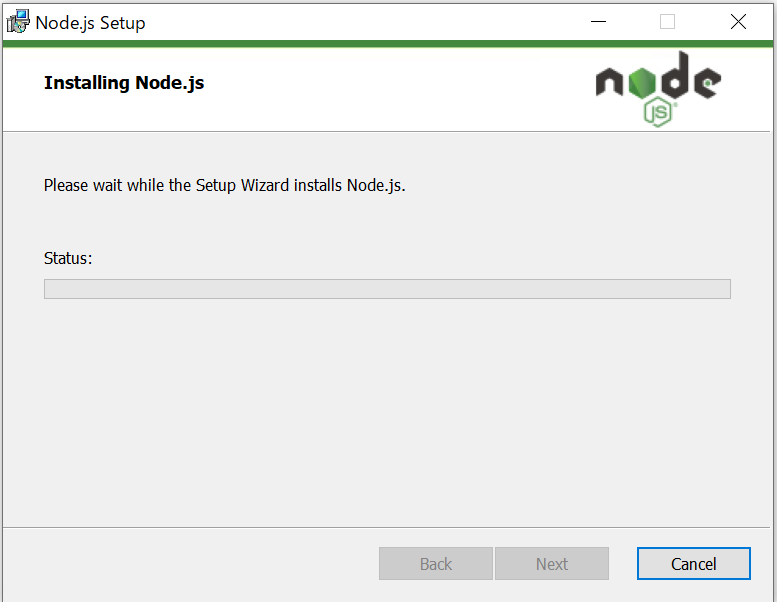
進めていくといよいよ「Install」ボタンが出てくるのでそのままクリック。ユーザーアカウント制御の画面が表示されたら「はい」を選択してください。そしてしばらくすると、、、
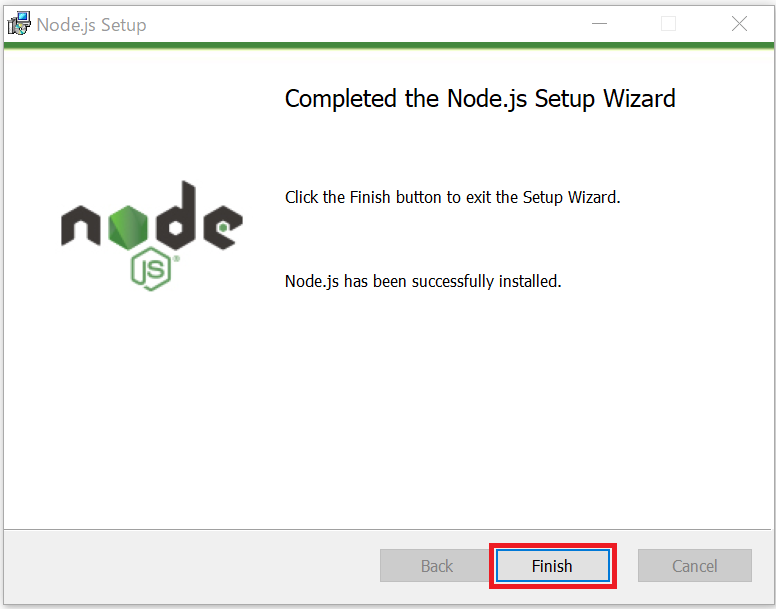
完了画面が表示されました。最後に「Finish」をクリックすればインストール完了です!
バージョン確認
念のため、ちゃんとインストールできたのか確認してみましょう。
コマンドプロンプトプロンプトを開き、「node -v」コマンドを実行してみます。
>node -v v20.12.0
インストールしたバージョンが表示されました。これで、バージョンの確認は完了です!
npmをインストール...?
この流れでnpmもインストールしようとしているかもしれませんが、それは不要です。 基本的に、Node.jsをインストールするとnpmも一緒に自動でインストールされます。
Node.jsをインストールするときに、npmについて記載があったのを覚えているでしょうか?
その証拠にコマンドプロンプトで「npm -v」と入力してみてください。身に覚えのないものがインストールされているはずです...
>npm -v 7.24.0
package.jsonの作成とパッケージのインストール
はじめの方で出てきた「package.json」についても軽く記述しておきます。
package.jsonを一言で表現するなら、「インストールしておくべきパッケージが定義されたファイル」です。
このpackage.jsonはnpmを使って作成することができます。「npm init」コマンドを入力してみましょう。
>npm init
コマンドを入力するとファイル情報を入力できるようになるので、とりあえずEnterを押して進めていきます。
すると、以下のようなファイルが生成されました。
{
"name": "sample",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": "",
"author": "",
"license": "ISC"
}
このファイルには自分がインストールしたライブラリのバージョンや情報が定義されています。そして、下記コマンドを入力することでpackage.jsonに必要なライブラリを追加することができます。
>sudo npm install ライブラリ名 --save
このようにpackage.jsonにライブラリを保存しておくことで、開発環境を移行したとしても、コマンド一つで元のパッケージをインストールすることができます。 複数人で開発を行う場合にはなるべく同じ開発環境で行うのが望ましいですが、このファイルがあることで、自分だけでなく他人の開発環境も統一することができるため、非常に便利な代物なのです!
なので、こんな便利なファイルを自動生成してくれるnpmって、最高ですよね?
おわりに
npm導入の手順と、それに付随するツールについて書いてみましたがいかがでしたでしょうか。 実際に試してみると実はあまり難しくないので、この記事を読んでパッケージ管理ツールに興味が湧いた方はぜひ実践してみてください。 私自身、まだまだこのツールを使いこなせているわけではないので、いろいろ試しながら日々学んでいきたいと思います!