本記事は
2022年度 新人卒業記念Week
3日目の記事です。
🌸
2日目
▶▶ 本記事 ▶▶
4日目
📚

こんにちは、今月で新人を卒業する小畑です。
1月より業務にてフロントエンドアプリ開発を行うようになり、3ヵ月が経ちました。
この3ヵ月の中で筆者は、Google Chromeデベロッパーツール(以下 デベロッパーツール)をあまり使いこなせていなかったことに気が付き、衝撃を受けました。現在も機能について絶賛学習中ではありますが、デベロッパーツールの機能を利用することでデバッグが以前より容易になってきたなとも感じています。
自身の学習も兼ねて、今回はNetworkパネルを中心にデベロッパーツールの利用方法をまとめてみようと思います。
デベロッパーツールとは?
デベロッパーツールとは、Google Chromeに標準搭載されている開発者用のデバッグツールを指します。
Webサイトのパフォーマンスを向上させるための多くの機能が搭載されています。
公式では以下のように説明されています。
Chrome DevTools は、Google Chrome に組み込まれたウェブ作成およびデバッグツールのセットです。 DevTools を使用してサイトの反復処理、デバッグ、プロファイリングを行います。 試験運用: Chrome Canary には、常に最新の DevTools が備わっています。
(引用元)https://developers.google.com/web/tools?hl=ja
デベロッパーツールの表示方法
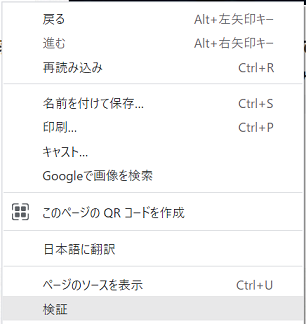
Google Chromeのブラウザ上でサイトを開き、右クリックすることで現れるメニューの中の「検証」をクリックすることでツールを呼び出せます。 また、WindowsであればF12キー、MacであればCommand + Option + I で呼び出すことも可能です。

Networkパネルでできること

デベロッパーツールには、機能ごとに分かれたパネルが11個存在しています。今回取り上げるNetworkパネルはその中の1つになります。
ネットワークパネルでは、現在開いている画面上で実行した通信のログを確認できます。
例えば、JavaScriptやCSSの読み込み、URLをクリックしたときのリクエストや非同期通信のリクエスト、画像の読み込みなどを確認できます。
また、各通信のリクエストやレスポンス、使用した時間や通信の成功失敗のステータスなども確認できます。
チェックボックス

上の画像の枠で囲んでいるチェックボックスにて下の機能を適用できます。
- Preserve log
通信のログを取得します。
チェックボックスにチェックを入れることで、画面を遷移しても前画面の情報を残して確認できるようになります。
- Disable cache
ブラウザのキャッシュがない状態にして通信状態を観測できます。
JavaScriptやCSSは画面表示を早くするため、画面を開いたときに情報をブラウザのキャッシュに残しています。
そのため、設定することで毎回スーパーリロードすることなく読み込み速度などを確認することができます。
タブ

上の画像の枠で囲んでいるタブで、通信のタイプを選択できます。
指定しない場合基本はAllが選択され、すべての通信がパネル下部分に一覧で表示されます。
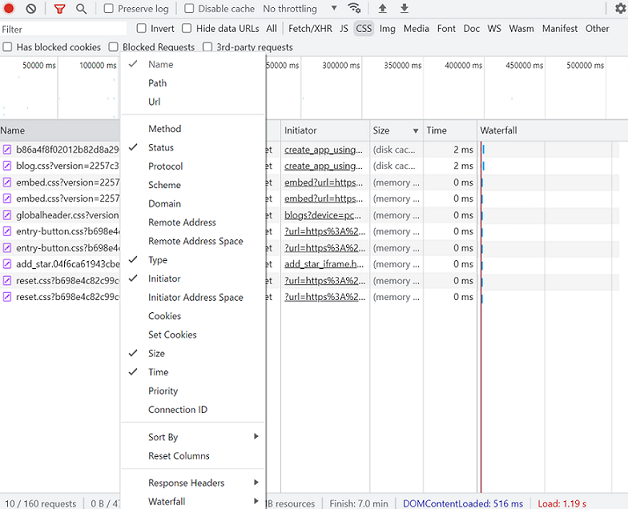
一覧画面

一覧では、リソース名やステータスなどの項目は項目が表示されている行にカーソルを右クリックすることで表示したい項目を選択できます。
リソースが赤い文字で表示されていれば、通信時に何かしらのエラーが生じていることがわかります。
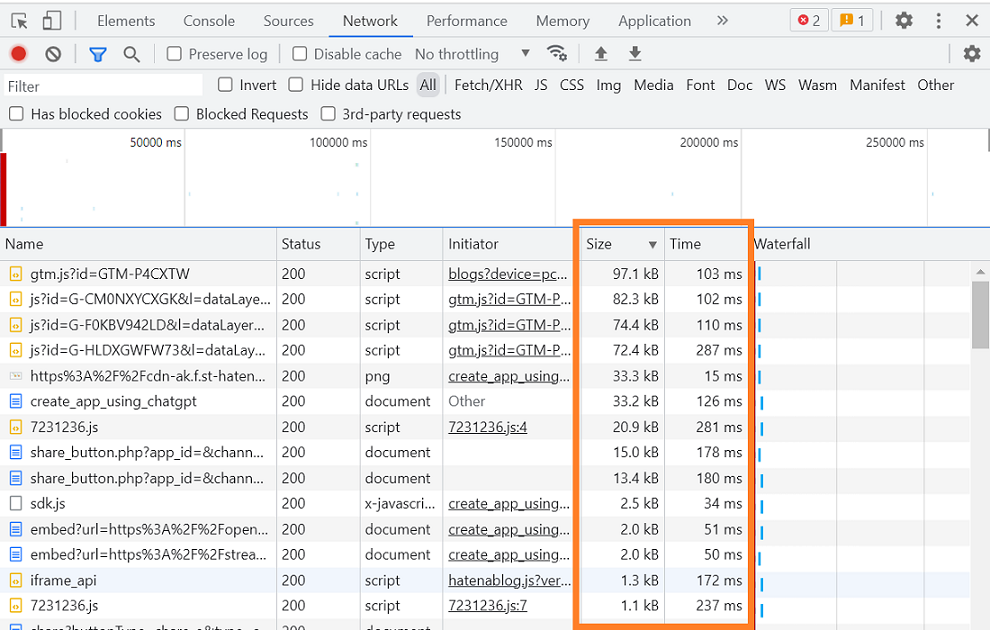
また、Size,Timeそれぞれの項目名をクリックすることで、各項目ごとにソートをかけられます。
Sizeでソートすると一番重いファイルがわかり、Timeでソートすると読み込みに一番時間がかかったファイルがわかります。
これらにより、どのファイルがボトルネックになっていて、表示速度を下げているのかが判断できます。

詳細画面

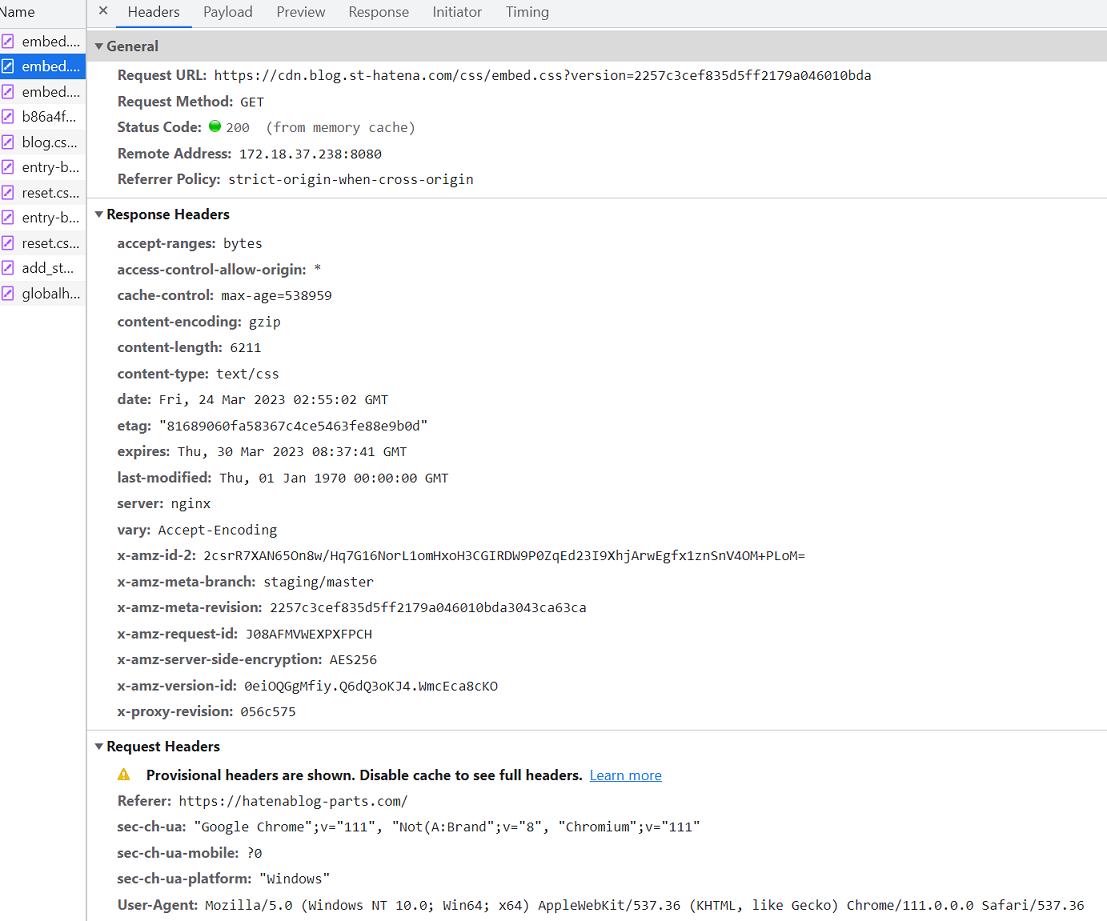
一覧画面にて任意のリソースを左クリックするとその通信の詳細画面を見ることができます。
こちらの画面にも複数タブが表示されていますが、主にはHeadersタブを利用することが多いかと思います。
各タブの主な内容は以下の通りになります。
Headers :リクエストヘッダーおよびレスポンスヘッダー
Preview :ファイルの内容
画像の場合では、大きさやサイズ、ファイルタイプ、URLなどを確認でき、CSSやJavaScriptでなあればファイルのソースを確認できるResponse :選択した通信でレスポンスされた内容
Cookies :リクエストとレスポンス時のクッキー情報
Timing :画面表示が完了するまでにかかった時間
要求の送信時間、待機時間などを確認する事でどのリソースが重いのか把握できる
HeaderタブではGeneral, Response Headers, Request Headers, Query String Parametersの項目を確認できます。
各項目では以下の通りの情報が確認できます。
General:URL、メソッドやステータス
Response Headers:選択している通信のレスポンスのヘッダー内容
Request Headers:選択している通信のレスポンスのヘッダー内容
Query String Parameters: リクエストパラメータ (上記の画像には記載なし)
Generalにて通信のステータスコードは何が返却されているか、リクエストメソッドは何か(POSTやGETなど)を確認できます
まとめ
Networkパネルだけでも多くの情報を得られますね。 デバッグのみならず、Webのパフォーマンスの分析もできるので開発者でなくとも活用できるツールかと思います。
ちなみに、以前の筆者のデベロッパーツールの主な利用目的は以下の通りでした。
Elementsパネル
- 要素のスタイル確認
- CSSなどのスタイル調整
- デバイス差異によるスタイル崩れ確認
Consoleパネル
- Console.log()の出力
- エラーの出力
- JavaScriptの挙動確認
Applicationパネル
- ストレージの中身確認
そうです、デベロッパーツールには11個もパネルがあるのに半数も利用しておらず、他のパネルの用途を理解できていませんでした。
(それでも十分便利なツールだな、なんて感じていました。)
パネルそれぞれの用途を学んでいくことでWebサイトのパフォーマンス向上やデバッグの切り出しやすさなどに繋がり、より様々な視点からWebサイトを見られるようになりました。
恐らく、1つでも、何となく機能を知っているだけでも開発効率を上げられると思います。
デベロッパーツールには、まだまだ多くの機能があるので、これからも少しずつ身につけて行こうと思います。