
前置き
先日WindowsでFlutterを使用する為に環境を構築しましたokaです!
少しハマった所もありましたのでハマったポイントも含め、備忘録として構築方法をまとめてみました!!
Contents
- 環境
- Flutter SDKをインストールする
- Android Studioをインストールする
- Visual Studioをインストールする
- VSCodeをインストールする
- 新規プロジェクトを作成
- 所感
環境
Windows 10 pro(64bit版)
RAM: 16GB
ブラウザ: chrome
Flutter SDKをインストールする
ダウンロード
以下リンクより最新のFlutterSDKをダウンロードします。
ボタンをクリックするとダウンロードが始まります。
ファイルが重いので通信環境によっては少し時間がかかる場合があります。

zipファイルの展開
インストールできたらzipファイルを解凍、展開してください。
展開先はアクセス権の固いところを避ければどこでも大丈夫です!(筆者はDocumentsにしました。)
また保存先のPathは後で使用するのでメモしておきます。(以下例)
C/Users/UserName/Documents
Pathを通す
続いて以下の操作により環境変数からPathの設定を行っていきます。
- システム
- 詳細設定
- システムの詳細設定
- 環境変数
- Pathの項目を選択
- 編集
- 指定フォルダに\flutter\binを追加で完了
筆者と同じくDocumentsに保存すれば以下のようになると思います。
C/Users/UserNamey/Documents/flutter/bin
現状確認
以下Power Shellもしくはコマンド プロンプトにて
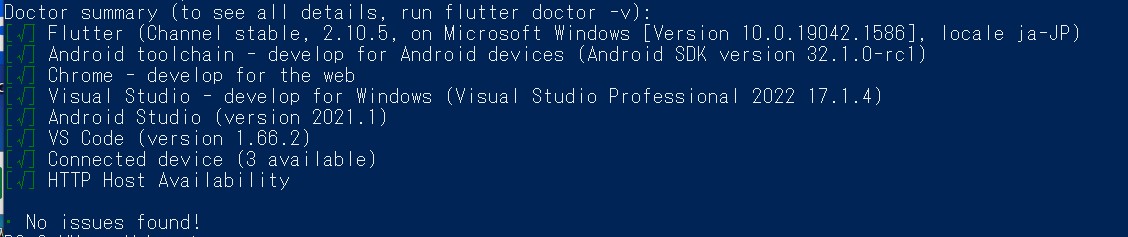
flutter doctor
を入力すると開発に不足しているツールや設定を確認することができます。
※VPN接続していると、インジケーターが動き続けて進まない事がありますのでVPN接続解除して進めることをおすすめします。(筆者はここで時間を溶かしました・・・)

※こちらの参考画像は全て環境構築ができた状態です。現段階では赤いチェックマークがいくつか付いていると思いますが、これから構築していくので問題ないです。
Android Studioをインストールする
ダウンロード
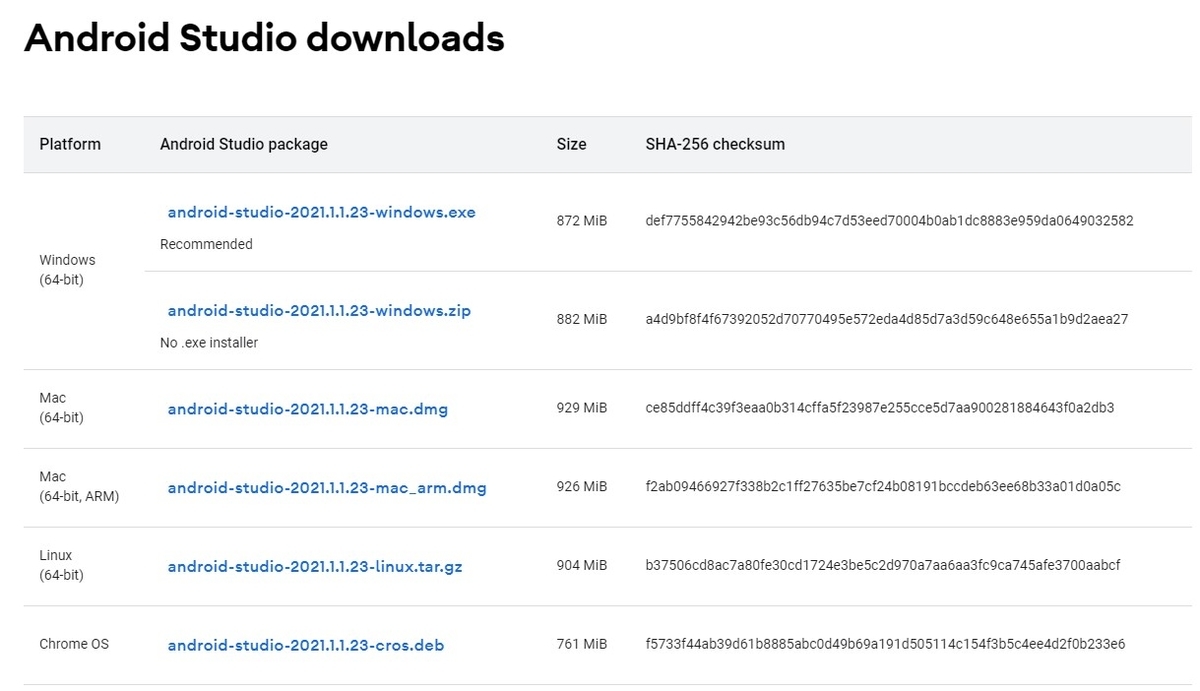
以下リンクより最新のAndroid Studioをダウンロードします。

環境が違う方はサイト下方より環境にあったものをダウンロードしてください。

インストール
ダウンロードが完了したらインストールを行います。
インストール先など全てデフォルトでOKです。(デフォルトはProgram Files内と思います)
※初めてAndroid StudioをインストールするとAndroid SDKをダウンロードしてくださいと出てきますがVPN接続しているとうまくダウンロードできなかったり、その他コンポーネント類をインストールできない可能性がありますのでVPN接続解除して進めることをおすすめします。(筆者はここで更に時間を溶かしました・・・)
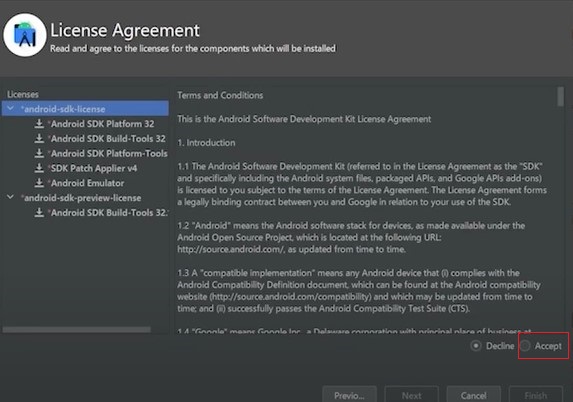
Android SDKについては全てAcceptにチェックを入れてインストールします。

初期設定
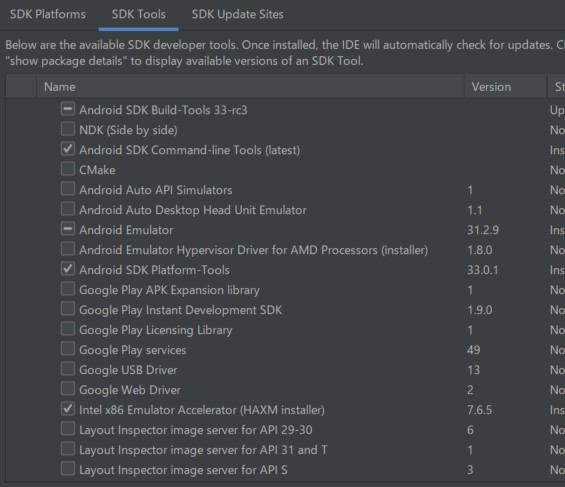
インストール後Android Studioを起動して以下の手順でCommand-line Toolをインストールします。
- More Action選択
- SDK Manager
- SDK Tools
- Android SDK Command-line Toolにチェック
- インストール

Licensesの認証
flutter doctorにて現状を確認します。
flutter doctor
Androidの部分が黄色の!に変更しているので以下を入力してライセンス認証します。
色々出てきますが全て"y"で同意します。
flutter doctor --android-licenses
Visual Studioをインストールする
ダウンロード
以下リンクより最新のVisual Studioをダウンロードします。
またVSCodeもダウンロードできるので同じくダウンロードしておきます。

インストール
ダウンロードが完了したらインストールを行います。
インストールする際に、C++によるデスクトップ開発にチェックをいれてインストールします。
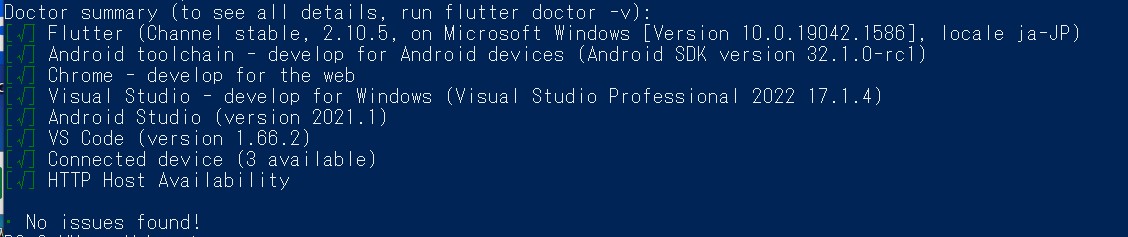
インストール完了後、flutter doctorにて現状を確認します。
flutter doctor
うまくできていれば全てに完了チェックが入り、環境構築が完了してることが分かります。

VSCodeをインストールする
インストール
Visual Studioと同時にダウンロードはしていますのでファイルを選択してインストールしていきます。
特に気を付ける部分も無く、そのまま指示に従ってインストールします。
プラグインインストール
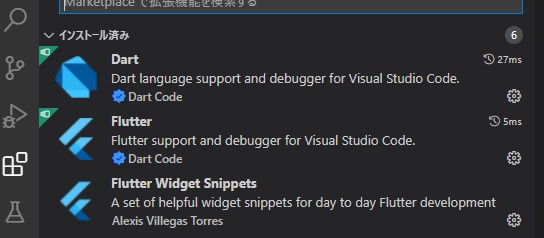
インストール後、起動したら以下プラグインをインストールします。
- Dart
- Flutter
- Flutter Widget Snippets(必須ではないですがWidgetに関して補完してくれるので便利です)

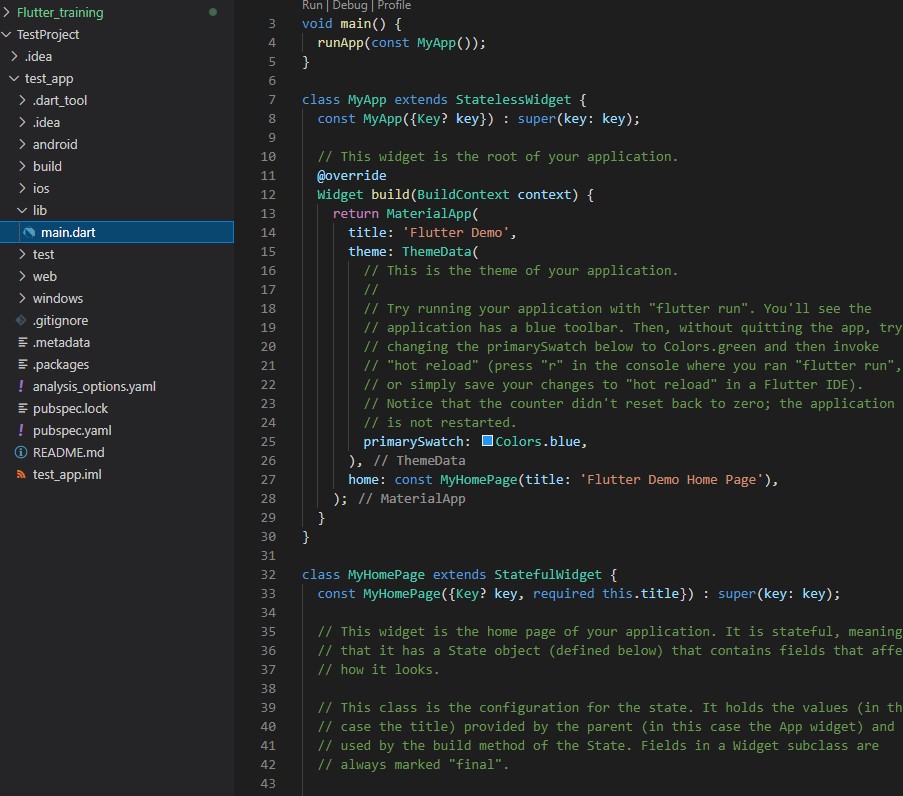
新規プロジェクトを作成
ここまできたら一旦VSCodeを再起動します。
再起動後はコマンドパレットよりFlutter New Projectと入力し、Applicationを選択します。
その後任意の場所にフォルダを制作して、ファイル名を設定すれば出来上がりです!

所感
いかがでしたでしょうか?
以前は環境構築が鬼のように難しいと言われていましたが、現在は環境構築に関して沢山良質な記事が増え、様々な環境での問題も解決されているのでハードルはすごく下がったように感じました!
今後自分のように永遠とインジケーターを見るハメになる人がいなくなりますように☆
