 こんにちは、初めまして。Webディレクターをしております、西田と申します。
こんにちは、初めまして。Webディレクターをしております、西田と申します。
AWSやGoogle Analyticsのプロがたくさんいる弊社ですが、そんな中でも私は、Webのコンテンツ制作を生業としているチームのメンバーです。 私達チームが何をしているかを1秒でまとめると「どんなサイトにしようか考えて形にすること」です。
あ、どんな方が見てもわかるような紹介をさせていただきましたが、ここから先はUI/UXを考えるディレクターさん&デザイナーさん向けの情報となっております。
もちろんコンテンツ制作なんて縁がないエンジニアさんも大歓迎ですよ。小難しい話ではないので「へーそうなんや」ぐらいは思っていただけるかと!
本題!
私はディレクターなので、お客様の窓口となったり、要件定義をしたり、プロジェクト全体の進行管理といったマネジメントも行いますが、
実は私が一番好きな仕事がそう、「 情 報 設 計 」なのです!(SEO二の次で強調する)
どんなサイトの構造にしたらユーザーを目的までスムーズに辿り着かせられるか、
どんなページにしたら理解してくれるか、
どんな言葉を添えたらユーザーの心を動かせるか、
…そんなことを考えながらサイトを形にしていくのが楽しい♡
これまで、かっちりとしたコーポレートサイトから、広告のランディングページ、アプリ、システム、パンフレットやポスターまで、幅広い分野で情報設計を行ってきましたが、つくづく思います。
情報設計に正解ってない。
だからむずかしい。
「絶対こっちの方がみんなわかりやすい!」って思っても、お客様からは変更せざるを得ないご指示をいただくことも…
正解はないから色々な意見が出るのも当然。やってみて、失敗したら変えて、またダメなら変えてを繰り返せばいいのです。
でも、なるべく正解に近づけるコツはあります。
サイトを使う相手は人間。じゃあ、人間の心理を学んだらいいサイトが作れるんじゃない?
ということで今日は、ウェブサイト制作に役立つちょっとした心理学をみなさまにご紹介します! 始めましょう!
アフォーダンス理論
まずはこちらをご覧ください。

ふたつのドア。みなさん、これ普通に使えますよね?
きっと左のドアはノブを持って引く、右のドアはスライドすると思います。
そうなんです。
人間は説明されなくても、物の形状を見ただけで行動ができる生き物なのです。
これは過去の経験が潜在的に備わっているため、むしろ勝手に行動しちゃうんです。
それが「アフォーダンス理論」です。
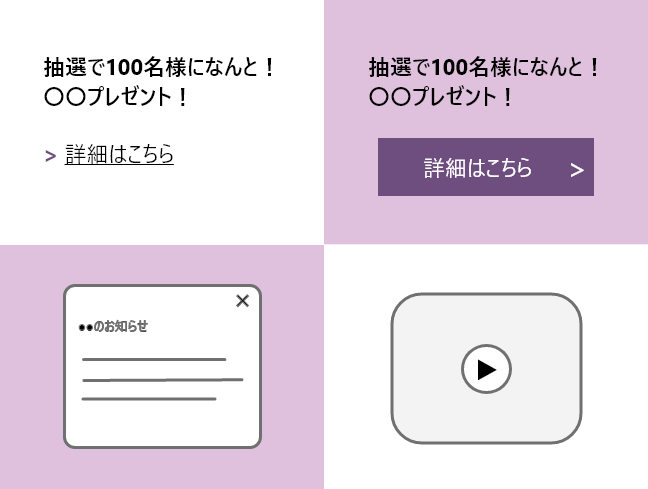
ウェブサイトやアプリの世界でも、「人間が見て当たり前に行動できるインターフェイスにする」これに尽きます。

- 下線が引いてたり「>」のアイコンがついてればリンク
- ■で囲まれてるところはボタン
- 「×」を押すと閉じる
- 横向きの三角があれば動画再生
今みなさまも自然と理解できましたよね?
ちょっとかっこいいかも!個性を出そう!と思って、当たり前の形をいじるのはよくありません。
長いものには巻かれる。困ったら色々なサイトで使われてるパーツを参考にする。Google様を参考にすれば不正解ではない!それが鉄則です。
カクテルパーティ効果
こちらをご覧ください。

あなたが自分の体型が気になっていたときに、ふとこの4つのバナーが目に飛び込んできたとします。
どのバナーが一番興味をそそると思いますか?
人間は、パーティー会場のような騒がしい場所でも、自分の名前を呼ばれたら振り向くことができると言われています。それが「カクテルパーティー効果」です。
つまり、ウェブサイトのようなさまざまなノイズに溢れた場所でも、自分に関係のあることを呼びかけられると、無意識に注意・関心が向くのです。
さきほどのバナー、一番気になるのが③だった方、多いのではないでしょうか?
何故なら、具体的に「おーい!あなたー!」って呼びかけているからです。
逆に言えば、人間は「注意を向けた情報」のみ選択して処理し、その他の情報はシャットアウトしがちです。
さきほどのバナーも、それほど痩せたくない方には②や③は全く刺さらなかったかもしれません。私はぐさぐさ刺さる。
つまりウェブの世界では、「自分のことだ」と思われるラベリングを意識することが重要なのです。
- 初めての方へ
- ショップ情報をお探しの方
- 自由はあるが、金がない学生諸君
- ペット保険って高すぎませんか?
…などなど、どうでしょう?具体的であれば具体的であるほど、狙ったターゲットに響きますね。
視線解析
人間は考えていることが、目の動きに出てしまうって知っていますか?
見たものなど視覚的な記憶をたどっている時は上、
聞いたものなど聴覚的な記憶をたどっている時は前、
そして自分の中での対話や身体感覚の記憶をたどっている時は下に
無意識に目線をやってしまうそうです。
また
過去のことを考えている時は左、
未来のことや嘘を考えている時は右に
視線が動きます。刑事ドラマだと、取調室で刑事が容疑者の目の動きを見て追い詰めるなんてシーンも!ありそう!(知らんのかい)
つまり、未来のもの(進むボタンなど)は右に置くのが人間の視線的には自然なのです。

いかがでしょう?上の方がしっくりきますよね?
あらゆるブラウザは戻るボタンの方が左にあるし、あらゆるアプリではHOMEに戻るボタンをメニューの一番左に置いています。
コントラスト効果
突然ですが、ここでクイズです!
あるスーパーでは、スープ特売日を定期的に行っていました。
いつもは1人あたりの平均購入数が「3つ」だったのですが、商品棚にある魔法の言葉を添えただけで、平均購入数はなんと、7つまであがったそうです。
その言葉とはなんでしょうか?

考えてみてください!
わかりましたか?
正解は………
………ドゥルルルルル
「おひとり様10点まで」
正解した方は………すごい!!!!(褒め方雑)
この問題、実はうちの社内の勉強会や、学生向けのインターンシップでもやっているのですが、一発で正解した人は1~2人でした。難しい問題ですが、いいところを突いてるんです。
人間は、上限を示されると、それに近いところまで購入したいという意欲が沸きます。
確かに何も書かれていないよりは、「お一人様〇〇個まで!」って書かれている方が、「人気で品薄なのかな」「今買わないと」「なんかトクそう」と思ってしまいますよね。
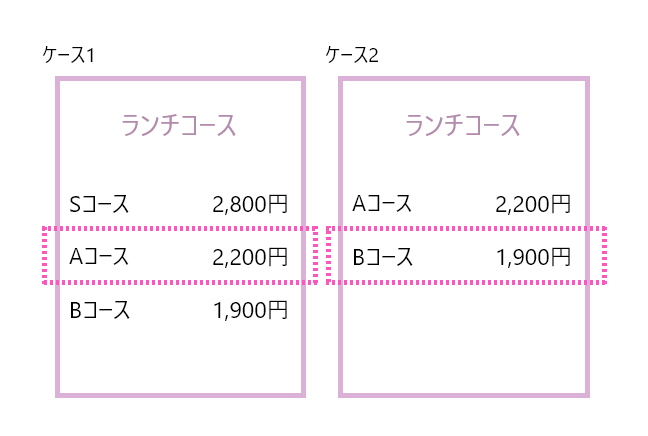
ここのポイントは、「相対的に物事を捉える特性を利用し、選択させたいものに焦点をあてさせること」です。

こう書かれていると、左のメニューではAコースを選びたくなり、右のメニューではBコースを選びたくならないでしょうか。
一番売りたいプランに焦点をあてるために、それを引き立たせるコントラストとなる情報置くのがコツです。
これはデザイン案を出すとき、上司に企画を出す時などにも使えますね!(笑)

さあ、長くなりましたが最後です。
紡錘状顔領域
難しい名称は置いておいて、こちらの画像をご覧ください。

たくさん写真が並んでる中で、あなたの視線を一番奪った写真はどれでしょうか?
きっとみなさん、真ん中の女性だったのではないでしょうか。
これは、何もこの女性が可愛いから目を惹くというだけではないのです。人間の脳は、人の顔に注意がいくように作られています。
つまりウェブサイトにおいて注目を集めたい部分などに人物写真を用いると有効だと言われています。
申込ボタンやトップページのファーストビューを人物の顔に変えただけで、コンバージョンがあがったという事例も。
また人は、他の人が見つめる先を見る傾向があるともいわれています。
ですので、人物写真の視線の先に重要な要素を配置すれば、自然と注目を集められます。

役に立つ情報はありましたでしょうか。 コーポレートサイトからランディングページ、業務システムなど、様々な場面で使えるテクニックかと思います。 また他のテクニックは別の機会に紹介しますね。
今自社のウェブサイトにお困りごとがある方は、お気軽にご相談ください。 また、気になっているトピックがありましたら是非ツイートボタンからお聞かせください!