本記事はNRIネットコム Advent Calendar 2021 9日目の記事です。
🦌 8日目 ▶▶ 本記事 ▶▶ 10日目 🛷
初めまして。Webディレクター4年目の坪井です。Webコンテンツ制作をしているチームの一員として日々お仕事をしています。
私はこのチームに配属されてからコーポレートサイト、LPサイト、業務システム系のサイト等、ほんとうに幅広いサイト制作に携わってきました。
そんな私が今回お話したいのは、「NRIネットコム採用サイト」のリニューアル制作についてです。
自社サイトでも他社のサイトでも制作でやることはほとんど一緒です。しかし自社サイトだからこそ、サイト作りの裏側の細かいことまで公開できちゃいます。サイトリニューアルを考える方の役にも立つのではと思いましたので皆さんにも共有したいと思います!
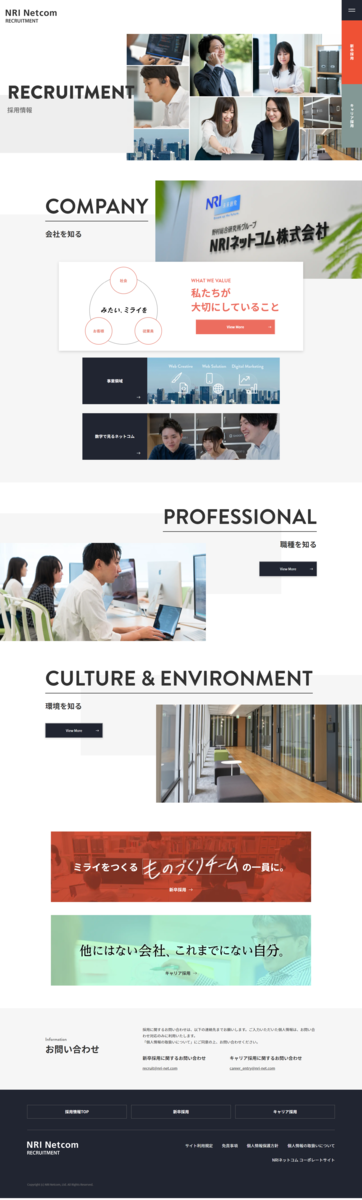
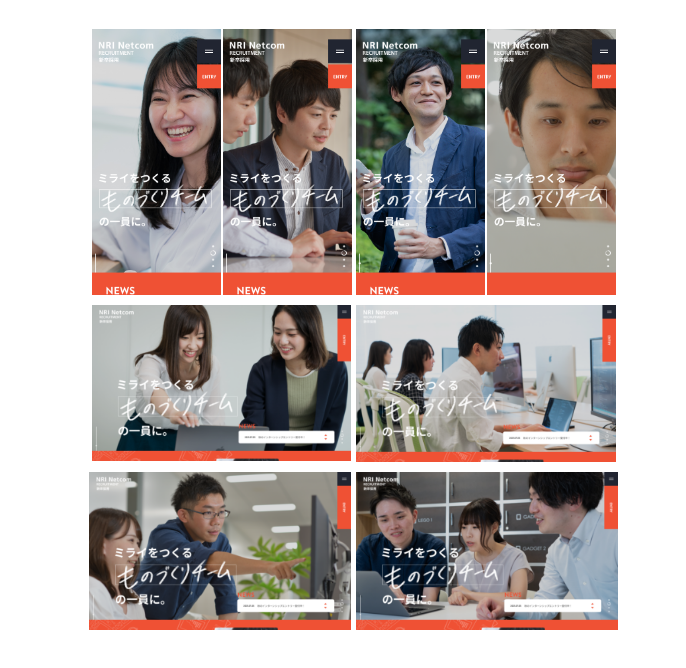
9月中旬にリニューアルしたこんな感じのサイトです↓


リニューアルの経緯
「SIer・Web制作を謳っている会社にも関わらずこの採用サイトではまずいのでは?」と、同じチームで人事部兼務のメンバーが声を上げたことがきっかけとなり、人事部からお声がけいただきました。(旧採用サイトの課題はあとでご紹介します。)
1年サイクルで採用サイトを作成している他社もある中、5年以上前から同じ内容で掲載されていたんです…。
弊社は新卒採用・キャリア採用ともに、近年特に力を入れています。その手助けになれば良いなと思い、制作を進めていくことになりました。
ざっくり実施した内容
細かく書き出せばもっとありますが、私はざっくり下記の内容を実施しました。その中でも★がついている5つについてお話ししたいと思います。
- 全体の進行管理
- 旧採用情報ページの課題調査★
- 他社採用サイトとの比較
- ページ導線やデザインについてダメ出し
- コンセプト・ゴール・ターゲット設定★
- 掲載コンテンツ検討
- 社員インタビュー関連の作業★
- インタビュー内容、インタビュー項目の検討
- 撮影場所の検討
- インタビュー・撮影同行・内容の校正
- 若手社員アンケート内容の検討★
- ワイヤーフレーム制作
- デザイン・コーディング制作依頼、校正★
旧採用情報ページの課題調査
まずはどこをどう変えたのか、ご説明したいと思います。
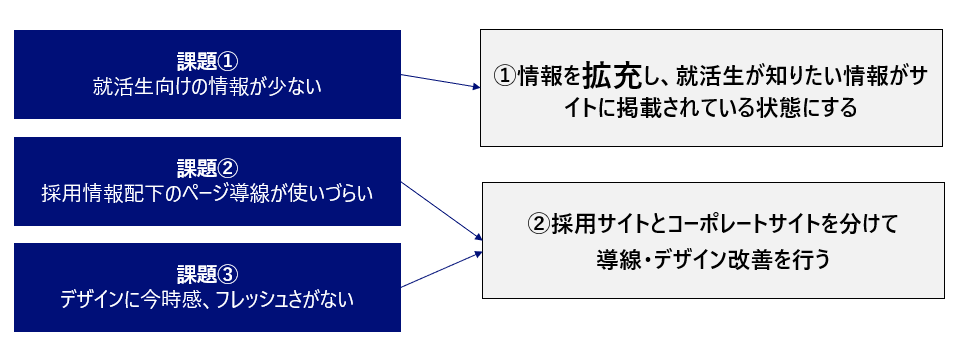
旧採用情報ページは大きく3つの課題がありました。
課題1 就活生向けの情報が少ない
他社のサイトにあるコンテンツと、旧ネットコム採用サイトにあるコンテンツの有無を比較していきました。赤背景になっているものが旧採用サイトになかったコンテンツです。
全部は掲載不要だとしても…さすがに赤すぎません?!

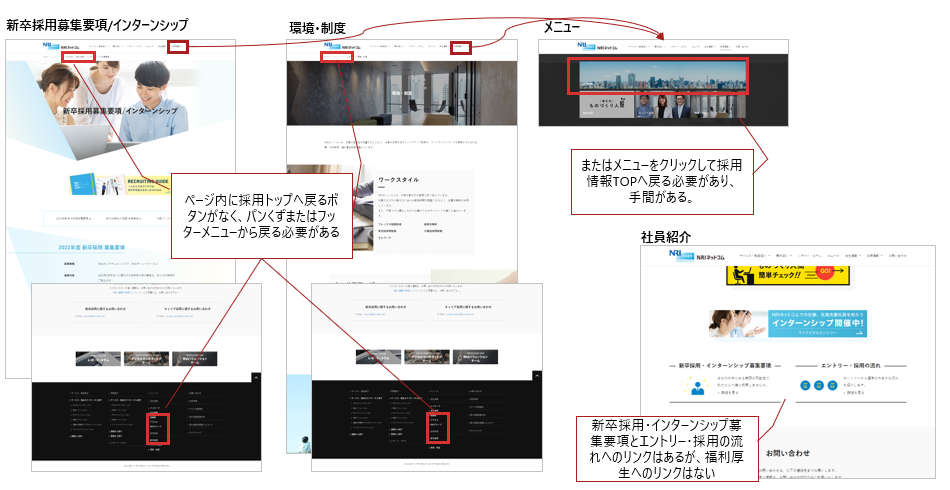
課題2 採用情報配下のページ導線が使いづらい
画像の通り、旧採用サイトはコーポレートサイトの1コンテンツでした。
ページ数は少ないのですが導線が悪く使いづらくなっていました。

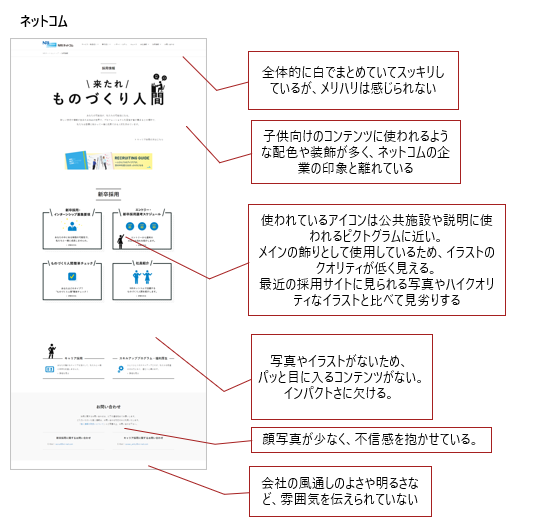
課題3 デザインに今時感、フレッシュさがない
資料に記載の通りです。昨今の採用サイトのような勢いがないデザインでした…。

この課題を解決するために2つをポイントとしてリニューアルを進めていくことになりました。
サイトへのダメ出しは楽しいので(笑)ここまでは比較的すんなりまとめられた記憶があります。

ターゲット・ゴール・コンセプト設定
ここからが大変でした。
ターゲットやゴールは、採用サイトを訪問するユーザーを思い浮かべることでまとめることができましたが…強敵はコンセプト設定です。
サイトを制作するうえで、徐々に指針がぶれることがないようきちんと決めておく必要がある、重要なポイントなんです。
何となく言いたいことはあるけど、短文に言いたいことをまとめるのが難しい。はたまた毎日何気なく働いている自分の会社について、言語化するのって意外と難しいんですよね。
チームメンバーとも議論し、とにかく色々なワードを出して出して出しまくりました。
ちょっとした言い回し・単語の選定で印象は変わります。サイトの核になるものなので納得がいくまで話し合うことが大切です。
その結果、最終的に下記のコンセプトに落ち着きました。

ネットコムって本当に色々な職種・志向性の持ち主が集まって働いています。しかし、どんな人も核となっているものは「ものづくり」です。(と、少なくともサイト制作に携わったメンバーはそう思っていますw)
このコンセプトから、新卒サイトのメインビジュアルにもある
『ミライをつくる「ものづくりチーム」の一員に。』
というキャッチコピーが生まれました。

旧サイトのキャッチコピーは「来たれ!ものづくり人間」で少し職人気質感がありました。もう少しネットコムの今の姿に近い「ものづくりチーム」という言葉を生み出せてよかったなと思います。
この言葉を軸に、「ネットコムはチームプレーで仕事をしていく会社」であることがサイト全体で伝えられるよう、構成やデザインを進めていきました。
社員インタビュー関連の作業
採用サイトを作成するにあたり、社員インタビューは仕事や会社の雰囲気を伝えるコンテンツとして欠かせません。写真撮影とインタビュー、2つの作業を10名分+鼎談3名分を計5日間で終わらせる必要がありました。
写真撮影・インタビューは外部のプロ(編集者さん・カメラマンさん)に依頼しましたが、事前に決めておくことは下記3つ。
- スケジュール
- インタビュー内容
- 撮影カット数、撮影場所、撮影風景
+エキストラさんに出演協力
スケジュールがタイトかも、と編集者さんから聞いていたので、事前に決められることはリストにしておきました。このリスト、作るのは正直大変だったのですが…
当日はすっごく役立ちました!!!!!
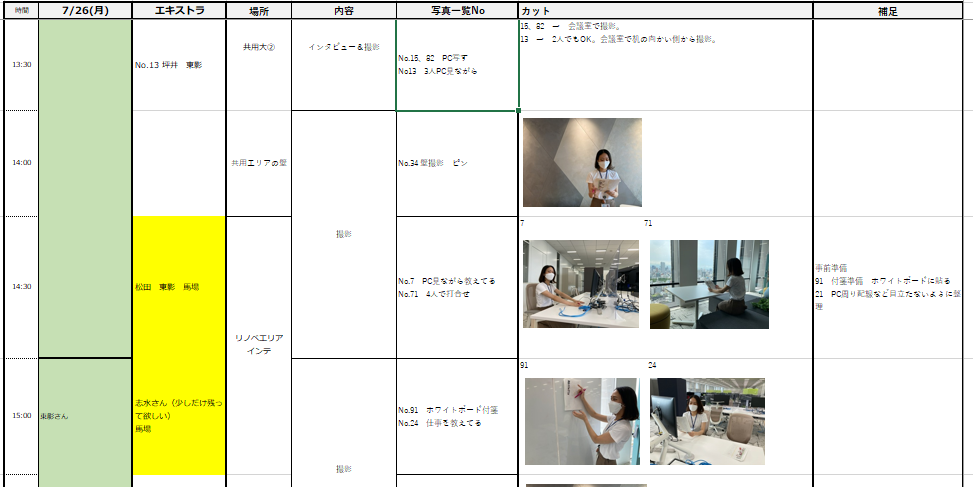
<事前に決めておいたこと>
- 時刻
- その時間にインタビューする人
- エキストラ
- 場所(インタビューの場合は事前に会議室も確保)
- 内容(インタビューなのか、写真撮影なのか。写真撮影の場合はどんな写真を撮るか)
- カット(撮る写真1つ1つの構図の詳細)
- 補足(この時間までに付箋やホワイトボードの準備が必要、コードを整理しておく等のメモ)
カット列には事前にデザイナーさんと社内やビル近辺をロケハンした写真がずらり…。
(被写体は私ですw)

このリストを片手に、インタビュー・写真撮影に同行しました。
写真撮影は、やっぱりみんな緊張するので「可愛い~!!!かっこいい~!!!いい感じ!!!」とリラックスしてもらえるように声かけも。(本当にみんな素敵な笑顔で写ってくれました!)
またコロナ禍のため、社員はほぼテレワーク。
複数人を構図に収めたい写真の場合はエキストラ+フロアを駆け巡って声をかけるのが結構大変でした。(ご協力いただいた社員の皆様、本当にありがとうございました。)
思っていたより時間も体力も溶けてへとへとです。
普段のサイト制作では、お客様から素材を提供していただいたり、ストックフォトサイト等で購入することがほとんどです。
デザイナーはページで使いたい写真を考えて→写真の構図を考えて→カメラマンさんにお願いする…という工程があり、大変だったと思います…。
デザインや初期のコーディングでは仮のイメージ写真で進めていたので、正式な写真が届いたら差し替えをお願いするという通常のサイト制作にはない工程もあるので、スケジュールには注意していました。
そして不慣れなインタビュー・撮影同行の中、臨機応変に対応してくださった編集者さん・カメラマンさんには頭が上がりません。
若手社員アンケート内容検討
採用サイトを見に来る就活生に、ネットコムの「ありのまま」を見せたいと思い、2~5年目までの若手にアンケートをとりました。
…実はこのコンテンツ、元々掲載予定はありませんでした!!!!
TOPページのワイヤーフレームを作成してみると、「ものづくりチーム」や「社員の雰囲気・リアルな声」を知ってもらうには何か物足りない、お堅い雰囲気…。そこで部の若手社員を集めて、どうすればもっと良いサイトになるか、アイデア出しに協力してもらいました。

そこで出てきたのが「若手社員アンケート」です。
思い返してみると私の就活生時代、ネットコムの会社説明会で配っている冊子にはアンケート結果が掲載されていました。他社にはない面白い回答でとても印象に残っています。
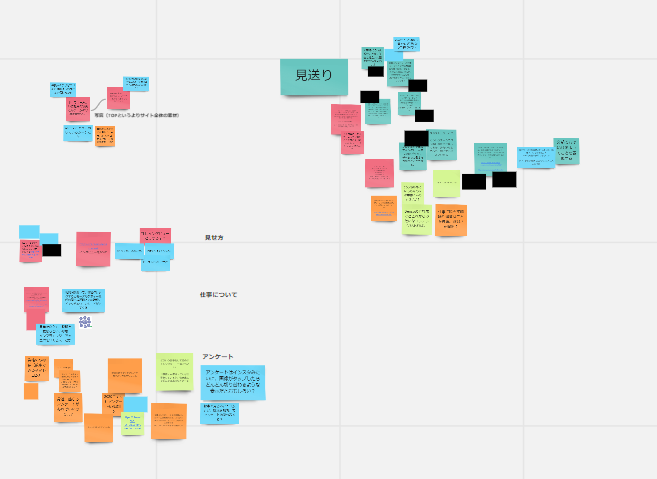
アイデア出しで出てきた質問の案や、「こんな回答が出てこればいいなあ」と思った質問、サイト全体のコンセプトに合うような質問等を配布し、まとめたのがこちらです!

アニメーションが可愛いので是非サイトを見て下さい↓
アンケートはなかなか回答してくれない人もいるので、同期に「面白い回答待ってる!」と根回しも…w(根回し大事)
さすがにサイトには載せられない回答もありましたが、それを見られるのも制作側の特権ですねw
アイデア出しでは他にも様々なアイデアが出て、サイトにも反映しています。
感想
デザインはなかなか方向性が決まらず、悩んだ時期もありましたが我ながら本当に素敵なサイトに仕上がりました! 時折出てくる人のイラストはデザイナーの手書き。めっちゃ可愛い。
時折出てくる人のイラストはデザイナーの手書き。めっちゃ可愛い。
コーディングは、サイトをご覧いただくと分かるようにアニメーション実装地獄…。デザイナーのこだわりポイントがたくさんありました。
細かい調整を1人で最後までしてくださったマークアップエンジニアさんには感謝の気持ちでいっぱいです。
(超余談ですが、私もエキストラで写真に写っているので、校正する時モニターに自分の顔がでかでかと写るのはすごく気まずかったです…w)
最後に
今回は全て取り上げることはできませんでしたが、色々な方にご協力いただきながらリリースすることができました!この場をお借りしてお礼させて下さい。
自社サイトだと、社内からの嬉しい反応がすぐに自分の耳に届いて恥ずかし嬉しかったですw
基本的には通常のWebサイト制作と同じですが、自社のサイト制作ならではのコンテンツ検討の難しさや、写真やインタビュー、アンケート実施とイレギュラーな対応がありました。自社の採用サイト制作や、もちろんお客様の採用サイト制作時に少しでも参考になれば幸いです。
ここまで読んでいただきありがとうございました!
NRIネットコム Advent Calendar 2021
🦌 8日目 ▶▶ 本記事 ▶▶ 10日目 🛷