
Figmaは無料で使うことができるUIUXデザインツールです。
誰でも手軽にブラウザ上でUIデザインを作成できます。
私の周りでも使っている人が増えてきました。
しかもデザイナーだけでなく、ディレクターや開発者にも使う人が増えてきたな〜と感じます!
Figmaは多くの機能を備えています。
私もまだまだ使いこなせているとはいえないのですが、
他のデザインツールと比べたときに「Figmaが絶対良い!」と思えるスーパー機能があります。それは…
「Auto Layout」機能・・・・!!
この機能のせいで、もうほかのツールには戻れません。
あまりにも便利…!使いこなすまで少し慣れは必要ですが、今やFigmaといえばコレ!といえる最強機能の一つだと思っています。
ご存知の方も多いと思いますが、「Auto Layout」を使いこなすと、
デザイン制作を効率化でき、その後のHTML・CSSコーディングのサポートをすることができます。
本記事では、Figma大好き人間である私の「Auto Layout」の基本的な利用例を紹介していきたいと思っています!
「Auto Layout」について理解を深めたいデザイナーの方や、Figmaで作られたデザインデータを確認する開発者の方はぜひ参考にしてみてください。
Auto Layoutとは
余白やレイアウトの配置を設定すると、自動で配置やサイズの調整を行ってくれるFigmaの便利機能です。
正しく指定していくことで、デザイン作業時のレイアウトの手間が大幅に削減されます。
実は・・・デザイナーの作業の中で特に面倒でストレスがたまるのが、余白やレイアウトの微妙な位置調整です。
AutoLayoutに出会う前は一箇所修正するとその周辺のパーツを一個一個ずらす作業が発生していました…。
いちいち面倒な余白やレイアウト調整をしなくて済むというのはデザイナーにとって大きなメリットです。
さらに、AutoLayoutを使うとCSSでいうところの「display:flex」「padding」をデザインデータ上で指定でき、マークアップエンジニアがCSSの実装方法を検討しやすくなります。
「AutoLayoutで実現できるレイアウトはHTML・CSSで組みやすいレイアウト」とも言えるので、「このデザインどうやって組めばいいの?」とエンジニアが悩むことも減り、デザイナーとエンジニア間のコミュニケーションが取りやすくなります。
このように、デザイナーにとってもエンジニアにとっても嬉しい機能なので、Figmaでデザインを作る際は積極的に使っていきたいですね。
Auto Layoutの基本的な設定方法
 複数のオブジェクト、もしくはグループを選んで、右パネルから「オートレイアウト」をクリックします。
複数のオブジェクト、もしくはグループを選んで、右パネルから「オートレイアウト」をクリックします。
複数のオブジェクトでAutoLayoutを適用した場合、自動的にグループ化されます。
Auto Layoutの活用例
1.ボタン

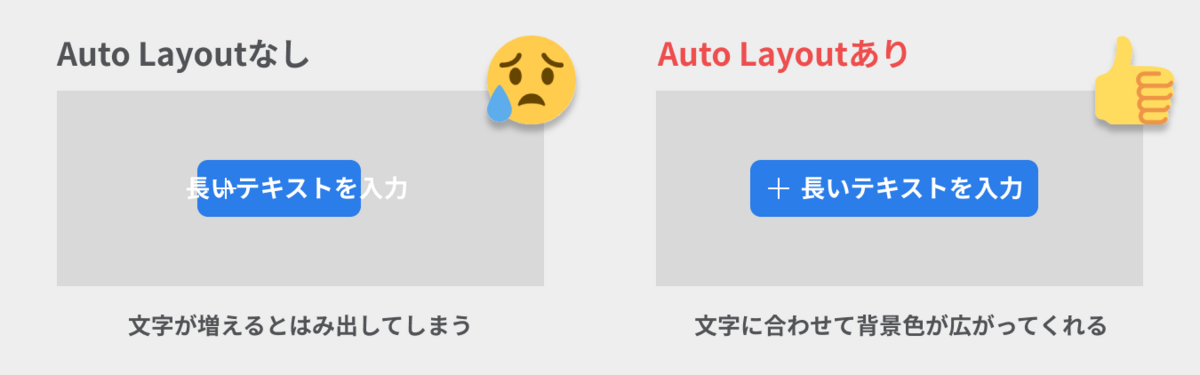
Auto layoutのパディング機能を使うと、文字量に合った大きさのボタンを作成できます。
ボタンのテキストを変更したときに、ボタンの背景色が文字量に合わせて一緒に広がってくれるので、気軽にテキスト変更ができます。
ボタンにアイコンを置く場合は、ボタンのテキストの前にアイコンを配置してAuto Layout化します。

2.タブ

Auto Layoutを使って、タブを等間隔に横並び配置します。
テキストが増えたときはその分次のタブも右にずれてくれますし、
順番の入れ替えも直感的に行えるようになります。
ショートカットキーのコピペ操作で簡単にタブの追加ができたり、キーボードの矢印キーで簡単に選択したタブを並べ替えることができるのは本当に便利…!
ちなみに、タブの「選択前/選択中」の状態はコンポーネント化してバリアント設定をしておくと切り替えが簡単にできるのでおすすめです。

3.ナビゲーション

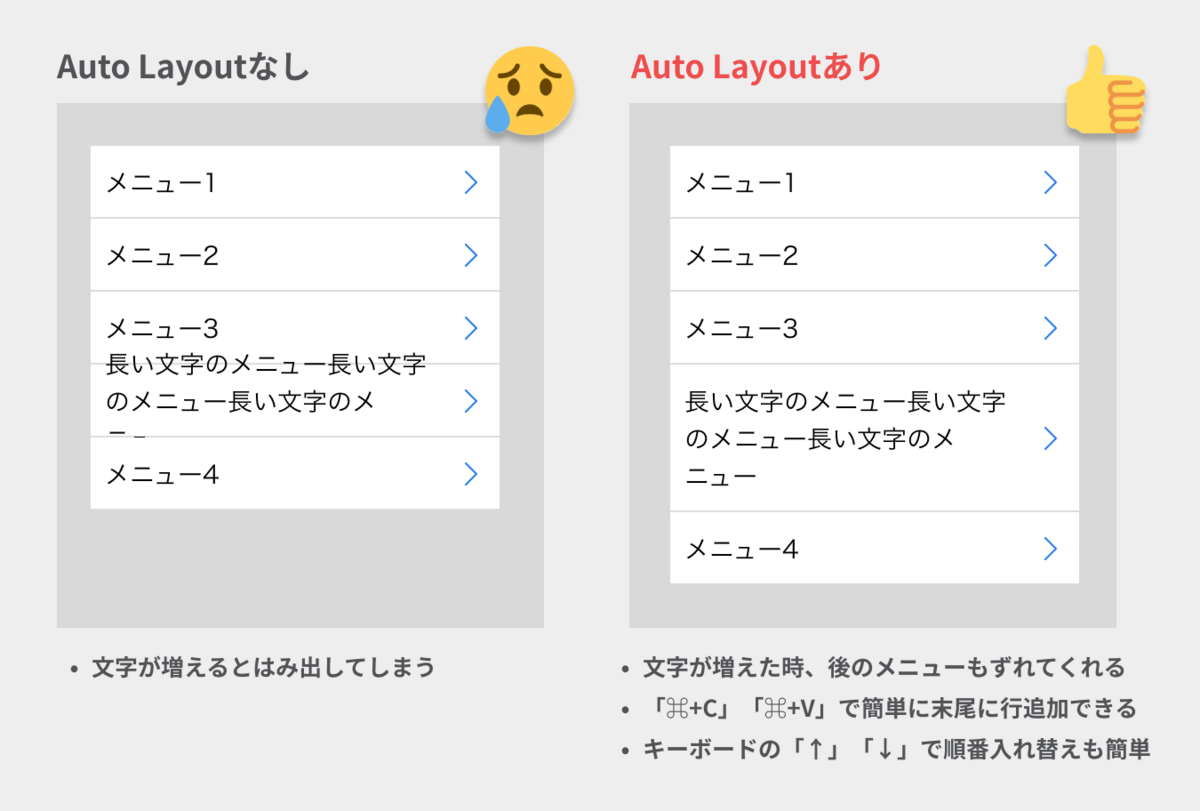
左カラムや、スマホ表示時などによく見る、縦方向に積み上げるタイプのナビゲーションもAuto Layoutを使います。
幅が決まっていることが多いので、文字が改行された場合を考慮して、テキストは「高さの自動調整」を選択しておくことをおすすめします。
Figmaではborderを「上下左右の1方向だけ」という設定が可能なので、
下borderだけを設定しておくと、繰り返し登場する区切り線も簡単に設定できます。

4.左端と右端に要素があるレイアウト
左端と右端に要素を配置したい場合もAuto Layoutです。
リスト、ヘッダ、見出しなど、いろんな場所で左右に要素を置きたい場面は多いと思います。
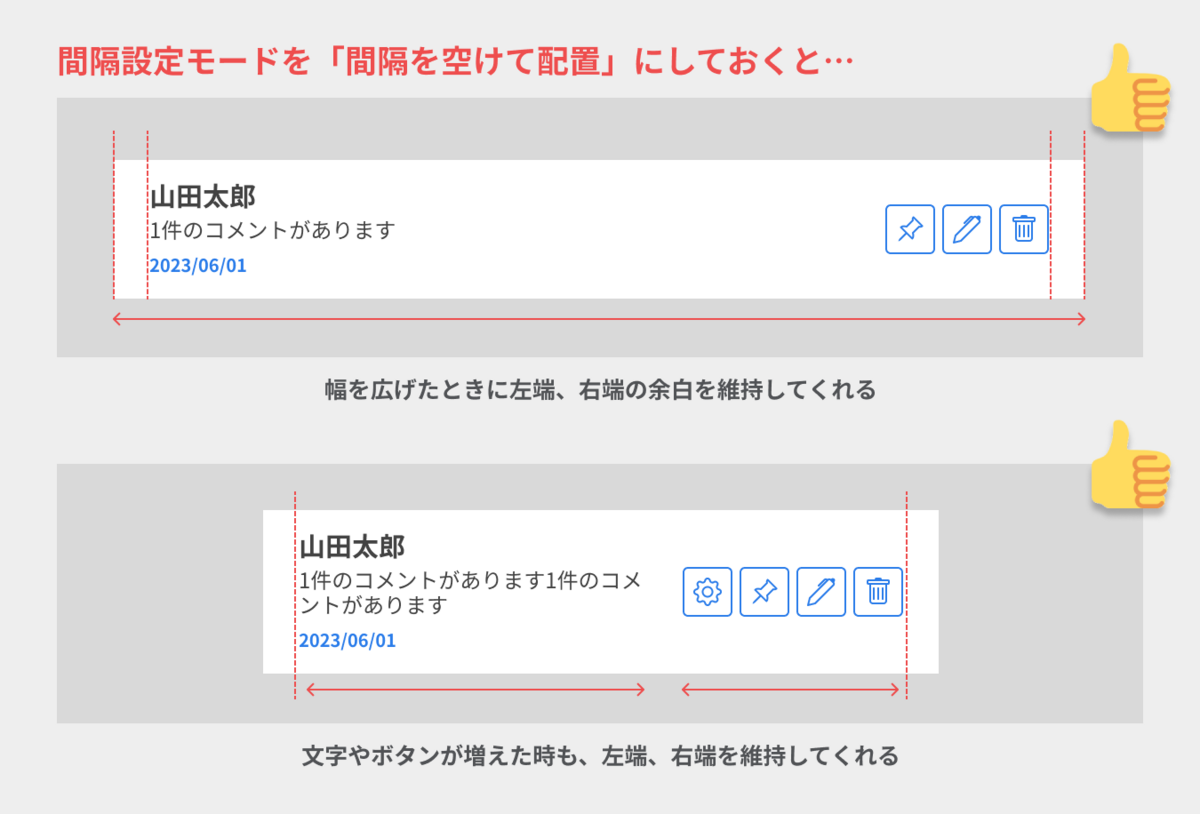
オートレイアウト詳細設定にある「間隔設定モード」、これが実はとても便利です…!
これを「間隔を空けて配置」に設定します。

中にある要素を等間隔で配置してくれる指定なのですが、要素を2個にすることで、左端と右端に設定できます。cssだと「justify-content: space-between;」の指定ですね。
左端に配置したい要素、右端に配置したい要素、それぞれ分けてグループ化しましょう。

<2023/09追記>
2023年6月末のアップデートから、設定方法が変更となりました。
「間隔設定モード」という設定項目はなくなり、AutoLayoutの揃え位置UIの箇所でダブルクリックすることで、同様の指定を実現できます。
まとめ
AutoLayout便利すぎるからみんな使おう!
今回は基本的な「AutoLayout」の実用例をまとめてみました。
Figmaを触っている方、これから触ってみようとしている方の参考に少しでもなっていれば幸いです!
上記以外にも、使い方さえ分かればいろんな場所で応用がききます!
デザイナーにとってもエンジニアにとっても作業を効率化できる超便利機能!積極的に使いましょう。
