概要
今回は前回の「Apple WalletやPassについて調査し、Passを作ってみた」に続いて具体的なPassの作り方の解説を踏まえながらオリジナルのビジネスPassを作る方法をご紹介したいと思います。
今記事ではPassやWalletの概要には触れず、ただ作成方法の解説を行なっていきますので是非気になる方は前回の記事を読んでいただければと思います。
またPassの作成には事前に証明書作成やPassのサンプル取得が必要なため、準備がまだな方も前回の記事を読んでいただければと思います。
作成前に確認すること
前回の記事でPassを吐き出すところまで解説しましたが、一旦そこまで環境が整っている事を前提に進めていきます。

Passの種類を把握する
Passを作成する前にどんなPassが作成できるか事前に知っておくことは非常に大事なことですので、前回の記事と重複する部分もありますが再度確認していきます。
とりあえずとにかく作成したい!!という方は「Passを作成する」まで読み飛ばしてください。
Passの種類については以下の5種類です。
- 搭乗券
- クーポン券
- イベントのチケット
- 店舗カード
- その他の一般的なパス
それぞれ特徴があり、また想定された用途に特化した形で種類分けされています。
またデザインに関してもHuman Interface Guidelines(以下HIG)で定義されています!
もちろんしっかり熟読されることをお勧めしますが、ここでは一旦簡潔にまとめたいと思います。
Passのデザイン
Passのデザインに関しては
ウォレットは一貫したデザインの美学を使用して、親しみやすさを強化し、信頼を築きます。物理的なアイテムの外観を単に複製するのではなく、Wallet に似合うすっきりとしたシンプルなパスをデザインします。
と記載があります。
またiPhoneでは操作できるがAppleWatchでは意味をなさない操作について記載するような、デバイス固有に関する文言や特定のデバイスでは利用できない可能性がある要素に重要な情報を記載することはしないで下さいと記載されています。また画像には余白を入れないで下さいともあります。
(理由はwatchOSでは一部の画像から空白をトリミングしているそうです。)
逆にPassをすぐに判別できるようにブランドに関連した色を用いたデザインや、重要な情報が一目でわかるデザインに関しては推奨しています!
またアイコンに関しても会社やブランドを表すアイコンを提供してくださいとあります。こちらはメールでの配布で表示されるようで最小サイズは38×38とあります。
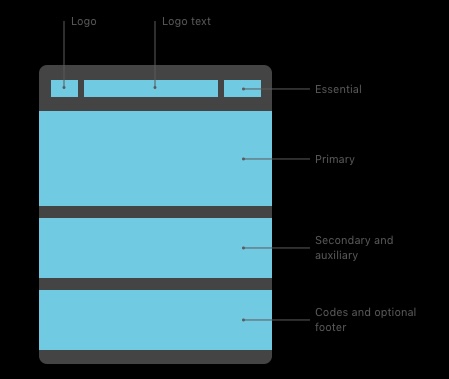
共通したレイアウト
またPassのレイアウトに関しても書かれており、ここでは共通されたレイアウトに関して記載されています。

上から順にフィールドが設定されており、以下のようにレイアウトエリアも定義されています。
一部翻訳(DeepL)しておきましたので上記のHIGにそった適切なデザインを作成していただければと思います。
| Field | Layout | Use to provide |
|---|---|---|
| Header | Essential | Walletでパスを折りたたんだときにも表示されるべき重要な情報。 |
| Primary | Primary | パスの使用に役立つ重要な情報。 |
| Secondary and auxiliary | パスを使用するたびに必要としない可能性がある便利な情報。 | |
| Back | Not shown in diagram | パスの表面に表示する必要のない補足情報。 |
また通常、パスには最大3つのヘッダーフィールドに1つのプライマリフィールド、そして最大4つのセカンダリフィールド、および最大4つの補助フィールドを含めることができるようですが、各フィールドに表示するコンテンツの量によっては、一部のフィールドが表示されない場合もあるそうなのでそこは確認しつつ設計する必要がありそうです。筆者もまだ触り始めたばかりなのでこの部分に関してはどのフィールドにどの程度のコンテンツまで含めることができるのか把握できていませんが、また知見が得られたらどこかでまとめたいと思います!

また以下にはそれぞれのPassについてのレイアウトの要素と特徴(翻訳したもの)をまとめておきますので是非自分が作成したいPassがどれか参考にしていただければと思います。
搭乗券
列車の切符、航空会社の搭乗券、およびその他の種類の乗車券などで使用するスタイルで、通常は各パス、特定の開始点と終了点を持つ1回の旅程に対応しています。
また搭乗券にはロゴとフッターの画像を表示でき、最大2つの主要フィールドと最大5つの補助フィールドを含めることができます。
また中央の飛行機アイコンについてはtransitTypeを変更することで表示するアイコンを変更することができます。
※transitTypeについてはこちらを参考にしてください。

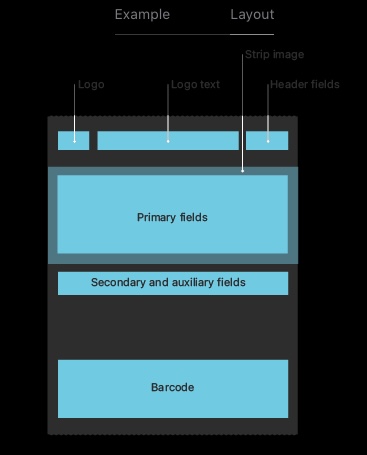
クーポン券
クーポンや特別招待、その他の割引クーポンなどで使用するスタイルで、クーポンにはロゴとストリップ画像を表示でき、最大4つのSecondary and auxiliaryを表示することができます。

イベントのチケット
コンサートや映画、演劇、スポーツなどのイベントに入場する際に使用するスタイルで、通常は各パス、特定のイベントに対応していますが、シーズンチケットのように複数のイベントを1つのパスとして使用することもできます。
イベントチケットには、ロゴ、ストリップ、背景、またはサムネイルイメージを表示することができますが、ストリップ画像を提供する場合は、背景やサムネイル画像を含めないでくださいと注意があります。

店舗カード
店舗のロイヤルティや割引、ポイントおよびギフトカードとして使用するスタイルで、店舗カードに関連するアカウントに残高がある場合は通常、パスに現在の残高が表示したりします。
店舗カードにはロゴとストリップ画像を表示でき、最大4つのSecondary and auxiliaryを表示することができます。

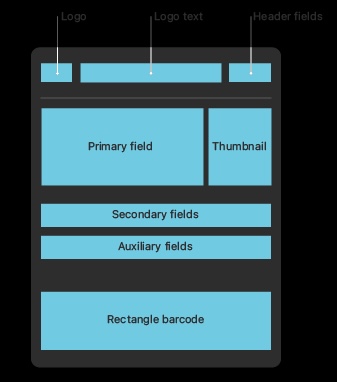
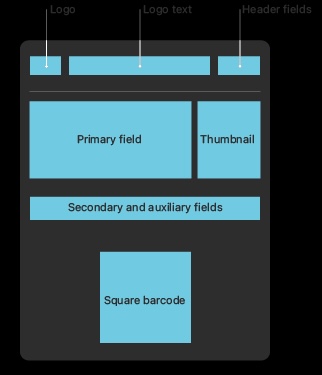
汎用パス(その他の一般的なパス)
ジムの会員カードやコートチェックの請求チケットなど、他のカテゴリに当てはまらないタイプのパスとして使用するスタイルで、ロゴとサムネイルの画像を表示でき、最大4つのSecondary and auxiliaryを表示することができます。

作成
それぞれのスタイルによるデザインや用途については理解できたのでここからは実際にコードを見ながら作成していきたいと思います!
今回は汎用Passを使用していきたいと思いますが、それぞれ使用したいスタイルに合わせて読み換えていただければと思います!
では早速ですがWalletCompanionFilesにあるGeneric.passを任意の.passディレクトリにコピーまたは移動させます。 ファイルと中身については以下のような状態になります。 (筆者は今回「BusinessCardSampler」という名前で.passディレクトリを作成しました)

次にBusinessCardSampler.passにあるpass.jsonを開きます。
開いたらまず最初に
- passTypeIdentifier
- teamIdentifier
を以下のように編集します。
passTypeIdentifier : "ここに証明書で作成した時のIdentifierを入力(こんな感じ→pass.com・・・)" teamIdentifier : "ここはTeam IDを記載"
IdentifierやTeam IDについてわからなければ前回の記事を見ていただければと思います!
続いて必要な情報をPassに表示させてたいと思います。
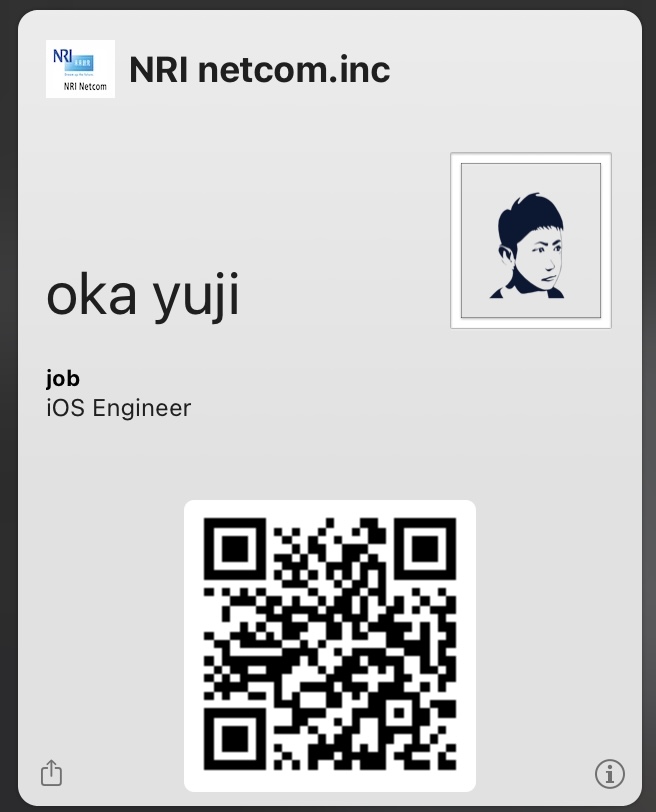
汎用パス(その他の一般的なパス)のレイアウトを参考に以下のように表示させてみたいと思います。
- Logo:会社のロゴ
- Logo text:会社名
- Primary Field:名前
- Thumbnail:自分のアイコン
- Secondary amd auxiliary fields:仕事や肩書き
- Square barcode:TwitterのQRコード
決めたら先ほどpassTypeIdentifierなど編集したpass.jsonにそれぞれ記載してきます。
QRコードを表示させること以外はjsonの中を見ればわかる状態なので割愛しますが、barcodeのformatが初期ではPKBarcodeFormatPDF417となっているのでPKBarcodeFormatQRに編集する必要があります。
またURKはmessageに記載したQRコードを生成するため、カメラでかざした時に遷移させたいURLを記載しておきます。
以下例です。
"barcode" : {
"message" : "https://twitter.com/oka_yuuji",
"format" : "PKBarcodeFormatQR",
後は背景色はbackgroundColorで、テキストなどの色はforegroundColorで指定します。
これでpass.jsonファイルの編集は完了です。
保存して閉じます。(そのまま閉じても保存されます。)
続いてアイコンやロゴの画像を用意します。
以下必要なImageファイルとサイズです。
名前、ファイル形式、サイズ全て合致していないとPassが生成されないので気をつけてください。
| file name | image size |
|---|---|
| icon.png | 29 × 29 |
| icon@2x.png | 58 × 58 |
| logo.png | 66 × 54 |
| logo@2x.png | 69 × 58 |
| thumbnail.png | 45 × 45 |
| thumbnail@2x.png | 388 × 429 |
以下のような状態になればほぼ完成です。

最後にターミナルを立ち上げて、BusinessCardSampler.passがあるディレクトリに移動し以下コマンド叩きます。
./signpass -p BusinessCardSampler.pass
これでBusinessCardSampler.pkpassが生成されるのでファイルを開くとPassが表示されて作成できたことが確認できます。

最後に
これで前回の記事と合わせてPassについての調査〜作成までのご紹介は終了です!
個人的にはこちらのPassについてかなり将来性を感じています。
ただ現状はNFC付きのPass作成のハードルが高いのであまり加熱していない感じがありますが、今後は以下の動画のように(動画はモバイルSuicaで反応)自作のNFC機能付きPassの作成を行い、そのPassで何か制御していくことを目指したいと思います!
こちら実現すればあらゆる物理媒体(特に紙媒体での発券など)に関してPassで置き換えられ、Walletで管理し非接触で認証できるという非常に利便性の高いサービスを展開できると思っています!
また完成したらテックブログで披露したいと思います!ではまた!
