
前置き
入社して一カ月が経とうとしているokaです!
毎日刺激的で学びが多く、楽しく過ごしています!
現在チーム内では今後Flutterによる開発を検討しています。
個人開発では好きなものを好きなように選定して開発していましたが、チームで導入をしていくには流行や肌感覚だけでなく、最終的にお客様へしっかりとした根拠をもとに提案できる状態にする必要があります。
現在も技術部分含めて調査していますが、今回はその根拠の一部となる"まずFlutterを検討していっても良いのか"という目線で、手始めにFlutterの基本的な情報からFlutterがどれだけ安定的に成長しているか調査を行いまとめてみました!
よって今回の記事はFlutter(Dart)の書き方や言語に関する技術的な話ではないですが、検討するに当たっての最初の一歩としてまとめてみましたので興味のある方は是非最後までお付き合いください!
調査項目 + 所感
- Flutterの基本情報
- Flutterの更新頻度
- コミュニティの大きさ
- Issue数と解決数
- 活動の活発さ
- フレームワークのバグ
- Breaking changes
- ロードマップ
- 調査をしてみて(所感)
Flutterの基本情報
| 項目 | 詳細 |
|---|---|
| 言語 | Dart |
| SDK | Flutter |
| 開発 | |
| 沿革 | ・2017年 発表(v0.0.6) ・2018年 発表 リリース(正式版としての初版) ・2021年 Flutter 2発表 リリース |
| 特徴 | オープンソースのマルチプラットフォームSDK 主に以下の開発が行える モバイルアプリの開発(クロスプラットフォーム) Webアプリの開発(Flutter2より) 組み込み系の開発 |
そもそもリリース当初はモバイル向けのクロスプラットフォームとして発表されたのでWebなどは本格的に対応していなかったそうですが2021年のFlutter2よりWebもサポートしているようです。 つまり現在はFlutterのみでモバイル~Webまで開発できるようです。
Flutterの更新頻度
以下リリースノートを参考にしてみました!
だいたい3-4カ月ぐらいのペースで更新している印象です。
また最新の更新履歴をみると
- 2.5.0: 2021/9
- 2.8.0: 2021/12
- 2.10.0: 2022/2
と更新の頻度がどんどん高くなっている印象です。
また2021年にはFlutter2と大型アップデートも行っており、頻度だけでなく内容も充実している様子です。
(このアップデートでWebやデスクトップが正式にサポートされるようになった)
コチラのwikiを見ても更新頻度が高まっている印象です。
コミュニティの大きさ
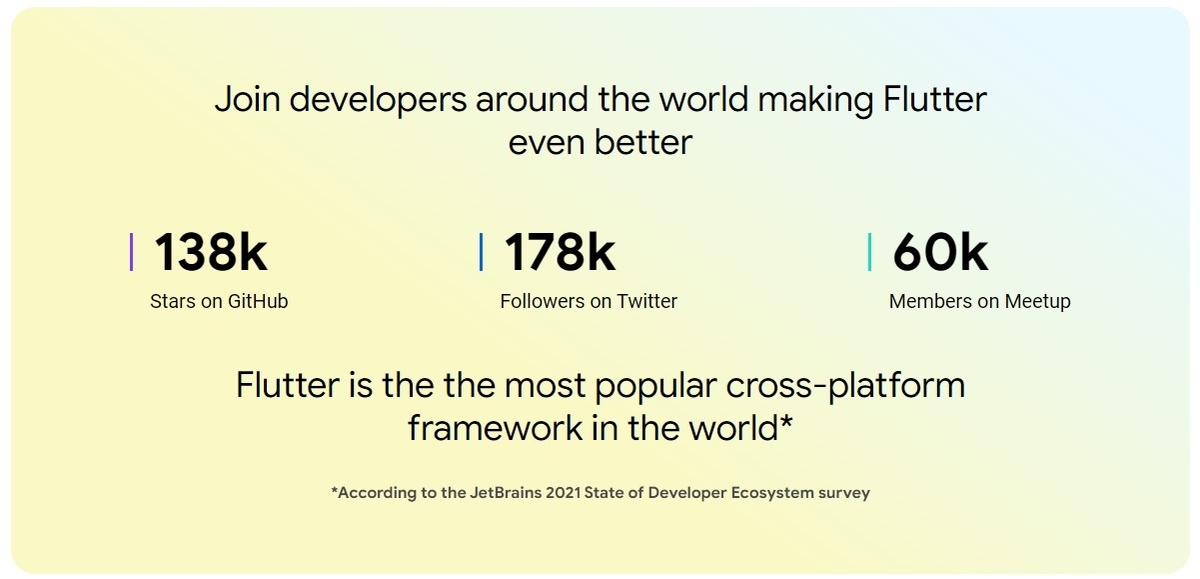
公式のページでは以下の指標が挙げられています。

またJetBrains 2021 State ofDeveloperEcosystem調査によると今世界でもっとも人気のあるクロスプラットフォームとの事です!(すごい!)
国内での指標は取り方が難しいですが有名な勉強会プラットフォームでは2600人もの人が登録しています。
Flutter Japan User Group - connpass
筆者が大好きなSwiftより多いです。。。
Issue数と解決数
- 全体の数 約67,400
- 解決の数 約57,000
4-5年程でものすごい数のIssueと解決数です。
この数値を見て注目の高さと更新スピードの高さを感じます。
Issues · flutter/flutter · GitHub
活動の活発さ
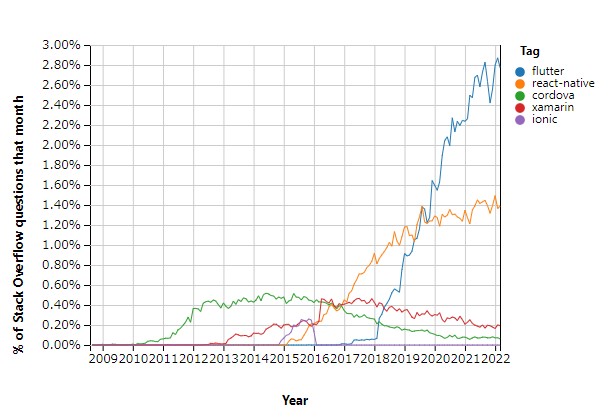
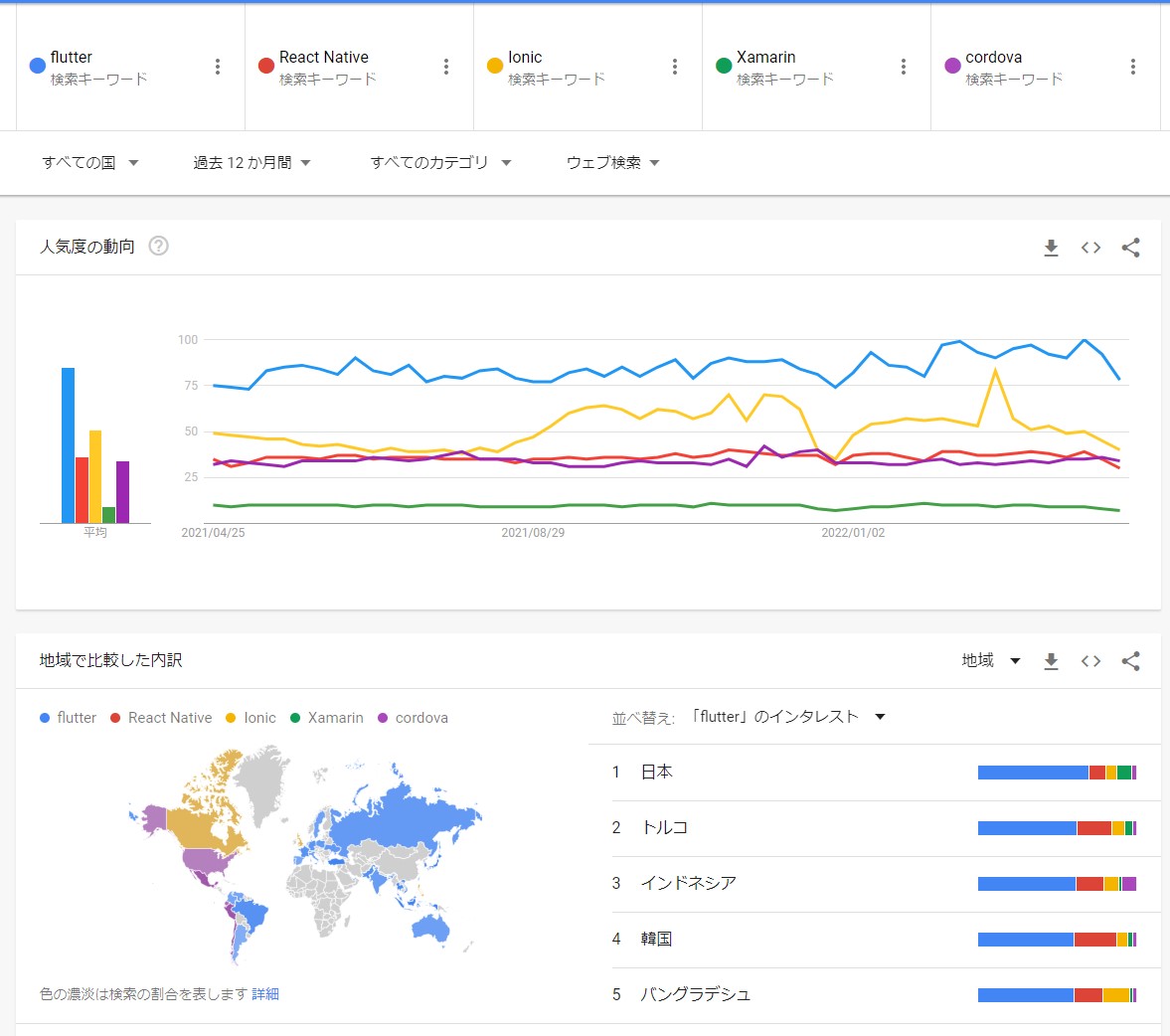
他のクロスプラットフォームと比較して活発かどうか判断することにしました。
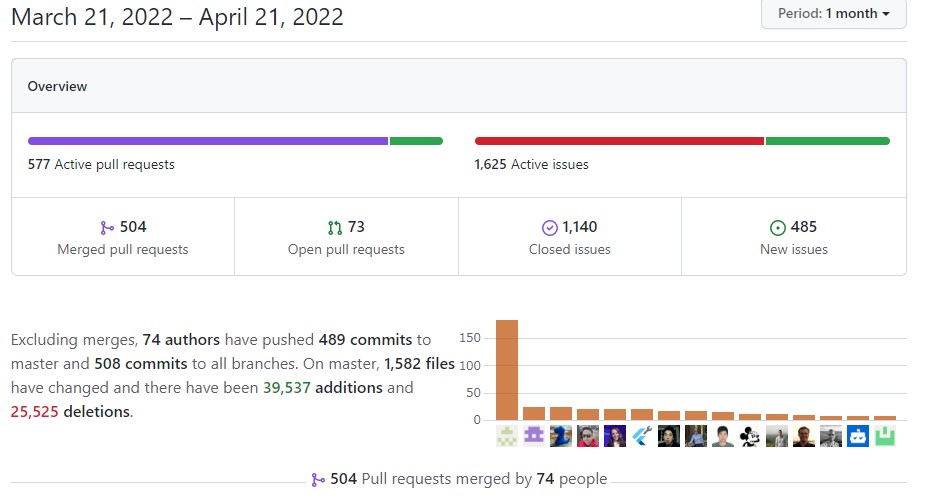
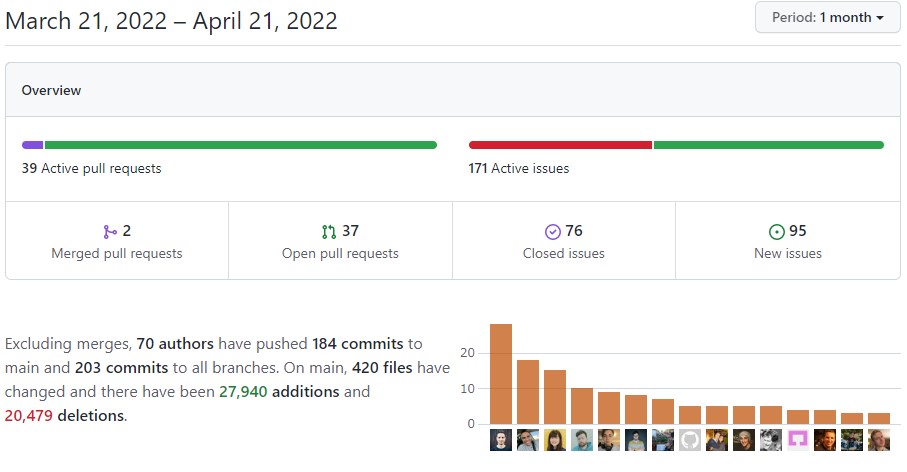
GitHubのコミットによる比較
※下図は上がFlutterで下がReact-Nativeです。




※大文字や小文字の検索キーワードが混じっているのは一番検索数として多いキーワードを抽出するためです。
フレームワークのバグ
色々調べてみた主観ではありますが以下の通りです。
- 致命的なバグはない
- Webアプリもかなり安定してきている
- 公式の認識と優先順位
Issue hygiene · flutter/flutter Wiki · GitHub
Breaking changes
直訳すると"破壊的変更"です。余談ですが筆者は当初"重要な変更=破壊的変更"と結びつけることができず、調査依頼で"破壊的な変更やアップデートはありますか?"と言う質問に対して
破壊的なってアップデートによりSDKが使えなくなること?そんなのあるわけないじゃん
→一応検索
→ほらなかった!
"ありません!"と答えていました(笑)
Breaking changesについては以下参考にして下さい。
私の方では技術のキャッチアップがまだこれからですので現状見ても分からないことだらけですが、Breaking changesについてはどの言語やフレームワークを使用する際にもアップデート前に必ず確認しておきたい項目ですね。
とりあえずサラッとみた感じではモバイルでクロスプラットフォームとして検討するうえでは問題なさそうな印象です。
ロードマップ
- 開発体験の向上
- プラグインの作成
- 既存のAPIのクリーンアップ
- 新しいAPIの導入
- デスクトップアプリ
- 開発環境をstableチャンネルへ移行予定(安定したチャンネル)
- 優先順位はWindows→Linux→macOS
- Web
- 全体的なパフォーマンスの向上
- Flutter以外のHTMLページへ簡単に埋め込みができる機能
- フレームワークとエンジン
- Materialライブラリの更新(UI設計)
- デスクトップやiPadOSによる手書きの認識と向上
- Dart
- 主要な機能のアップデート
- packageのImport構文の改善
- Junk
- shaderの使用方法の再構築
- 非推奨の予定
- 32ビットiOSサポート 終了予定
Roadmap · flutter/flutter Wiki · GitHub
調査をしてみて(所感)
いかがでしょうか?
今回調査をして率直に感じたのはモバイルでクロスプラットフォームの開発環境としてFlutterを採用していくには十分成熟しているのではないか?と感じました。
また肌感覚として、"Flutterをしている人は年々増えてきているなー"とか"技術記事もよく見かけるのでどんどん良くなってきているんだろうなー"という感覚から、調査して他と比べることでより注目度や、更新頻度の高さ、また今後のクロスプラットフォームで現在開発や注目が抜きんでている事がわかりました!
もちろん開発スピードを上げていくことだけが大切な項目ではないので色んな事を含めて議論する必要がありますが、ことクロスプラットフォームを採用していくとすれば
- 独自のUIがしっかりしている(Materialデザイン)
- 公式のpackageが豊富
- iOSのUIにも対応している(Cupertino)
- Webも対応できる
- 更新頻度が高く、世界的にも注目度が高い(しばらく使用できそう)
という観点から現段階でFlutterが一番良いのではと感じました。
この記事が現在検討している方々へ少しでもお役に立てると嬉しいです!(所感は個人的な見解なので調査結果のみ参考にしていただければと思います!)
また、初めて技術の部分ではない調査をさせて頂きましたので、調査する項目であったり、観点について色々アドバイス頂きながら進め、すごく勉強になりました!
現在は、引き続きFlutterの技術調査を行っていますので、今後は技術面についても発信していきたいと思います!
最後まで読んでいただきありがとうございました!!
